
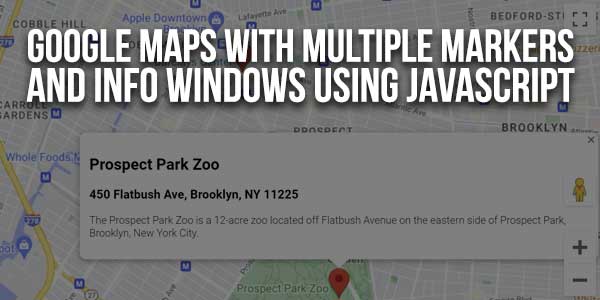
Google Maps is an easy and best way to display location on the web page. A marker is used to identify a location on Google Maps and an Info Window displays some content over the map. With a marker and info window, you can mark a location more efficiently. Also, it helps the user to find a location more accurately.
In the previous tutorial, we had shown you how to add a marker and info window on Google Maps, where you can add only one marker and info window on Google Maps. This tutorial will show you how to add multiple markers with info windows on Google Maps using JavaScript API V3.
Multiple marker features are very useful to show multiple locations on a single map. Using the Google Maps JavaScript API, you can easily add a location map to the web page with multiple markers and info windows. In this example script, we’re going to display multiple markers on Google Maps and make each marker clickable for displaying the info window.
Table of Contents
Google Maps API Key:
All requests to Google Maps JavaScript API must include a key parameter in which an API key must be specified. So, before you begin, create an API key on Google Cloud Console.
Follow the below steps to get an API key for Maps JavaScript API:
- Go to the Google Cloud Console.
- Create a new project or select an existing project.
- Click Continue to enable the API and any related services.
- On the Library page, the Maps JavaScript API service must be enabled.
- On the Credentials page, click CREATE CREDENTIALS » API key to get an API Key. You can also set the API key restrictions as per the webpage URL where this key will be used.
- Copy this API key to use in the HTML code required in the next step.
Features:
- Light Weight.
- Pure JavaScript.
- Cross Browser.
- No JQuery Files.
- Fully Customizable.
- Responsive.
How To Add Google Maps With Multiple Markers And Info Windows Using JavaScript?
There are a few easy and understandable steps to achieve your desired functionality that we are gonna share below. Follow each step perfectly.
JavaScript:
Include the Google Map JavaScript API and provide your API Key in the key parameter.
<script src="https://maps.googleapis.com/maps/api/js?callback=initMap&key=Your_API_KEY" defer></script>
<script>
// Initialize and add the map
function initMap() {
var map;
var bounds = new google.maps.LatLngBounds();
var mapOptions = {
mapTypeId: 'roadmap'
};
// Display a map on the web page
map = new google.maps.Map(document.getElementById("mapCanvas"), mapOptions);
map.setTilt(50);
// Multiple markers location, latitude, and longitude
var markers = [
['Brooklyn Museum, NY', 40.671349546127146, -73.96375730105808],
['Central Library, Brooklyn, NY', 40.67254944015601, -73.9682162170653],
['Prospect Park Zoo, NY', 40.66427511834109, -73.96512605857858],
['Barclays Center, Brooklyn, NY', 40.68268267107631, -73.97546296241961]
];
// Info window content
var infoWindowContent = [
['<div class="info_content">' +
'<h2>Brooklyn Museum</h2>' +
'<h3>200 Eastern Pkwy, Brooklyn, NY 11238</h3>' +
'<p>The Brooklyn Museum is an art museum located in the New York City borough of Brooklyn.</p>' +
'</div>'],
['<div class="info_content">' +
'<h2>Central Library</h2>' +
'<h3>10 Grand Army Plaza, Brooklyn, NY 11238</h3>' +
'<p>The Central Library is the main branch of the Brooklyn Public Library, located at Flatbush Avenue.</p>' +
'</div>'],
['<div class="info_content">' +
'<h2>Prospect Park Zoo</h2>' +
'<h3>450 Flatbush Ave, Brooklyn, NY 11225</h3>' +
'<p>The Prospect Park Zoo is a 12-acre zoo located off Flatbush Avenue on the eastern side of Prospect Park, Brooklyn, New York City.</p>' +
'</div>'],
['<div class="info_content">' +
'<h2>Barclays Center</h2>' +
'<h3>620 Atlantic Ave, Brooklyn, NY 11217</h3>' +
'<p>Barclays Center is a multi-purpose indoor arena in the New York City borough of Brooklyn.</p>' +
'</div>']
];
// Add multiple markers to map
var infoWindow = new google.maps.InfoWindow(), marker, i;
// Place each marker on the map
for( i = 0; i < markers.length; i++ ) {
var position = new google.maps.LatLng(markers[i][1], markers[i][2]);
bounds.extend(position);
marker = new google.maps.Marker({
position: position,
map: map,
title: markers[i][0]
});
// Add info window to marker
google.maps.event.addListener(marker, 'click', (function(marker, i) {
return function() {
infoWindow.setContent(infoWindowContent[i][0]);
infoWindow.open(map, marker);
}
})(marker, i));
// Center the map to fit all markers on the screen
map.fitBounds(bounds);
}
// Set zoom level
var boundsListener = google.maps.event.addListener((map), 'bounds_changed', function(event) {
this.setZoom(14);
google.maps.event.removeListener(boundsListener);
});
}
window.initMap = initMap;
</script>HTML:
<div id="mapCanvas"></div>
CSS:
#mapCanvas{
width: 100%;
height: 400px;
}Customization:
No need to customize it. Just copy-paste. Rest edit the code as per comments and need.
Troubleshooting the Errors:
Do it with concentration and patience. Check your all steps again and all codes or scripts. If you find any error you can contact us anytime via comment or better via email, We are always here to help you.
Final Words:
That’s all we have. We hope that you liked this article. If you have any problem with this code in your template then feel free to contact us with a full explanation of your problem. We will reply to you as time allows us If you have any doubts or problems please comment below. We are happy to help you! If you liked this article, Don’t forget to share this with your friends so they can also take benefit from it and leave.


















Be the first to write a comment.