
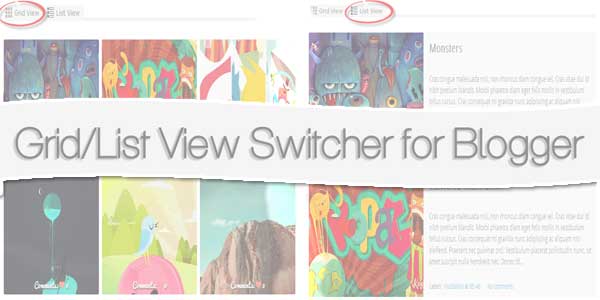
A list of posts in grid or list view provides a more defined canvas with which a blogger or website owner can use as a guide in creating content. This concept has extended to visitors, where they can have control on whether or not they wish to view posts in list or grid view. While custom modification codes are shared by some blogging sites, others are not. Some that are shared, however, can be complex even to bloggers themselves, such as JQuery.
We shared this on our previous posts also at List View/Grid View Switcher Post With Auto Read More Via Button In Blogger but this time its with some extra customization and cool effects. Unlike JQuery, the Auto Read More uses HTML, CSS and JavaScript. To view posts in a list view, two sets of CSS codes are added as one. Another set is added to view posts in grid view. Other combination of codes is used to enable easy switch between views, particularly at a click of a button.
Considering the ease with which the codes can be customized, building a list/grid view switcher would be completed in no time. A real bonus is that Auto Read More works on all platforms, with cross-browser support as well.
Now there are many snippet available online or on many others Blog and website but every one is not able to optimize your blog or website so your need some optimized code snippet. So now checkout out code snippet for your blog and website that will give you all features for your desired code. Now grab the ready to use code and paste it where you want.
Table of Contents
Features:
1.) No JQuery File Added.
2.) Pure JavaScript File Added.
3.) CSS3 Added.
4.) Simple And Fast Loading Codes.
5.) Can Work With Any Browser.
How To Add In Blogspot?
1.) Go To Your www.blogger.com
2.) Open Your Desire “Blog”.
3.) Go To “Template”.
4.) Click “Edit HTML”.
5.) Now “Click” Within Code Box.
6.) Press [CTRL+F] To Search </head> Code.
7.) Now “Copy” The Below Code And “Paste” It Before Code..
<script type='text/javascript'>
function list_view(){
if(document.getElementsByClassName("post")) {elementArray = document.getElementsByClassName("post"); while (elementArray.length) {elementArray[0].className = "post-grid-view";}}
if(document.getElementsByClassName("post-title")) {elementArray = document.getElementsByClassName("post-title"); while (elementArray.length) {elementArray[0].className = "post-title-grid";}}
}
function grid_view(){
if(document.getElementsByClassName("post-grid-view")) {elementArray = document.getElementsByClassName("post-grid-view"); while (elementArray.length) {elementArray[0].className = "post";}}
if(document.getElementsByClassName("post-title-grid")) {elementArray = document.getElementsByClassName("post-title-grid"); while (elementArray.length) {elementArray[0].className = "post-title";}}
}
</script>
<script type='text/javascript'>
posts_no_thumb_sum = 100;
posts_thumb_sum = 350;
</script>
<script type='text/javascript'>
//<![CDATA[
function removeHtmlTag(strx,chop){
if(strx.indexOf("<")!=-1)
{
var s = strx.split("<");
for(var i=0;i<s.length;i++){
if(s[i].indexOf(">")!=-1){
s[i] = s[i].substring(s[i].indexOf(">")+1,s[i].length);
}
}
strx = s.join("");
}
chop = (chop < strx.length-1) ? chop : strx.length-2;
while(strx.charAt(chop-1)!=' ' && strx.indexOf(' ',chop)!=-1) chop++;
strx = strx.substring(0,chop-1);
return strx+'...';
}
function createSummaryAndThumb(pID, pURL, pTITLE){
var div = document.getElementById(pID);
var imgtag = "";
var img = div.getElementsByTagName("img");
var summ = posts_no_thumb_sum;
if(img.length>=1) {
imgtag = '<span class="posts-thumb" style="float:left; margin-right: 10px;"><a href="'+ pURL +'"><img src="'+img[0].src+'" /></a></span>';
