
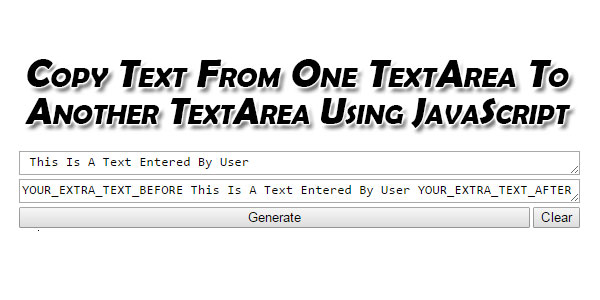
If you want to make an awesome widget for your users then the helping snippet is here. You can get user entered text or HTML and then can add your own desired text before and after of the text then can give it as output to you user so that user can copy paste it easily and using clicks using pure little JavaScript then its here.
Now there are many one available only but not features are ok to use them because you have to watch out your loading time too so think twice before using the codes on your web that can make your loading time high of bad SEO effect. But this one is light weight and have to bunch of codes. All is here you you also do not have to hit any others URLs. Now go for it and garb the code to use it.
Table of Contents
Features:
1.) Pure JavaScript Added.
2.) No External JavaScript Or JQuery File.
3.) No CSS Added.
4.) Simple And Fast Loading Code.
5.) Can Work With Any Browser.
How To Add In A WebPage?
1.) Just Go To Your “Web Page File”.
2.) Now “Copy” The Below Codes And “Paste” It To There Positions.
3.) “Save” It, Now You Are Done.
JavaScript:
<script language="JavaScript">
function MakeIt(form){
var txt='YOUR_EXTRA_TEXT_BEFORE'+form.id.value+'YOUR_EXTRA_TEXT_AFTER\r\n';
form.source.value=txt;
}
</script>HTML:
<form action=""> <textarea cols="35" name="id" rows="12" ></textarea> <br/> <textarea cols="35" name="source" rows="12" onclick="select();"></textarea> <br/> <input onclick="MakeIt(this.form);" type="button" value="Generate" > <input type="reset" value="Clear"> </form>
Customization:
1.) Edit Your HTML As Per Your Requirements. Rest JavaScript Is Ok For General Us. If You Are Pro, Then You Can Do Any Thing.
Last Words:
That’s all we have. If you have any problem with this code in your template then feel free to contact us with full explanation of your problem. We will reply you as time allow to us. Don’t forget to share this with your friends so they can also take benefit from it and leave your precious feedback in our comment form below. Happy blogging, See you in next article…


















Be the first to write a comment.