After my previous CSS-Facebook POP-UP And CSS-Twitter POP-UP widget, I am here with CSS-Google Plus POP-UP widget that is also same as previous one. In this article i will share the expirence that How To Add Simple, Stylish, Awesome And Beautiful CSS-LightBox Un-Blockable POP-UP Google Plus Circle With No J-Query Widget For Blog & Website To Get More Real Fan From Your Site Visitor And To Spice Up Your Blog. As you know that many of the blogger has also have this but here the golden thing is that this is made up of World First Unblockable CSS Lightbox POPUP Works With IE+7 And Other Browsers Too. This is that main thing that make it different from others.
Get into the more circle to your fanpage or profile by adding a popup google plus circle box to your blogspot. By adding this customized widget may know the visitors to know the number of people like your website and join your site directly. Google plus widget box is widely used social plugin As Facebook developers. The importance of the Google Plus box is tremendous in terms of the number of likes it brings. About 90+ % of the fans that you can get here from the Circle box installed on the blog.
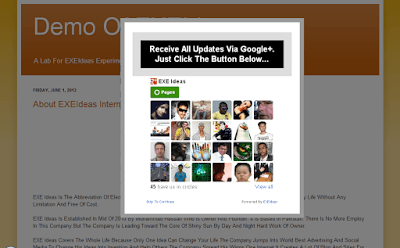
We’ll be sharing the latest Google Plus Lightbox style popup widget that you can add to your blogger blog (blogspot). There are only one simple step to add is quickly.To get this widget follow below procedure. First See The Demo In The Screen Shoot.
Table of Contents
Features:
1.) Un-Blockable POP-UP By All Browsers.
2.) POP-UP With LightBox Effect.
3.) Close Button Also Included.
4.) Quick, Quick, Quick To Load And Easy To Install.
5.) Simple And Stylish Design.
6.) No J-Query Only CSS.
7.) Works With IE+7 And Others Too..
How To Add In Blogspot?
1.) Go To Your www.blogger.com
2.) Open Your Desire Blog.
3.) Go To “Layout“.
4.) Click “Add A Gadget” Where You Want To Add It.
5.) Now Scroll To “HTML-JAVASCRIPT“
6.) Click “+” Icon To Add It.
7.) Now Copy The Below Code And Paste It To There.
8.) Leave The Title Empty.
9.) Click Save, Now You Are Done.
How To Add In Website?
1.) Just Go To Your HTML File.
2.) Now Copy The Below Code And Paste It Between <body> </body>.
3.) Save It, Now You Are Done.
<!-- This Is A CopyRight Code.It Is Free To Use But With HTML Design Code.
If AnyOne Found To Be Changing This Code Should Be Under Legal Action Via DMCA. -->
<style type="text/css">
/***********************************************
* CSS POP-UP With Light Box Effect- © EXEIdeas (www.exeideas.com)
* This notice must stay intact for use.
* Visit https://www.exeideas.com/ for full source code.
***********************************************/
* html #exestylepopupdiv {position:absolute;}
#exestylepopupdiv {display:block; top:0px; left:0px; width:100%; height:100%; position:fixed; background-image:url('https://lh3.googleusercontent.com/-rUv4L_9nz-8/T9sfSSJaZNI/AAAAAAAACf0/ETEgFKt-rR4/s128/exeideasopacity0.5.png');margin:0; overflow-y:auto;}
#exestylepopup {z-index:9999;background-color: #fff; overflow:none;}
.exestylepopup {width:400px; height:440px; position:fixed; top:45%; left:50%; margin-top:-220px; margin-left:-200px; border: 10px solid #999; padding: 20px;}
.exe-title {background:#000;color: #fff;font-size: 20px !important;font-weight:bold;margin:5px 0;border:20px solid #ddd;padding:10px;line-height:25px; font-family:arial !important;}
</style>
<!--[if lte IE 6]>
<style type="text/css">
/*<![CDATA[*/
html {overflow-x:auto; overflow-y:hidden;}
/*]]>*/
</style>
<![endif]-->
<div id="exestylepopupdiv">
<div id="exestylepopup" class="exestylepopup">
<center><h3 class="exe-title">Receive All Updates Via Google+. Just Click The Button Below...</h3></center>
<center>
<div class="g-plus" data-action="followers" data-height="300" data-href="https://plus.google.com/102256859586166648016" data-source="blogger:blog:followers" data-width="310">
</div>
<script type="text/javascript">
(function() {
window.___gcfg = {'lang': 'en'};
var po = document.createElement('script');
po.type = 'text/javascript';
po.async = true;
po.src = 'https://apis.google.com/js/plusone.js';
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(po, s);
})();
</script>
</center>
<br />
<center style=" float:right; margin-right:35px; font-size:9px;" >Powered By <a style=" font-size:9px; color:#3B78CD; text-decoration:none;" href="https://www.exeideas.com">EXEIdeas</a></center>
<center style=" float:left; margin-left:35px; font-size:9px;cursor:pointer;" ><a style=" font-size:9px; color:#3B78CD; text-decoration:none;" onmouseup="document.getElementById('exestylepopupdiv').style.display='none'">Skip To Continue</a></center>
</div>
</div>
<!-- This Is A CopyRight Code.It Is Free To Use But With HTML Design Code.
If AnyOne Found To Be Changing This Code Should Be Under Legal Action Via DMCA. -->
Customization:
1.) Change Red Text According To Your Desire.
2.) Change Blue Text With Your Google Plus URL.


















AWESOME POP UP THANKS BUT ONE MORE HELP
JUST TELL ME HOW DID YOU SET UP YOUR NAME IN G+ ( EXE Ideas )
AS WHEN I INSERTS MY BLOG NAME IT SHAWS THIS :
The name you entered doesn’t seem to meet our Names Policy. Check it over and try again.
Did we mess up? Click here to submit an appeal (usually processed in 24 hours).
PLEASE PLEASE HELP ME !!!
And please tell me how to convert it to one time pop up ?
You Are Welcome To Use It, And The Other Thing That It’s My Page Not Profile. But You Have Limitation In Google Plus Profiles.
How do you please make it a one time pop up…… it appears on every single page view even when someone already followed it….. this is sooo annoying you don’t understand.
This Is A Simple POPUP. We Will Post A New Code From That You Can Stop Is Showing Again And Again Only On User Cookies. Like You Can Just Adjust The Time Between Again POPUP.