
Did you ever want to add a Wikipedia like table of content box on some of your long articles? A table of content makes it easier for users to jump to the section they want to read. In this article, we will show you how to create a table of content in WordPress posts and pages without writing any HTML or CSS.
When you are writing a long post then adding the table of content is really necessary, because when the article has so many side headings and so many paragraphs then the visitor gets confused in finding their required information and leave the site. So in this case adding the table of contents makes the reader find his required information easily.
Table of Contents
Why Add Table Of Contents In WordPress Posts?
Before we jump into the process of adding a table of contents (ToC) in WordPress, let us quickly understand the benefits of inserting a navigation summary for your users.
ToC Helps Readers To Quickly Jump To The Heading:
Most readers are in a hurry. You might have a written long guide bursting with wisdom, but not many have the time or patience to read through every line. They want to see the meat of your post to fulfill their information need quickly. A ToC contains the main headings and sub-headings on your page. Using these, the reader can quickly jump to the section that is of interest to him without wading through hundreds of words obstructing his path.
ToC Helps To Feature Your Page Heading In Search Results:
If you make your readers live easier by improving the user experience (UX), Google will make yours too by featuring your site links below your search results.

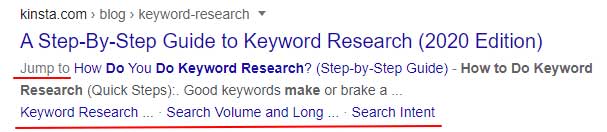
Searched for the query “how to do keyword research,” and in one of the results, Google is highlighting the jump links that are part of the Table of Contents on the page.
1.) Table of Content Plus::
If you write longer blog posts and want to give your readers a structured way to navigate your pages and posts, the free Table of Contents Plus plugin is an elegant solution. So, the searcher can jump to the keyword research part directly from the search page itself, thus saving him precious time. Now that you have seen the advantages of using a table of contents, let us get started with adding a ToC to your posts and pages in WordPress.
2.) CM Table of Contents:
This is another free table of a content WordPress plugin that helps you generate a table of contents by defining any HTML tags and classes. You can place this table of contents anywhere in a post using shortcodes. This makes it easier for your readers to navigate through your content and read exactly what they want to. The best thing about this plugin is that it allows you to generate a fully customizable and multilevel table of contents. Customize your table of contents with different sections, titles, positions, sidebars, and headers, all of which are defined by your page or post content. You can define the table of contents using div/span tags or CSS classes instead of only by h1/h2 tags.
3.) Easy Table of Contents:
Easy Table of Content is a really simple and basic way TOC plugin for beginner users, as well as advanced ones who don’t waste time over a complicated plugin. You can add a TOC to the WordPress website automatically. It collects all the headings from the content you have added and creates a nice WordPress table. The simple TOC works well with the pages, custom posts, and posts that you have added on your WordPress site. There are several separate options that you can enable to such as automatically inserting the TOC into different types of content. You can also use to position the TOC anywhere in the content that you prefer such as before the first heading (or after).
Add Table of Contents In Old WordPress Published Posts:
Above, We have shared the plugins that will add a ToC in your posts and pages. Everything is automatic. Using the above plugins, you can add a table of contents to every WordPress post automatically. I prefer the ToC+ plugin since it can create numbered headings and sub-headings.
Summary:
Adding a table of contents in WordPress has multiple benefits and is quite easy to achieve either with or without using a plugin. If you found this guide easy to follow, let me know in the comments below.
Troubleshooting the Errors
Do it with concentration and patience. Check your alls steps and again and all codes or scripts. If you find any error you can contact us anytime via comment or better via email, We are always here to help you.
Conclusion:
We’re sure you must be wondering why you haven’t known about these plugins before. Better later than never! We hope that the above tutorial answered all your questions and now you know how to duplicate a page in WordPress. All the above-mentioned plugins are not only quick but reliable as well. Why invest your time in a task when you can actually get it done with a few clicks? Got any questions, tips, or tricks to share? Let us know in the comments!
Last Words:
That’s all we have. We hope that you liked this article. If you have any problem with this code in your blogger template then feel free to contact us with a full explanation of your problem. We will reply to you as time allows us or If you have any doubts and problem please comment below. We are happy to help you!
If you liked this article, Don’t forget to share this with your friends so they can also take benefit from it and leave your precious feedback in our comment form below. Happy blogging, See you in the next article.


















Be the first to write a comment.