
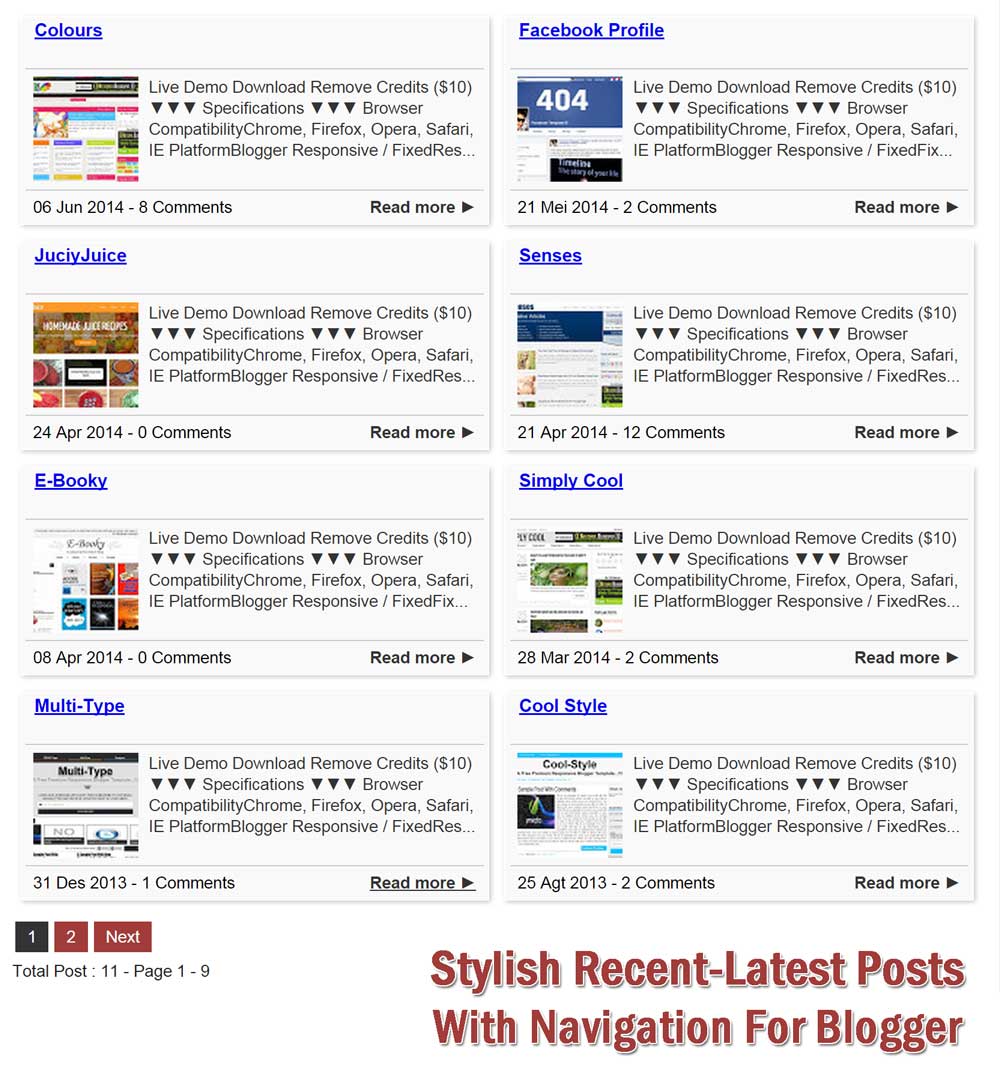
So here We have a Pro Style widget that you have seen in many top blog that are also based upon WordPress but this time we have this widget for blogger only. This is a very good an alternative to third parties one that is also full customizable according to your desire, Displaying the links to latest posts along with a thumbnail of the corresponding post and also summary and title in grid style that will help you increase the page views/user and also style up your blog. Users will be tempted to go for the related posts when they are presented attractively with thumbnails as shown in the image above and below because you know that.
This Recent Posts widget will show not only post titles but also post excerpts or snippets and it’s easy to customize/ apply different style on it. It will also pick your desired count post body text to attract your visitor to click on this widget too. It will create a new homepage for your blog that you can use anywhere easily.
Table of Contents
Features:
1.) Pure JavaScript/JSON Widget.
2.) Pick Blogger Latest/Recent Posts.
3.) Show Them In Grid View.
