
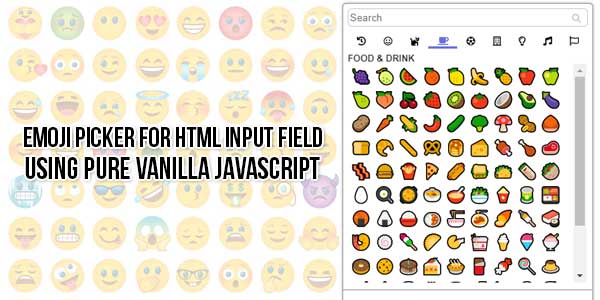
Picmo (formerly Emoji Button) is a pure JS emoji picker where the users can quickly search and select emojis from a categorized emoji picker popup. It also provides a Recent Used tab that shows the recently picked emoji. Supports both native emoji and Tweemoji library. Use PicMo to add a rich emoji picker to any JavaScript project, regardless of the framework.
PicMo is a plain JavaScript emoji picker widget. It can be used in two ways:
As a standalone emoji picker inline in the page. The picker is rendered immediately on the page.
As a popup emoji picker. The popup is triggered by a button or other interactive element.
PicMo’s emoji data comes from the Emojibase project. The data is cached locally in an IndexedDB database.
There are many code snippets available online or on many other blogs and websites, but everyone cannot optimize your blog or website, so you need some optimized code snippets. So now checkout out the code snippet for your blog and website that will give you all features for your desired code. Now grab the ready-to-use code and paste it where you want.
Table of Contents
Features:
- Light Weight.
- Pure JavaScript.
- Cross Browser.
- No JQuery Files.
- Fully Customizable.
- Responsive.
How To Add Export HTML Table Data To Excel (.xls) File Using Vanilla JavaScript?
There are a few easy and understandable steps to achieve your desired functionality that we are gonna share below. Follow each step perfectly.
HTML:
<div class="container"> <h1>Emoji Picker Button Example</h1> <input type="text"> <button id="emoji-button">😀</button> </div>
JavaScript:
<script src="https://cdn.jsdelivr.net/npm/emoji-button@0.6.0/dist/index.min.js"></script>
<script>
window.addEventListener('DOMContentLoaded', () => {
EmojiButton(document.querySelector('#emoji-button'), function (emoji) {
document.querySelector('input').value += emoji;
});
});
</script>
Customization:
No need to customize it. Just copy-paste. Rest edit the code as per comments and need.
Troubleshooting the Errors:
Do it with concentration and patience. Check your all steps again and all codes or scripts. If you find any error you can contact us anytime via comment or better via email, We are always here to help you.
Final Words:
That’s all we have. We hope that you liked this article. If you have any problem with this code in your template then feel free to contact us with a full explanation of your problem. We will reply to you as time allows us If you have any doubts or problems please comment below. We are happy to help you! If you liked this article, Don’t forget to share this with your friends so they can also take benefit from it and leave.


















A very informative read. Thank you for this good quality knowledge, great work done. I would definitely recommend your page by sharing your profile .
Welcome here and thanks for reading our article and sharing your view. This will be very helpful to us to let us motivate to provide you with more awesome and valuable content from a different mind. Thanks again.