
APIs are essential for modern web and mobile applications, enabling seamless communication between systems. While REST APIs have been the standard for many years, they often face challenges like over-fetching and under-fetching of data.
GraphQL, on the other hand, offers a solution to these problems with its flexible query language and single endpoint design. It allows clients to request the exact data they need and provides built-in real-time capabilities.
To make it more clear, we’ll dive into the features and working of both with the advantages of using GraphQL over REST APIs. With that, firstly let’s begin with understanding REST APIs.
Table of Contents
What Are REST APIs?
REST API stands for Representational State Transfer Application Programming Interface. It’s a type of API architecture that uses HTTP requests to interact with web-based services. They are widely used to enable communication between clients and servers.
It allows different systems to interact with each other over the web using simple and standard HTTP methods. However, while REST APIs are well-suited for many applications, there are cases where newer technologies like GraphQL may offer additional benefits.
Key Characteristics Of REST APIs:
- Statelessness: This means that each request to a REST API is treated independently, without relying on any previous requests. That makes REST APIs highly scalable and easy to maintain.
- Cacheability: REST APIs often allow responses to be cached, which can significantly improve performance. Cached responses can be reused for subsequent requests, reducing the load on the server.
- Layered System: They are designed as layered systems, which means that requests can be routed through multiple layers of servers. That can improve scalability and fault tolerance.
- Client-Server Architecture: In a REST API, the client (e.g., a web browser or mobile app) sends requests to a server, which processes the request and sends a response. This separation of concerns makes REST APIs easier to develop and maintain.
- Uniform Interface: REST APIs use a standard set of HTTP methods (GET, POST, PUT, DELETE, PATCH) to perform different actions. This makes REST APIs easier to understand and use.
How REST APIs Work?
REST APIs work by following the principles of REST (Representational State Transfer), an architectural style for designing networked applications. Here’s a detailed explanation of how REST APIs work:
Step 1: Client Sends a Request
The client (e.g., a web browser, mobile app, or another server) initiates a request to the API endpoint. The request typically includes:
- URL: The specific resource or data being requested.
- HTTP method: The action to be performed (e.g., GET, POST, PUT, DELETE).
- Headers: Additional information about the request (e.g., authentication tokens, content type).
- Body: Data to be sent with the request (if applicable).
Step 2: The Server Receives the Request
The server receives the request and processes it based on the HTTP methods and the requested resource.
Step 3: Server Processes the Request
The server retrieves or manipulates the requested data from its database or other data sources. It may perform additional logic or calculations as needed to fulfill the request.
Step 4: Server Sends a Response
The server sends a response back to the client. The response includes:
- Status code: A numerical code indicating the success or failure of the request (e.g., 200 OK, 404 Not Found, 500 Internal Server Error).
- Headers: Additional information about the response (e.g., content type, caching instructions).
- Body: The data returned by the server, often in a JSON or XML format.
Step 5: Client Processes the Response
The client receives the response and processes it. It may update its UI, store the data, or perform other actions based on the response. For example, a web browser might display a list of products on the screen, while a mobile app might store the data locally for offline access.
The simple request-response pattern makes REST APIs easy to use and popular for web development.