4.) Show Pagination If Posts Are Too Many.
5.) Awesome In Look And Design.
6.) Quick To Load With Loading Effect.
7.) Show Title, Thumbnails And Desc.
8.) Show Date, Comments Count And Read More.
9.) Show Totals Posts And Pages.
10.) A Virtual Customized FrontPage Style.
How To Add In Blogspot?
1.) Go To Your www.blogger.com.
2.) Open Your Desire “Blog”.
3.) Go To “Layout”.
4.) Click “Add A Gadget” Where You Want To Add It.
5.) Now Scroll To “HTML-JAVASCRIPT”
6.) Click “+” Icon To Add It.
7.) Now “Copy” The Below Code And “Paste” It To There.
8.) Leave The “Title” Empty.
9.) Click “Save”, Now You Are Done.
OR
1.) Go To Your www.blogger.com.
2.) Open Your Desire “Blog”.
3.) Go To “Template”.
4.) Click “Edit HTML”.
5.) Now “Click” Within Code Box.
6.) Press [CTRL+F] To Search Code.
7.) Now “Copy” The Below Code And “Paste” It Before Code..
8.) Click “Save Template” And Done.
OR
1.) Go To Your www.blogger.com.
2.) Open Your Desire “Blog”.
3.) Create A “New Post” Or “Edit” Some One Existing.
4.) Click “Edit HTML” Tab In The Post Editor.
5.) Now “Copy” The Below Code And “Paste” It There
8.) Click “Publish” Or “Update” To Done.
<!-- Recent-Latest Posts With Navigation -->
<style type='text/css'>
#homepage{width:100%;float:left; font-size:12px }
.cutter{width:170px;height:130px;overflow:hidden;border:4px double #ccc;margin:0 10px 5px 0;float:left;padding:0px}
#toc-outer{font:normal 11px/14px Arial,Sans-Serif;overflow:hidden;text-align:left;color:#333;margin:0 auto;padding:0}
#loadingscript{background:transparent url(https://1.bp.blogspot.com/-xFIM2-m1StM/UUA5WQ_5uqI/AAAAAAAAAb0/FtFAncA55Hw/s1600/loading.gif) no-repeat 50% 45%;font-weight:700;font-size:20px;height:335px;text-align:center;text-indent:-99999px;padding:30px 0}
.itemposts{float:left;height:auto;overflow:hidden;width:47%;-webkit-box-shadow:1px 1px 5px #c3c3c3;-moz-box-shadow:1px 1px 5px #c3c3c3;-ms-box-shadow:1px 1px 5px #c3c3c3;-o-box-shadow:1px 1px 5px #c3c3c3;box-shadow:1px 1px 5px #c3c3c3;background:#f9f9f9;border:1px solid #fff;margin:3px 5px 8px;padding:0 3px}
.itemposts h6{border-bottom:1px solid #ccc;color:#333;font:bold 12px Arial;height:30px;overflow:hidden;text-transform:none;margin:0 0 5px;padding:2px 6px!important}
.itemposts h6 a:hover{color:#111;text-decoration:none}
.itemposts img{float:left;height:70px;width:70px;z-indent:99999px;margin:0 7px 5px 5px}
.itemposts .itemfoot{border-top:1px solid #ccc;clear:both;color:0;overflow:hidden;padding:4px 5px}
.itemposts .itemfoot a.itemrmore{color:#333;float:right;font-weight:700;text-decoration:none}
.itemposts .itemfoot a.itemrmore:hover{text-decoration:underline}
#itempager{clear:both;padding:10px 0}
#halaman,#totalposts{color:#222;display:block;font:11px Arial;margin-bottom:10px;text-align:left;padding:0}
#halaman span,#halaman a{background:#a13c39;color:#fff;display:inline;text-indent:0;text-decoration:none;margin:0 2px;padding:4px 8px}
#halaman span.hidden{display:none}
#halaman a:hover,#halaman span.actual{background:#333}
</style>
<div id='homepage'>
<script type='text/javascript'>
//<![CDATA[
var
showPostDate = true,
showComments = true,
idMode = true,
sortByLabel = false,
labelSorter = "",
loadingText = "Loading...",
totalPostLabel = "Total Post :",
jumpPageLabel = "Page",
commentsLabel = "Comments",
rmoreText = "Read more ►",
prevText = "Prev",
nextText = "Next",
siteUrl = "http://www.netzspot.blogspot.com/",
postsperpage = 9,
numchars = 160,
imgBlank = "http://2.bp.blogspot.com/-uitX7ROPtTU/Tyv-G4NA_uI/AAAAAAAAFBY/NcWLPVnYEnU/s1600/no+image.jpg";
//]]>
</script>
<script type='text/javascript'>
//<![CDATA[
