
When it comes to mobile app development, selecting the right framework architecture is a crucial decision, especially for startups. Flutter, the open-source UI software development kit, has gained popularity for its ability to create high-quality native interfaces for both Android and iOS platforms.
So, which is the best framework architecture for professional development in Flutter? In this article, we will explore two popular options – MVC (Model-View-Controller) and MVVM (Model-View-ViewModel) – and help you understand their strengths, weaknesses, and suitability for your startup’s mobile app development requirements.
Table of Contents
Framework Architecture: A Critical Decision For Mobile App Development:
Before delving into the specifics of MVC and MVVM, it is important to understand the significance of selecting the appropriate framework architecture for your startup’s mobile app. The framework architecture determines the overall structure and organization of your app’s codebase, enabling efficient development, scalability, and maintainability.
For Flutter, the framework architecture you choose can impact various aspects such as code organization, separation of concerns, testability, and reusability. Therefore, it is crucial to make an informed decision that aligns with your professional development goals.
MVC: Model-View-Controller:
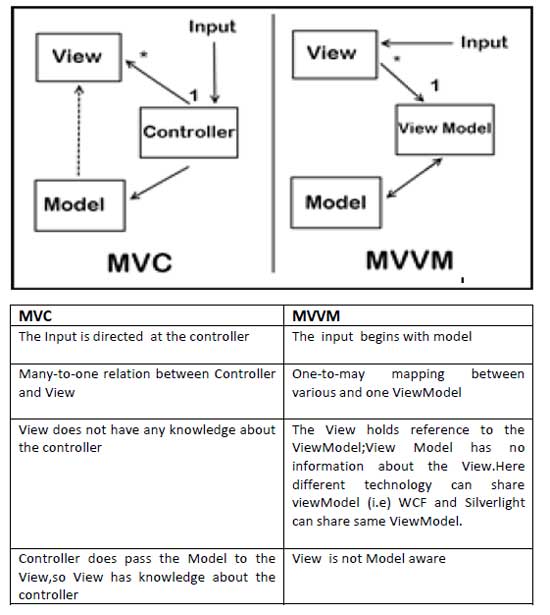
MVC is a widely used framework architecture in various software development paradigms. It divides the app into three interconnected components:
- Model: Represents the data and business logic of the app, encapsulating all data manipulation and processing required.
- View: Represents the user interface and is responsible for rendering visual elements to the users. It fetches data from the model and presents it in a user-friendly manner.
- Controller: Acts as an intermediary between the model and the view. It handles user inputs, updates the model accordingly, and triggers any necessary changes in the view.
Is MVC Suitable For Professional Development In Flutter?
MVC offers a clear separation of concerns, making code maintenance and testing relatively easier. It has been widely adopted in many frameworks and is familiar to many developers. However, when it comes to Flutter, using MVC as the framework architecture may present some challenges.
Flutter follows a reactive programming model where changes in data trigger updates in the user interface. MVC, on the other hand, requires manual synchronization between the model and the view, leading to potential discrepancies and complex code maintenance.

MVVM: Model-View-ViewModel
MVVM is another framework architecture gaining popularity in Flutter app development. It enhances the separation of concerns provided by MVC and introduces a dedicated layer for data binding.
- Model: Remains unchanged and handles the data and business logic, similar to the MVC architecture.
- View: Responsible for rendering the user interface. However, in MVVM, the view is more passive and relies on data binding to update itself when the underlying data changes.
- ViewModel: Serves as the link between the model and the view. It provides the necessary data and methods required by the view and facilitates data binding. It also eliminates the need for the view to have direct references to the model and vice versa.
Is MVVM Suitable For Professional Development In Flutter?
MVVM offers significant advantages in terms of code organization, separation of concerns, and testability. The use of data binding ensures a seamless update of the view whenever the underlying data changes.
Moreover, Flutter provides excellent support for reactive programming and offers various reactive libraries that complement the MVVM architecture. This makes implementing and maintaining an MVVM-based architecture easier in Flutter.
Choosing The Right Flutter Framework Architecture For You:
Ultimately, the choice between MVC and MVVM for professional development in Flutter depends on various factors, including the size of your team, the complexity of your app, and your familiarity with each architecture.
Consider the following points when making your decision:
- Team Composition: If your team consists of developers experienced with MVC and prefers a traditional architecture, MVC might be a suitable choice. However, if you have prior experience with MVVM or are open to adopting modern architectural patterns, MVVM may offer more advantages.
- Code Maintainability: MVVM’s data binding capabilities streamline code maintenance, making it easier to update the view whenever the underlying data changes. If your app requires frequent data updates and real-time synchronization, MVVM might be the preferable option.
- Scalability and Reusability: Both MVC and MVVM allow for scalability and reusability of code. However, MVVM’s separation of concerns and data binding features make it more conducive to building modular and maintainable codebases in the long run.
In conclusion, while both MVC and MVVM are viable options for professional development in Flutter, MVVM excels in terms of code organization, maintainability, and compatibility with Flutter’s reactive programming model. Assess your requirements carefully, consider the strengths and weaknesses of each architecture, and choose the one that aligns best with your startup’s mobile app development goals.
Remember, selecting the framework architecture is just the initial step. Continuously iterate, gather feedback, and strive for continuous improvement throughout your mobile app development journey.
Discover the ideal Flutter framework architecture for professional development – MVC or MVVM. Understand their pros and cons to make an informed decision for your startup’s mobile app development.


















Be the first to write a comment.