
There is no doubt that carousels are essential components in a website’s design. When you are limited in space. When you are limited in space but still want to display a lot of information, carousels come in very handy as they are perfect for displaying groups of related or unrelated content.
Sliders are an important component in UI structuring and website design. And, they have developed a ton in the previous not many years. As our method for interaction with gadgets has changed enormously, the UI(User Interface) components also need to adjust to it. You must be able to put something catchy, mainly in the frontend part!
There are many code snippets available online or on many other blogs and websites, but everyone cannot optimize your blog or website, so you need some optimized code snippets. So now checkout out the code snippet for your blog and website that will give you all features for your desired code. Now grab the ready-to-use code and paste it where you want.
Table of Contents
Features:
- Light Weight.
- Pure JavaScript Code.
- Cross Browser.
- No External Files.
- Fully Customizable.
- Responsive.
How To Simple Multi-Step Forms Using Pure Vanilla JavaScript And CSS?
There are a few easy and understandable steps to achieve your desired functionality that we are gonna share below. Follow each step perfectly.
CSS:
<style type="text/css">
body {
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Helvetica, Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji";
font-size: 14px;
font-weight: 300;
line-height: 1.5;
color: #24292e;
background-color: #ffffff;
}
.slider {
position: relative;
overflow: hidden;
width: 100%;
height: 300px;
margin: 48px auto;
background-size: cover;
border-radius: 3px;
box-shadow: 0 0 16px rgba(0, 0, 0, 0.1);
transition: background-image 0.8s ease-in-out;
}
.slider .slide {
display: none;
}
.caption {
position: absolute;
right: 0;
top: 0;
bottom: 0;
opacity: 0;
display: inline-block;
padding: 48px;
background: rgba(0, 0, 0, 0.75);
color: white;
margin: 0;
font-size: 24px;
font-weight: 500;
transition: all 0.8s ease-in-out;
}
.caption small {
font-size: 16px;
font-weight: 300;
}
</style>HTML:
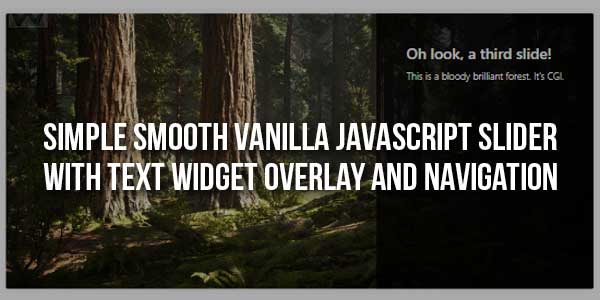
<div class="slider"> <div class="slide" data-background="https://evermotion.org/files/model_images/3e0dbe0ce65face2b9d44ab7f013762d499867ed.jpg"></div> <p class="caption caption-0"> The first slide. <br><small>This is an awesome forest.</small> </p> <div class="slide" data-background="https://www.cbc.ca/natureofthings/content/images/episodes/talktalk_1920.jpg"></div> <p class="caption caption-1"> The second slide, yay! <br><small>This is a marvellous forest.</small> </p> <div class="slide" data-background="https://cdn1.epicgames.com/ue/product/Screenshot/MAWIRedwoodForestPackV2Screenshot0001-1920x1080-e62973805ee13fbc3bca02a2ade9e9c4.jpg"></div> <p class="caption caption-2"> Oh look, a third slide! <br><small>This is a bloody brilliant forest. It's CGI.</small> </p> </div>
JavaScript:
<script type="text/javascript">
const slideArray = [];
for (let i = 0; i < document.querySelectorAll('.slider div').length; i++) {
slideArray.push(document.querySelectorAll('.slider div')[i].dataset.background);
}
let currentSlideIndex = -1;
function advanceSliderItem() {
currentSlideIndex++;
if (currentSlideIndex >= slideArray.length) {
currentSlideIndex = 0;
}
document.querySelector('.slider').style.cssText = 'background: url("' + slideArray[currentSlideIndex] + '") no-repeat center center; background-size: cover;';
const elems = document.getElementsByClassName('caption');
for (let i = 0; i < elems.length; i++) {
elems[i].style.cssText = 'opacity: 0;';
}
const currentCaption = document.querySelector('.caption-' + (currentSlideIndex));
currentCaption.style.cssText = 'opacity: 1;';
}
let intervalID = setInterval(advanceSliderItem, 3000);
</script>Customization:
No need to customize it. Just copy-paste. Rest edit the code as per comments and need. Remember to add JavaScript after HTML code.
Troubleshooting the Errors:
Do it with concentration and patience. Check your all steps and again and all codes or scripts. If you find any error you can contact us anytime via comment or better via email, We are always here to help you.
Final Words:
That’s all we have. We hope that you liked this article. If you have any problem with this code in your template then feel free to contact us with a full explanation of your problem. We will reply to you as time allows us If you have any doubts or problems please comment below. We are happy to help you! If you liked this article, Don’t forget to share this with your friends so they can also take benefit from it and leave.


















Be the first to write a comment.