// -----------------------------------------------------------------------------------------
// Table of Content for Blogger with Pagination
// -----------------------------------------------------------------------------------------
function showpageposts(e){var t,n,r,i;var s="";if(pagernum==0){postsnum=parseInt(e["feed"]["openSearch$totalResults"].$t);pagernum=parseInt(postsnum/postsperpage)+1}for(var o=1;o<postsperpage;o++){if(o==e["feed"]["entry"]["length"]){break}t=e["feed"]["entry"][o];n=t["title"]["$t"];for(var u=0;u<t["link"]["length"];u++){if(t["link"][u]["rel"]=="alternate"){r=t["link"][u]["href"];break}}for(var a=0;a<t["link"]["length"];a++){if(t["link"][a]["rel"]=="replies"&&t["link"][a]["type"]=="text/html"){var f=t["link"][a]["title"]["split"](" ")[0];break}}if("content"in t){var l=t["content"]["$t"]}else{if("summary"in t){var l=t["summary"]["$t"]}else{var l=""}}var c=/<\S[^>]*>/g;l=l["replace"](c,"");if(l["length"]>numchars){l=l["substring"](0,numchars)+"..."}var h=t["published"]["$t"],p=h["substring"](0,4),d=h["substring"](5,7),v=h["substring"](8,10);var m=new Array;if(idMode){m[1]="Jan";m[2]="Feb";m[3]="Mar";m[4]="Apr";m[5]="Mei";m[6]="Jun";m[7]="Jul";m[8]="Agt";m[9]="Sep";m[10]="Okt";m[11]="Nov";m[12]="Des"}else{m[1]="Jan";m[2]="Feb";m[3]="Mar";m[4]="Apr";m[5]="May";m[6]="Jun";m[7]="Jul";m[8]="Aug";m[9]="Sep";m[10]="Oct";m[11]="Nov";m[12]="Dec"}var g=showPostDate?v+" "+m[parseInt(d,10)]+" "+p+" - ":"";var y=showComments?f+" "+commentsLabel:"";if("media$thumbnail"in t){i=t["media$thumbnail"]["url"]}else{i=imgBlank}s+='<div class="itemposts">';s+='<h6><a title="'+n+'" href="'+r+'">'+n+"</a></h6>";s+='<div class="iteminside"><a title="'+n+'" href="'+r+'"><img alt="'+n+'" src="'+i+'" /></a>';s+=l+"</div>";s+='<div style="clear:both;"></div><div class="itemfoot">'+g+y+'<a class="itemrmore" href="'+r+'">'+rmoreText+"</a></div>";s+="</div>"}document["getElementById"]("results")["innerHTML"]=s;halaman()}function halaman(){countP=0;output="";if(actualpage>1){output+='<a class="prevjson" href="javascript:incluirscript('+parseInt(actualpage-1)+')">'+prevText+"</a>"}else{output+='<span class="prevjson hidden">'+prevText+"</span>"}if(pagernum<maxpage+1){for(countP=1;countP<=pagernum;countP++){if(countP==actualpage){output+='<span class="actual">'+countP+"</span>"}else{output+='<a href="javascript:incluirscript('+countP+')">'+countP+"</a>"}}}else{if(pagernum>maxpage-1){if(actualpage<minpage){for(countP=1;countP<maxpage-2;countP++){if(countP==actualpage){output+='<span class="actual">'+countP+"</span>"}else{output+='<a href="javascript:incluirscript('+countP+')">'+countP+"</a>"}}output+=" ... ";output+='<a href="javascript:incluirscript('+parseInt(pagernum-1)+')">'+parseInt(pagernum-1)+"</a>";output+='<a href="javascript:incluirscript('+pagernum+')">'+pagernum+"</a>"}else{if(pagernum-(minpage-1)>actualpage&&actualpage>minpage-1){output+='<a href="javascript:incluirscript(1)">1</a>';output+='<a href="javascript:incluirscript(2)">2</a>';output+=" ... ";for(countP=actualpage-2;countP<=actualpage+2;countP++){if(countP==actualpage){output+='<span class="actual">'+countP+"</span>"}else{output+='<a href="javascript:incluirscript('+countP+')">'+countP+"</a>"}}output+=" ... ";output+='<a href="javascript:incluirscript('+parseInt(pagernum-1)+')">'+parseInt(pagernum-1)+"</a>";output+='<a href="javascript:incluirscript('+pagernum+')">'+pagernum+"</a>"}else{output+='<a href="javascript:incluirscript(1)">1</a>';output+='<a href="javascript:incluirscript(2)">2</a>';output+=" ... ";for(countP=pagernum-(minpage+1);countP<=pagernum;countP++){if(countP==actualpage){output+='<span