
Online Signup and registration forms, and HTML login form templates are important aspects of almost every web design. It is considered to be the most important aspect of a website as it gives you a way to be more interactive with your users.
Martin Franek is the developer of this awesome-looking multi-step form. The designer created this form to solve shopping cart challenges for online store users and so on. The multiform shopping cart UI has two sections, one for order summary and the other is the order confirmation page. It has a smooth user interface that makes adding items to the cart easy, fast and effortless for users.
There are many code snippets available online or on many other blogs and websites, but everyone cannot optimize your blog or website, so you need some optimized code snippets. So now checkout out the code snippet for your blog and website that will give you all features for your desired code. Now grab the ready-to-use code and paste it where you want.
Table of Contents
Features:
- Light Weight.
- Pure JavaScript Code.
- Cross Browser.
- No External Files.
- Fully Customizable.
- Responsive.
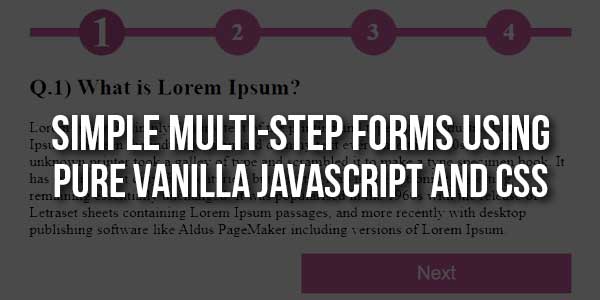
How To Simple Multi-Step Forms Using Pure Vanilla JavaScript And CSS?
There are a few easy and understandable steps to achieve your desired functionality that we are gonna share below. Follow each step perfectly.
HTML:
<div class="multiStepForm">
<div class="msf-nav">
<div class="msf-step">
<div class="msf-stepData" id="msf-but-1" onclick="msfShow('#msf-but-1','#msf-1')" style="background:#d65195;font-size:45px;">1</div>
<div class="msf-stepBar"></div>
</div>
<div class="msf-step">
<div class="msf-stepData" id="msf-but-2" onclick="msfShow('#msf-but-2','#msf-2')">2</div>
<div class="msf-stepBar"></div>
</div>
<div class="msf-step">
<div class="msf-stepData" id="msf-but-3" onclick="msfShow('#msf-but-3','#msf-3')">3</div>
<div class="msf-stepBar"></div>
</div>
<div class="msf-step">
<div class="msf-stepData" id="msf-but-4" onclick="msfShow('#msf-but-4','#msf-4')">4</div>
<div class="msf-stepBar"></div>
</div>
<div style="clear:both;"></div>
</div>
<div class="msf-content">
<section class="msf-contentForm" id="msf-1" style="display:block">
<h1>Q.1) What is Lorem Ipsum?</h1>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</p>
<button class="btnNextPrev right" onclick="msfShow('#msf-but-2','#msf-2')">Next</button>
<div style="clear:both;"></div>
</section>
<section class="msf-contentForm" id="msf-2" style="display:none">
<h1>Q.2) What is Lorem Ipsum?</h1>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</p>
<button class="btnNextPrev left" onclick="msfShow('#msf-but-1','#msf-1')">Prev</button>
<button class="btnNextPrev right" onclick="msfShow('#msf-but-3','#msf-3')">Next</button>
<div style="clear:both;"></div>
</section>
<section class="msf-contentForm" id="msf-3" style="display:none">
<h1>Q.3) What is Lorem Ipsum?</h1>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</p>
<button class="btnNextPrev left" onclick="msfShow('#msf-but-2','#msf-2')">Prev</button>
<button class="btnNextPrev right" onclick="msfShow('#msf-but-4','#msf-4')">Next</button>
<div style="clear:both;"></div>
</section>
<section class="msf-contentForm" id="msf-4" style="display:none">
<h1>Q.4) What is Lorem Ipsum?</h1>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</p>
<button class="btnNextPrev left" onclick="msfShow('#msf-but-3','#msf-3')">Prev</button>
<div style="clear:both;"></div>
</section>
</div>
</div>JavaScript:
<script>
/* Multi-Step Form
----------------------------------------------- */
function msfShow(currentID, incomingID) {
var currentForm = document.querySelector(incomingID);
var currentButton = document.querySelector(currentID);
// First Hide All forms
const formDIVs = document.getElementsByClassName('msf-contentForm');
for (const formDIV of formDIVs) {
// 👇️ Remove element from DOM
formDIV.style.display = 'none';
}
// First Rest All button CSS
const buttonDIVs = document.getElementsByClassName('msf-stepData');
for (const buttonDIV of buttonDIVs) {
// 👇️ Remove element from DOM
buttonDIV.style.cssText = '';
}
currentForm.style.display = 'block';
currentButton.style.cssText = "background:#d65195;font-size:45px;"
}
</script>CSS:
<style>
/* Multi-Step Form
----------------------------------------------- */
.multiStepForm {display:block;clear:both;position:relative;}
.msf-nav {display:block;position:relative;}
.msf-nav .msf-step {display:inline-block;float:left;width:25%;text-align:center;position:relative;height:50px;}
.msf-nav .msf-step .msf-stepData {font-size:26px;font-weight:bold;line-height:30px;background:#EF5DA8;color:#FFF;display:inline-block;width:30px;height:30px;padding:10px;-moz-border-radius:100%;-webkit-border-radius:100%;border-radius:100%;position:absolute;left:50%;margin-left:-20px;z-index:9;cursor:pointer;}
.msf-nav .msf-step .msf-stepData:hover {background:#d65195;}
.msf-nav .msf-step .msf-stepBar {border:5px solid #EF5DA8;position:absolute;width:calc(100% - 10px);top:50%;left:0;margin-top:-5px;}
.msf-content {display:block;position:relative;}
.msf-content .msf-contentForm {display:block;background:#F7F7F7;}
.msf-content .msf-contentForm .btnNextPrev {display:inline-block;width:50%;padding:10px 0;background:#EF5DA8;color:#FFF;font-size:20px;outline:0;border:0;cursor:pointer;}
.msf-content .msf-contentForm .btnNextPrev:hover {background:#d65195;}
.msf-content .msf-contentForm .left {float:left;}
.msf-content .msf-contentForm .right {float:right;}
</style>Customization:
No need to customize it. Just copy-paste. Rest edit the code as per comments and need. Remember to add JavaScript after HTML code.
Troubleshooting the Errors:
Do it with concentration and patience. Check your all steps and again and all codes or scripts. If you find any error you can contact us anytime via comment or better via email, We are always here to help you.
Final Words:
That’s all we have. We hope that you liked this article. If you have any problem with this code in your template then feel free to contact us with a full explanation of your problem. We will reply to you as time allows us If you have any doubts or problems please comment below. We are happy to help you! If you liked this article, Don’t forget to share this with your friends so they can also take benefit from it and leave.


















Be the first to write a comment.