What Is GraphQL?
GraphQL is an open-source data query and manipulation language for APIs, as well as a runtime for executing those queries. It was developed internally by Facebook in 2012 and publicly released in 2015.
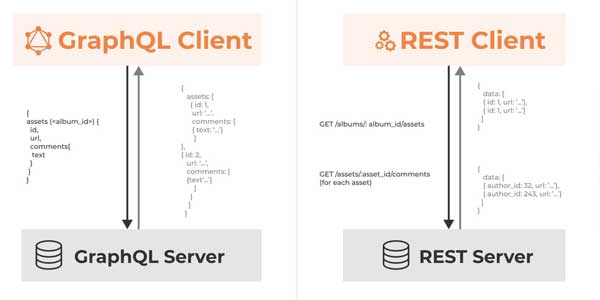
Unlike REST APIs, which have fixed endpoints and return a set data structure, GraphQL allows clients to request exactly the data they need. This flexibility reduces over-fetching and under-fetching of data and can lead to more efficient network requests
Key Features Of GraphQL:
- Declarative Data Fetching: GraphQL allows clients to declare the shape and structure of the data they need using a query. This means that clients can specify the exact fields and nested relationships they want in a single request, avoiding over-fetching or under-fetching of data.
- Single Endpoint: Unlike REST APIs that typically have multiple endpoints (e.g., /users, /posts), a GraphQL API usually has a single endpoint for all requests. This single endpoint can handle various queries and mutations, simplifying the API structure and making it easier to maintain.
- Strongly Typed Schema: GraphQL uses a strongly typed schema to define the structure and relationships between data. That ensures data consistency, improves developer experience, and reduces errors.
- Real-Time Updates: It supports subscriptions, allowing clients to receive real-time updates when data changes. That makes it ideal for building applications that require real-time data, such as chat applications and social media feeds.
- Built-In Validation: Since GraphQL is based on a schema, it inherently validates the data types and structures at query time. If a query requests invalid fields or data types, the GraphQL server will return a structured error message. That makes debugging easier and ensures that only valid data is processed.
- Batching and Caching: GraphQL provides capabilities for batching multiple queries into a single request. This reduces network overhead. Plus, GraphQL servers and clients can implement caching mechanisms to store query results avoiding unnecessary data fetching.
How GraphQL Works?
GraphQL operates on a client-server architecture, following a unique set of steps to fetch and manipulate data. Here’s a breakdown of how GraphQL operates:
Step 1: Schema Definition
The server defines a GraphQL schema, which outlines the available data types, fields, and relationships. That schema serves as a contract between the client and the server, ensuring consistent data structures.
Step 2: Client Sends a Query
The client sends a GraphQL query to the server, specifying the exact data it needs. The query is written in a declarative syntax, allowing clients to request nested data and related fields in a single request.
Step 3: Server Parses the Query
The server parses the query to understand the requested data and identifies the corresponding resolvers.
Step 4: Resolvers Execute the Query
Resolvers are functions that fetch data from underlying data sources (e.g., databases, APIs). They process the query and return the requested fields, potentially resolving nested fields or relationships.
Step 5: Data Fetching and Response
After receiving a query, the GraphQL server executes the associated resolver functions. The server constructs a response based on the results of these resolvers and returns it to the client. That response includes the requested data in a JSON format.
Step 6: The Client Receives the Response
The client receives the response and processes it. The response can update its UI, store the data, or perform other actions based on the fetched data.
By following these steps, GraphQL provides a flexible and efficient way for developers to interact with APIs and fetch the data they need.
Key Differences Between REST APIs And GraphQL:
| Aspect | REST API | GraphQL |
| Data Fetching | Fixed endpoints return predefined data. | Single endpoint allows for flexible data queries. Clients request exactly what they need. |
| Data Over-fetching | Often returns more data than needed, leading to over-fetching. | Eliminates over-fetching by allowing clients to specify the exact data fields required. |
| Data Under-fetching | May require multiple requests to different endpoints to get related data. | Fetches related data in a single request using nested queries. |
| API Versioning | Requires versioning to accommodate changes (e.g., /v1/users). | No versioning needed; the schema evolves by adding or deprecating fields without breaking existing queries. |
| Endpoint Structure | Multiple endpoints, each serving different resources (e.g., /users, /posts). | Single endpoint for all interactions, typically /graphql. |
| Schema and Type System | Lacks a strongly typed schema; relies on documentation. | Strongly typed schema that defines data types and relationships explicitly. |
| Real-Time Data | Requires additional setups like WebSockets for real-time updates. | Built-in support for real-time data through subscriptions. |
| Performance | Can result in higher network overhead due to multiple requests. | Optimizes network usage by consolidating multiple queries into a single request. |
| Error Handling | Errors are often less structured and harder to handle. | Structured error responses with detailed information about the error and location. |
| Request Methods | Uses different HTTP methods like GET, POST, PUT, and DELETE. | Primarily uses POST for all types of queries and mutations. |
| Batching and Aggregation | Batching and aggregation require custom implementation. | Supports batching and aggregation inherently, allowing multiple operations in a single request. |
| Flexibility in Data Representation | Limited by the predefined structure of the endpoint. | Highly flexible; clients define the data shape, and the server responds accordingly. |
| Development Workflow | API changes can break clients, requiring coordination. | Easier to evolve API without breaking changes, as clients only request the data they need. |
| Response Format | Typically JSON but can vary (XML, etc.). | Consistently returns JSON format. |
Advantages Of Using GraphQL Over REST APIs:
GraphQL offers several distinct advantages over traditional REST APIs, making it a compelling choice for web development projects. Here’s a breakdown of the key benefits:
- Precise Data Fetching: With REST APIs, clients often receive more data than needed or have to make multiple requests to get all necessary data. GraphQL allows clients to specify exactly what data they need, avoiding both over-fetching and under-fetching.
- Single Request for Nested Resources: GraphQL enables fetching related data in a single request. That reduces the need to make multiple round trips to the server to gather the required information.
- Single Endpoint: Unlike REST, which requires multiple endpoints for different resources, GraphQL operates through a single endpoint. This simplifies the API architecture and makes it easier to manage and secure.
- Real-time Data with Subscriptions: GraphQL supports real-time data updates using subscriptions, allowing clients to receive live updates when data changes. This feature is built-in and simplifies the implementation of real-time functionalities. That makes GraphQL a better option than using REST APIs.
- Performance Optimization: By reducing the number of requests and minimizing data transfer, GraphQL can improve application performance. This can be especially valuable when environments have limited bandwidth or high latency.
- Better Tooling: GraphQL allows clients to query the schema to understand what queries are possible, making it self-documenting. Tools like GraphiQL and Apollo Client enable developers to explore and test APIs interactively, improving the developer experience.
- Improved Error Handling: It provides structured error messages that specify where and why errors occurred in the query. That makes it easier to debug and handle errors effectively compared to REST APIs which often have less structured error handling.
These advantages of GraphQL make it a preferred choice for developers who need efficient data fetching and real-time capabilities. GraphQL with its flexible approach to querying APIs enhances the experience of both the developer and client.
Conclusion:
As the websites grow, the limitations of REST APIs can become an issue for optimizing data fetching efficiently. Conversely, GraphQL offers a robust solution with the feature to request data precisely through a single endpoint. That eliminates issues of over-fetching and under-fetching.
GraphQL also provides real-time capabilities, better tooling and more enhancing development experience. Plus, its batching and built-in validation offer efficient data fetching and easy debugging. So, if you are a developer looking to build a responsive site using GraphQL over REST APIs could be an ideal option.

 About the Author:
About the Author:
















Be the first to write a comment.