class="actual">'+countP+"</span>"}else{output+='<a href="javascript:incluirscript('+countP+')">'+countP+"</a>"}}}}}}if(actualpage<countP-1){output+='<a class="nextjson" href="javascript:incluirscript('+parseInt(actualpage+1)+')">'+nextText+"</a>"}else{output+='<span class="nextjson hidden">'+nextText+"</span>"}document["getElementById"]("halaman")["innerHTML"]=output;var e=actualpage*postsperpage-(postsperpage-1);var t=actualpage*postsperpage;var n=totalPostLabel+" "+postsnum+" - "+jumpPageLabel+" "+e+" - "+t;document["getElementById"]("totalposts")["innerHTML"]=n}function incluirscript(e){if(firstPage==1){removerscript()}document["getElementById"]("results")["innerHTML"]='<div id="loadingscript">'+loadingText+"</div>";document["getElementById"]("halaman")["innerHTML"]="";document["getElementById"]("totalposts")["innerHTML"]="";var t=e*postsperpage-(postsperpage-1);if(sortByLabel){var n=siteUrl+"/feeds/posts/default/-/"+labelSorter+"?start-index="+t}else{var n=siteUrl+"/feeds/posts/default/?start-index="+t}n+="&max-results="+postsperpage;n+="&orderby=published&alt=json-in-script&callback=showpageposts";var r=document["createElement"]("script");r["setAttribute"]("type","text/javascript");r["setAttribute"]("src",n);r["setAttribute"]("id","TEMPORAL");document["getElementsByTagName"]("head")[0]["appendChild"](r);firstPage=1;actualpage=e}function removerscript(){var e=document["getElementById"]("TEMPORAL");var t=e["parentNode"];t["removeChild"](e)}var minpage=4;var maxpage=10;var firstPage=0;var pagernum=0;var postsnum=1;var actualpage=1;onload=function(){incluirscript(1)};document["write"]('<div id="toc-outer">');document["write"]('<div id="results"></div>');document["write"]('<div id="itempager" style="position:relative;"><div id="halaman"></div>');document["write"]('<div id="totalposts"></div></div></div>')
//]]>
</script>
</div>
<!-- Recent-Latest Posts With Navigation -->
Customization:
Read the code and customize as per require.
showPostDate = true, showComments = true, idMode = true, sortByLabel = false, labelSorter = "", loadingText = "Loading...", totalPostLabel = "Total Post :", jumpPageLabel = "Page", commentsLabel = "Comments", rmoreText = "Read more ►", prevText = "Prev", nextText = "Next", siteUrl = "http://www.netzspot.blogspot.com/", postsperpage = 9, numchars = 160, imgBlank = "http://2.bp.blogspot.com/-uitX7ROPtTU/Tyv-G4NA_uI/AAAAAAAAFBY/NcWLPVnYEnU/s1600/no+image.jpg";
Last Words:
That’s all we have. If you have any problem with this code in your blogger template then feel free to contact us with full explanation of your problem. We will reply you as time allow to us. Don’t forget to share this with your friends so they can also take benefit from it and leave your precious feedback in our comment form below. Happy blogging, See you in next article…


















@Admin
So here We have a Pro Style gadget that you have seen in numerous top blog that are likewise based upon WordPress yet this time we have this gadget for blogger just. This is a decent a different option for outsiders one that is additionally full adjustable as per your craving, Displaying the connections to most recent posts alongside a thumbnail of the relating post furthermore outline and title in lattice style that will offer you some assistance with increasing the site hits/client furthermore style up your website.
regards
rakhi
Welcome here and thanks for liking our article and sharing your views. Stay with us to get more like this.
Thank you so much – the code came handy.
Kind Regards
Welcome here and thanks for reading our article and sharing your views.