
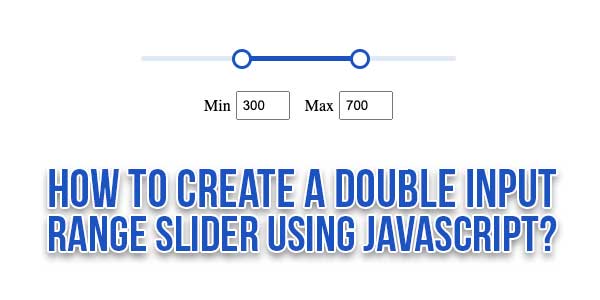
In this tutorial we’ll be coding a double range price slider. While HTML does have a native range slider input this isn’t suitable for when a double range selection is required (min and max). So to achieve the desired functionality some creative CSS and JavaScript is required.
There are many code snippets available online or on many other blogs and websites, but everyone cannot optimize your blog or website, so you need some optimized code snippets. So now checkout out the code snippet for your blog and website that will give you all features for your desired code. Now grab the ready-to-use code and paste it where you want.
Table of Contents
Features:
- Light Weight.
- Pure JavaScript.
- Cross Browser.
- No External Files.
- Fully Customizable.
- Responsive.
How To Create A Double Input Range Slider Using HTML, CSS, & JavaScript?
Here is the complete code to recognize speech using JavaScript code. There are a few easy and understandable steps to achieve your desired functionality that we are gonna share below. Follow each step perfectly.
HTML:
<br/><br/><br/> <div class="range"> <div class="range-slider"> <span class="range-selected"></span> </div> <div class="range-input"> <input type="range" class="min" min="0" max="1000" value="300" step="10"> <input type="range" class="max" min="0" max="1000" value="700" step="10"> </div> <div class="range-price"> <label for="min">Min</label> <input type="number" name="min" value="300"> <label for="max">Max</label> <input type="number" name="max" value="700"> </div> </div>
CSS:
<style type="text/css">
.range-slider {
height: 5px;
position: relative;
background-color: #e1e9f6;
border-radius: 2px;
}
.range-selected {
height: 100%;
left: 30%;
right: 30%;
position: absolute;
border-radius: 5px;
background-color: #1b53c0;
}
.range-input {
position: relative;
}
.range-input input {
position: absolute;
width: 100%;
height: 5px;
top: -7px;
background: none;
pointer-events: none;
-webkit-appearance: none;
-moz-appearance: none;
}
.range-input input::-webkit-slider-thumb {
height: 20px;
width: 20px;
border-radius: 50%;
border: 3px solid #1b53c0;
background-color: #fff;
pointer-events: auto;
-webkit-appearance: none;
}
.range-input input::-moz-range-thumb {
height: 15px;
width: 15px;
border-radius: 50%;
border: 3px solid #1b53c0;
background-color: #fff;
pointer-events: auto;
-moz-appearance: none;
}
.range-price {
margin: 30px 0;
width: 100%;
display: flex;
justify-content: center;
align-items: center;
}
.range-price label {
margin-right: 5px;
}
.range-price input {
width: 40px;
padding: 5px;
}
.range-price input:first-of-type {
margin-right: 15px;
}
</style>
JavaScript:
<script type="text/javascript">
let rangeMin = 100;
const range = document.querySelector(".range-selected");
const rangeInput = document.querySelectorAll(".range-input input");
const rangePrice = document.querySelectorAll(".range-price input");
rangeInput.forEach((input) => {
input.addEventListener("input", (e) => {
let minRange = parseInt(rangeInput[0].value);
let maxRange = parseInt(rangeInput[1].value);
if (maxRange - minRange < rangeMin) {
if (e.target.className === "min") {
rangeInput[0].value = maxRange - rangeMin;
} else {
rangeInput[1].value = minRange + rangeMin;
}
} else {
rangePrice[0].value = minRange;
rangePrice[1].value = maxRange;
range.style.left = (minRange / rangeInput[0].max) * 100 + "%";
range.style.right = 100 - (maxRange / rangeInput[1].max) * 100 + "%";
}
});
});
rangePrice.forEach((input) => {
input.addEventListener("input", (e) => {
let minPrice = rangePrice[0].value;
let maxPrice = rangePrice[1].value;
if (maxPrice - minPrice >= rangeMin && maxPrice <= rangeInput[1].max) {
if (e.target.className === "min") {
rangeInput[0].value = minPrice;
range.style.left = (minPrice / rangeInput[0].max) * 100 + "%";
} else {
rangeInput[1].value = maxPrice;
range.style.right = 100 - (maxPrice / rangeInput[1].max) * 100 + "%";
}
}
});
});
</script>When we execute the above code in the browser, it shows up like this in the browser. It allows you to access your microphone to speak something.
Customization:
No need to customize it. Just copy-paste. Rest edit the code as per comments and need.
Troubleshooting the Errors:
Do it with concentration and patience. Check your all steps again and all codes or scripts. If you find any error you can contact us anytime via comment or better via email, We are always here to help you.
Final Words:
That’s all we have. We hope that you liked this article. If you have any problem with this code in your template then feel free to contact us with a full explanation of your problem. We will reply to you as time allows us If you have any doubts or problems please comment below. We are happy to help you! If you liked this article, Don’t forget to share this with your friends so they can also take benefit from it and leave.


















Be the first to write a comment.