
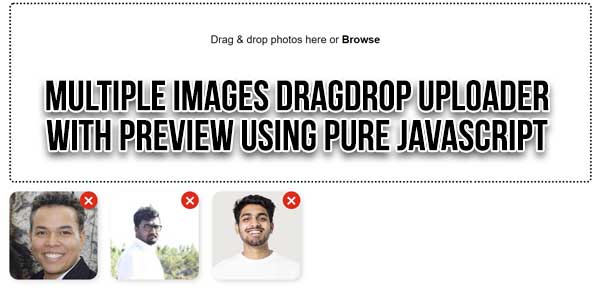
A couple of weeks ago, I work on a project that has a preview image feature for the user. Basically, the user wants to upload the image and we want the user to see whether the uploaded image actually fits our card design or not. Once the user is happy with the image, the user can save the image. This preview feature helps users pick the perfect image.
A lightweight, responsive, easy-to-use image uploader that allows you to upload multiple images with live preview support using pure javascript without any external files.
In this article, we’ll be using “vanilla” ES2015+ JavaScript (no frameworks or libraries) to complete this project, and it is assumed that you have a working knowledge of JavaScript in the browser. This example — aside from the ES2015+ syntax, which can easily change to ES5 syntax or transpired by Babel — should be compatible with every evergreen browser plus IE 10 and 11.
There are many code snippets available online or on many other blogs and websites, but everyone cannot optimize your blog or website, so you need some optimized code snippets. So now checkout out the code snippet for your blog and website that will give you all features for your desired code. Now grab the ready-to-use code and paste it where you want.
Table of Contents
Features:
- Light Weight.
- Pure CSS/JavaScript.
- Cross Browser.
- No JQuery Files.
- Fully Customizable.
- Responsive.
How To Create Multiple Images DragDrop Uploader With Preview Using Pure JavaScript?
There are a few easy and understandable steps to achieve your desired functionality that we are gonna share below. Follow each step perfectly.
CSS:
<style type="text/css">
/* Multiple Images DragDrop Uploader With Preview */
.uploaderInput{width:100%;height:200px;border-radius:5px;display:flex;justify-content:center;align-items:center;text-align:center;border:2px dotted #000;background-color:#fff;position:relative}
.uploaderFile {height:100%;width:100%;position:absolute;cursor:pointer;opacity:0}
.uploaderRemove {cursor:pointer;color:#FFF;background:#FF0000;border:100%;}
.uploaderOutput_Old, .uploaderOutput {width:100%;min-height:150px;display:flex;justify-content:flex-start;flex-wrap:wrap;gap:15px;border-radius:5px;position:relative;margin:10px auto;}
.uploaderOutput_Old .image, .uploaderOutput .image {height:100px;box-shadow:2px 2px 5px rgba(0,0,0,.15);overflow:hidden;border-radius:10px;position:relative}
.uploaderOutput_Old .image img, .uploaderOutput .image img {height:100%;width:100%}
.uploaderOutput_Old .image span, .uploaderOutput .image span {top:0px;right:0px;font-size:22px;color:#fff;position:absolute;cursor:pointer;cursor:pointer;background:#FF0000;border-radius:100%;width:20px;height:20px;padding:0;line-height:22px;text-align:center;}
.uploaderOutput_Old .image span:hover , .uploaderOutput .image span:hover {opacity:.8}
.uploaderOutput_Old .span--hidden, .uploaderOutput .span--hidden {visibility:hidden}
</style>HTML:
<!-- Widget Body Start --> <div class="multipleImageDragDropUploader"> <div class="uploaderInput"> <p>Drag & drop photos here or <strong>Browse</strong></p> <input type="file" class="uploaderFile" name="Gallery[]" id="Gallery" multiple="multiple" accept="image/jpeg, image/png, image/jpg"> </div> <div class="uploaderOutput"></div> </div> <!-- Widget Body Start -->
JavaScript:
<script type="text/javascript">
/* Multiple Image DragDrop Uploader With Preview
----------------------------------------------- */
if(document.querySelector('.multipleImageDragDropUploader') !== null){
const inputDiv = document.querySelector(".uploaderInput")
const input = document.querySelector(".uploaderFile")
const output = document.querySelector(".uploaderOutput")
let imagesArray = []
function deleteImage(index) {
imagesArray.splice(index, 1)
displayImages()
}
function displayImages() {
let images = ""
imagesArray.forEach((image, index) => {
images += `<div class="image">
<img src="${URL.createObjectURL(image)}" alt="image">
<span onclick="deleteImage(${index})">×</span>
</div>`
})
output.innerHTML = images
}
input.addEventListener("change", () => {
const files = input.files
for (let i = 0; i < files.length; i++) {
imagesArray.push(files[i])
}
displayImages()
})
inputDiv.addEventListener("drop", () => {
e.preventDefault()
const files = e.dataTransfer.files
for (let i = 0; i < files.length; i++) {
if (!files[i].type.match("image")) continue;
if (imagesArray.every(image => image.name !== files[i].name))
imagesArray.push(files[i])
}
displayImages();
})
} else {
//console.log("Multiple Image DragDrop Uploader With Preview Not Found");
}
</script>Customization:
No need to customize it. Just copy-paste. Rest edit the code as per comments and need.
Troubleshooting the Errors:
Do it with concentration and patience. Check your all steps again and all codes or scripts. If you find any error you can contact us anytime via comment or better via email, We are always here to help you.
Final Words:
That’s all we have. We hope that you liked this article. If you have any problem with this code in your template then feel free to contact us with a full explanation of your problem. We will reply to you as time allows us If you have any doubts or problems please comment below. We are happy to help you! If you liked this article, Don’t forget to share this with your friends so they can also take benefit from it and leave.


















Be the first to write a comment.