
Are you a Web Designer and designing websites or widgets then you need to host your files on fast CDN servers so that your code or template user can use your codes in there websites or blogs smoothly so for this you need a super fast server but that will be expensive. So why not you try some free services after some tweaks.
Google is fast as no one is other is that you know better then why not use Google server as your own hosting servers. So, Yes, You can use it and its 100% free. After hosting your files here can give you more features like super fast loading, best SEO, and a good loading time. You can host your JavaScript and CSS and HTML files here easily. You can also share it publicly so that other can use it too or embed it too.
Table of Contents
How To Host HTML, CSS, JavaScript File?
1.) Generate Your Files:
CSS File:, Open the Notepad and paste the CSS code (if it is enclosed within the <style>...</style> tags, remove them). In the Notepad menu, select ‘File’ > ‘Save as’ and type the file name with the .css extension just like I did with mycssfile.css – see the screenshot below.

In the same window, choose “All files” in the “Save as type” option and set the Character Encoding to UTF-8. If you want to host a JavaScript file, add the .js extension (instead of .css) at the end of your file name (remove the <script>...</script> tags if you see them). Click “Save” and navigate to the location where you want to save the file.
2.) Upload Your File On Google Drive:
Open https://drive.google.com and log in with your Gmail account. After you logged in, click on the ‘Create’ button and add a new separate folder to upload your JavaScript and CSS files.

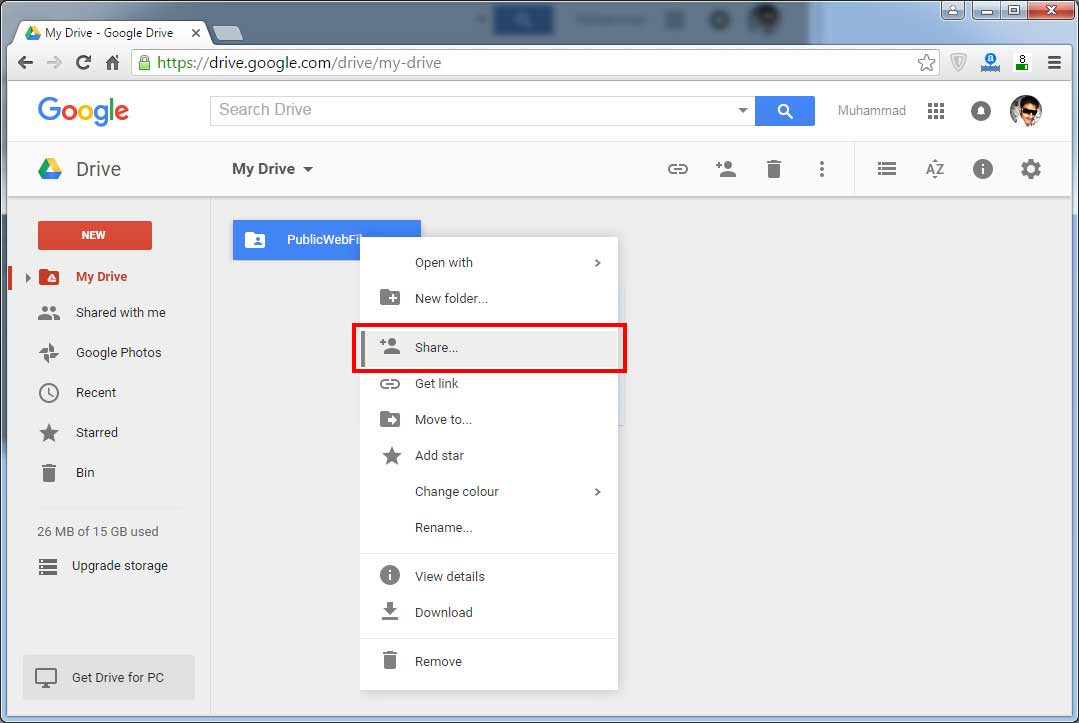
Just after creating the folder, make it public so that whatever you will share in this folder will be accessible to the public. So “Right Click” on the folder and select “Share”.

Then click on “Advance Sharing” to open more setting and make it like below.

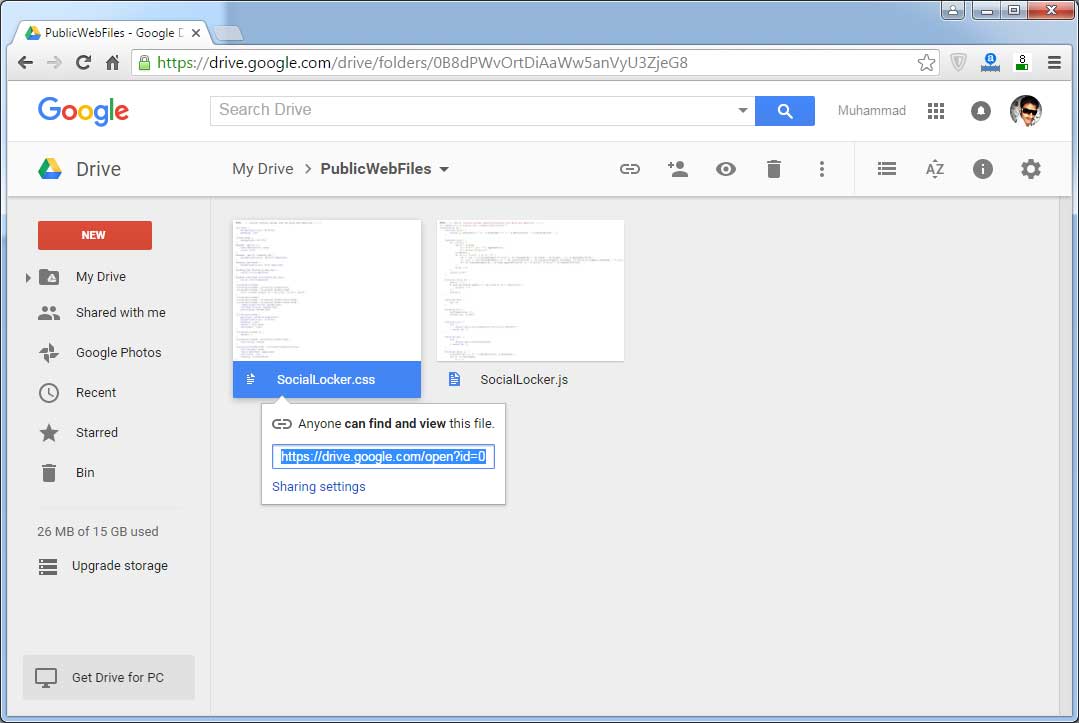
Open the newly created folder and “Upload” your HTML,CSS,JS files. After the files have been successfully uploaded, right click on the file names and select “Get Link”.

3.) Get The Shareable Link:
When you will get the link that the link will be something like https://drive.google.com/open?id=0B8dPWvOrtDiAS01WenpMSHcxMkk
Before you can use the links, you must replace https://drive.google.com/open?id= to https://googledrive.com/host/ so it will become https://googledrive.com/host/0B8dPWvOrtDiAS01WenpMSHcxMkk.
Last Words:
As you can see, changing your file storage out so that is CSS and JavaScript is stored on your Google Drive account is easy to do and only takes a few minutes. After you make the change, you can begin benefiting from faster loading speeds, higher SEO rankings, and overall a more convenient platform to work from to increase the efficiency of your work.


















Be the first to write a comment.