summ = posts_thumb_sum;
}
else {
imgtag = '<span class="posts-thumb" style="float:left; margin-right: 10px;"><a href="'+ pURL +'" title="'+ pTITLE+'"><img src="https://2.bp.blogspot.com/-Gbn3dT1R9Yo/VPXSJ8lih_I/AAAAAAAALDQ/24wFWdfFvu4/s1600/sorry-image-not-available.png" style="margin-top: -30px;" /></a></span>';
summ = posts_thumb_sum;
}
var summary = imgtag + '<a href="'+ pURL +'"><div class="post-summary-text">' + removeHtmlTag(div.innerHTML,summ) + '</div></a>';
div.innerHTML = summary;
}
//]]>
</script>
<b:if cond='data:blog.pageType != "static_page"'>
<b:if cond='data:blog.pageType!= "item"'>
<style>
#list-view-button {font-family: Verdana; text-align:left;cursor:pointer;font-size: 14px;border-bottom: 5px solid #eaeaea;text-decoration: none;}
#list-view-button a{text-decoration: none; color: #666;}
.grid-view-button {background-color:#efefef;color:#666;padding:5px 10px;border-radius: 5px;font-size: 12px;}
.list-view-button {background-color:#efefef;color:#000;padding:5px 10px;border-radius: 5px;font-size: 12px;}
.post-grid-view {width:100%;height:250px;overflow: hidden;float:left;margin:0px 0px 20px !important;position:relative;display: block; -webkit-transition:all 0.5s ease 0s; -moz-transition:all 0.5s ease 0s; -o-transition:all 0.5s ease 0s; transition:all 0.5s ease 0s; }
.post-grid-view .posts-thumb {width:40% !important;height:250px !important;float:left;margin:0px;position:relative;border-top: 0px solid transparent !important;overflow: hidden;}
.post-grid-view .post-header {display: none;}
.post-grid-view .post-body img {min-width: 300px !important; min-height: 250px !important;display:block;width:100%!important;height:auto!important;max-width:800px!important;max-height:400px!important;border:none;outline:none;position:relative;margin: 0px;padding:0;}
.post-grid-view .post-summary-text {opacity: 1; background: none; width: 58%;font-size: 120% !important;clear: none !important; display: inline-block !important; padding: 80px 0px !important; color: #666 !important; text-shadow: none !important; float: right !important; text-align: left; position: relative !important; font-family: 'Open Sans Condensed', sans-serif;}
.post-grid-view .post-body {height: 250px;background:#f5f5f5; box-shadow: none !important;}
.post-title-grid a { font-size:170%;color: #777;font-family: 'Open Sans Condensed', sans-serif;}
.post-title-grid { position: absolute; left: 42%; top: 5%; z-index: 1;}
.post-grid-view .post-footer {left: 41%; display:block;position: absolute; bottom: 2%;font-size: 120%; background: transparent !important; border: 0px solid transparent !important;font-family: 'Open Sans Condensed', sans-serif;}
.post-grid-view .post-footer a{color: #128EC9;}
.post-grid-view a.comment-bubble {display: none;}
.main-inner .column-center-inner .section {margin: 0px !important;}
.post { -webkit-transition:all 0.5s ease 0s; -moz-transition:all 0.5s ease 0s; -o-transition:all 0.5s ease 0s; transition:all 0.5s ease 0s;}
#blog-pager {clear:both;}
.post {height:auto;width:32.2%;display:inline-block;text-decoration:none;float:left;margin:0 1% 1% 0%;overflow: hidden;padding:0!important;}
.date-header {display: none;}
h3.post-title a {font-size:90%;font-family: 'Open Sans Condensed', sans-serif;text-transform:uppercase;color:#fff;text-shadow: 1px 1px 0 rgba(0, 0, 0, 0.1);font-weight: bold;}
h3.post-title {text-align: center; position:absolute;top:0;width:100%;overflow:hidden;margin:0px !important;padding-top: 30%; background-color: rgba(50, 126, 213, 0.8);transform: scale(1);opacity: 0;z-index: 10;height: 100%;transition: all 300ms ease-out 0s;}
h3.post-title:hover {opacity: 1;}
