
Google map is one of the most widely used APIs of Google as a majority of websites use Google maps for showing address location. For a static address, it’s pretty simple. All you need to do is input the address and the map will show the nearest location. The problem arrives when the address is dynamically put by the user. Suppose for an event in Event Organizer Server, one enters the location. The main component used while taking input location is Google Autocomplete. But we went a step further and parsed the entire address based on city, state, country, etc., and allowed the user to input the details as well, which gave them the nearest location marked in Map if Autocomplete couldn’t find the address.
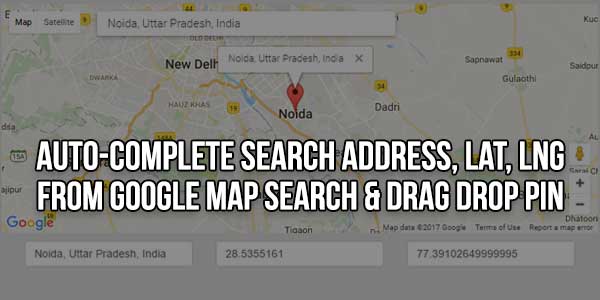
In this post, I will let you know how to implement autocomplete search address text field on Google Maps and show markers accordingly. You will also know how to get data such as lat, lng, and address from Google Maps to your HTML form. This is very useful for your application where you need to track your customer location. You will get address and location coordinates on the place change event handler of Google autocomplete textbox or even you move your marker in Google map. You need to first inherit the Google Maps API script along with the places library.
There are many code snippets available online or on many other blogs and websites, but everyone cannot optimize your blog or website, so you need some optimized code snippets. So now checkout out the code snippet for your blog and website that will give you all features for your desired code. Now grab the ready-to-use code and paste it where you want.
Table of Contents
Features:
- Light Weight.
- Pure CSS/JavaScript.
- Cross Browser.
- No JQuery Files.
- Fully Customizable.
- Responsive.
How To Create Auto-Complete Search Address, Lat, Lng From Google Map Search & Drag Drop PIN?
There are a few easy and understandable steps to achieve your desired functionality that we are gonna share below. Follow each step perfectly.
CSS:
<style type="text/css">
.input-controls {
margin-top: 10px;
border: 1px solid transparent;
border-radius: 2px 0 0 2px;
box-sizing: border-box;
-moz-box-sizing: border-box;
height: 32px;
outline: none;
box-shadow: 0 2px 6px rgba(0, 0, 0, 0.3);
}
#searchInput {
background-color: #fff;
font-family: Roboto;
font-size: 15px;
font-weight: 300;
margin-left: 12px;
padding: 0 11px 0 13px;
text-overflow: ellipsis;
width: 50%;
}
#searchInput:focus {
border-color: #4d90fe;
}
</style>
HTML:
<input id="searchInput" class="input-controls" type="text" placeholder="Enter a location"> <div class="map" id="map" style="width: 100%; height: 300px;"></div> <div class="form_area"> <input type="text" name="location" id="location"> <input type="text" name="lat" id="lat"> <input type="text" name="lng" id="lng"> </div>
JavaScript:
<script type="text/javascript" src="https://maps.googleapis.com/maps/api/js?sensor=false&libraries=places"></script>
<script>
/* script */
function initialize() {
var latlng = new google.maps.LatLng(28.5355161,77.39102649999995);
var map = new google.maps.Map(document.getElementById('map'), {
center: latlng,
zoom: 13
});
var marker = new google.maps.Marker({
map: map,
position: latlng,
draggable: true,
anchorPoint: new google.maps.Point(0, -29)
});
var input = document.getElementById('searchInput');
map.controls[google.maps.ControlPosition.TOP_LEFT].push(input);
var geocoder = new google.maps.Geocoder();
var autocomplete = new google.maps.places.Autocomplete(input);
autocomplete.bindTo('bounds', map);
var infowindow = new google.maps.InfoWindow();
autocomplete.addListener('place_changed', function() {
infowindow.close();
marker.setVisible(false);
var place = autocomplete.getPlace();
if (!place.geometry) {
window.alert("Autocomplete's returned place contains no geometry");
return;
}
// If the place has a geometry, then present it on a map.
if (place.geometry.viewport) {
map.fitBounds(place.geometry.viewport);
} else {
map.setCenter(place.geometry.location);
map.setZoom(17);
}
marker.setPosition(place.geometry.location);
marker.setVisible(true);
bindDataToForm(place.formatted_address,place.geometry.location.lat(),place.geometry.location.lng());
infowindow.setContent(place.formatted_address);
infowindow.open(map, marker);
});
// this function will work on marker move event into map
google.maps.event.addListener(marker, 'dragend', function() {
geocoder.geocode({'latLng': marker.getPosition()}, function(results, status) {
if (status == google.maps.GeocoderStatus.OK) {
if (results[0]) {
bindDataToForm(results[0].formatted_address,marker.getPosition().lat(),marker.getPosition().lng());
infowindow.setContent(results[0].formatted_address);
infowindow.open(map, marker);
}
}
});
});
}
function bindDataToForm(address,lat,lng){
document.getElementById('location').value = address;
document.getElementById('lat').value = lat;
document.getElementById('lng').value = lng;
}
google.maps.event.addDomListener(window, 'load', initialize);
</script>Customization:
No need to customize it. Just copy-paste. Rest edit the code as per comments and need.
Troubleshooting the Errors:
Do it with concentration and patience. Check your all steps again and all codes or scripts. If you find any error you can contact us anytime via comment or better via email, We are always here to help you.
Final Words:
That’s all we have. We hope that you liked this article. If you have any problem with this code in your template then feel free to contact us with a full explanation of your problem. We will reply to you as time allows us If you have any doubts or problems please comment below. We are happy to help you! If you liked this article, Don’t forget to share this with your friends so they can also take benefit from it and leave.


















Nice blog, keep it up.
Welcome here and thanks for reading our article and sharing your view. This will be very helpful to us to let us motivate to provide you with more awesome and valuable content from a different mind. Thanks again. Please contact us via the contact form for more info.