.posts-thumb {width:100%!important;height:200px!important;overflow:hidden;clear:both;}
.post-body {border-radius:2px;box-shadow:0 5px 4px 1px rgba(0,0,0,0.1);position:relative;overflow: hidden;}
.post-body a {text-decoration: none;}
.post-body img {display:block;width:100%!important;height:auto!important;max-width:800px!important;max-height:400px!important;min-width:200px!important;min-height:200px!important;border:none;outline:none;position:relative;margin: 0px;padding:0;}
.post-summary-text {display: none;}
a.comment-bubble {color:#fff;text-decoration:none;font-size:100%;width: 100%;text-align: center;position:absolute;top:175px;left: 0px;text-shadow:1px 2px 1px #333;font-family: 'Pacifico', cursive;z-index: 122;}
a.comment-bubble:before { content: "Comments: " url(https://4.bp.blogspot.com/-t1i_svebif4/VPMpZqPrKzI/AAAAAAAALAg/TRJ2Un238Gs/s1600/heart-active.png);}
.post-header,.post-footer {display:none;}
</style></b:if></b:if>
<link href='http://fonts.googleapis.com/css?family=Open+Sans+Condensed:300' rel='stylesheet' type='text/css'/>
<link href='http://fonts.googleapis.com/css?family=Pacifico' rel='stylesheet' type='text/css'/>8.) Press [CTRL+F] To Search <b:section class='main' id='main' name='Main' showaddelement='no'> Code OR <b:section class='main' id='main' name='Main' showaddelement='yes'> Code.
9.) Now “Copy” The Below Code And “Paste” It Before Upper Found Code.
<b:if cond='data:blog.pageType != "static_page"'> <b:if cond='data:blog.pageType!= "item"'> <div id='list-view-button'><a class='grid-view-button' onclick='grid_view()'><img src='https://1.bp.blogspot.com/-vjVOXJyXcC4/VP9A7twG8mI/AAAAAAAALJ8/YW0yxhvxP7A/s1600/search-grid-icon.png' style='margin: -8px 1px -3px -6px;width: 16px;'/> Grid View</a> <a class='list-view-button' onclick='list_view()'><img src='https://4.bp.blogspot.com/-SrQiXEhgVmA/VP9BUnr3KkI/AAAAAAAALKE/EwVFym9YxoA/s1600/icon-list-view.png' style='margin: -8px 1px -3px -6px;width: 16px;'/> List View</a></div> </b:if></b:if>
10.) Press [CTRL+F] To Search <data:post.body/> Code. (Note: You will find 3 occurrences of this code, replace only the second and third one with this one below.)
11.) Now “Copy” The Below Code And “Replace” It With Upper Found Code.
<b:if cond='data:blog.pageType != "static_page"'> <b:if cond='data:blog.pageType != "item"'> <div expr:id='"summary" + data:post.id'> <data:post.body/> </div> <script type='text/javascript'>createSummaryAndThumb("summary<data:post.id/>","<data:post.url/>");</script> <b:if cond='data:post.allowComments'> <a class='comment-bubble' expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'> <data:post.numComments/> </a> </b:if> </b:if> </b:if> <b:if cond='data:blog.pageType == "item"'> <data:post.body/> </b:if> <b:if cond='data:blog.pageType == "static_page"'> <data:post.body/> </b:if>
12.) Click “Save Template” And Done.
Customization:
Important: if you already added the auto read more script, remove the previous one in order to make this work. Rest you can change whatever you want.
Lat Word:
That’s all we have. If you have any problem with this code in your blogger template then feel free to contact us with full explanation of your problem. We will reply you as time allow to us. Don’t forget to share this with your friends so they can also take benefit from it and leave your precious feedback in our comment form below. Happy blogging, See you in next article.


















nice this is very easy and its really good
Welcome here and thanks for reading our article and sharing your view.
Great work. Nice and easy to understand about the list and grid difference. Thanks for sharing wonderful article 🙂
Welcome here and thanks for reading our article and sharing your view.