
Exhibiting Random content material often facilitates your users to see them easily specially around the sidebar of the single release page. But also using some designing processes people need to display hit-or-miss posts in lots of different ways. This snippet may enable the custom, flexible and a piece of cake recent content, you can easily display the idea via golf widget. Allows you to definitely display a directory of the almost all random content title using thumbnail.< ! --more-->
On this page, we tend to be sharing the strategy for you to display your own random written content in WordPress. Random write-up widget is the most essential WordPress widget for just about any WordPress web site. because it truly is only WordPress golf widget where reader can find about your almost all up-to-date content. So each WordPress or perhaps web programmer wishes for making that beautiful and interesting.
You will discover lots regarding random write-up widget related to blogger online so you don’t have to make the newest one and a number of them have become beautiful WordPress widgets in gang of random write-up. So anything you did many of us collected them all and use it here while using the one location so you should not go another place to have the other 1. WordPress widget for the random post is quite indispensable related to WordPress web site. If you desire clicks in addition to traffic for the new post afterward you must make an attempt to make doodlekit widget regarding random write-up extremely appealing.
Table of Contents
How To Install Recent/Latest/New Posts Widget In WordPress Without Any Plugin?
Step 1:) First of all, open Theme Functions (function.php) file from the list of your theme file in Dashboard -> Appearance -> Editor.
Step 2:) Copy all the below code and Paste it in the end of Theme Functions (function.php) file.
/* ------------------------------------------------------------------------- *
* EXEWidgets: Random Posts Widget
/* ------------------------------------------------------------------------- */
class Show_pres extends WP_Widget {
public function __construct() {
parent::__construct(
'Show_pres',
__( 'EXEWidgets: Random Posts' ),
array( 'description' => __( 'Show your Random blog posts.' ),
)
);
$this->alt_option_name = 'Show_pres';
add_action( 'save_post', array($this, 'flush_widget_cache') );
add_action( 'deleted_post', array($this, 'flush_widget_cache') );
add_action( 'switch_theme', array($this, 'flush_widget_cache') );
}
public function widget( $args, $instance ) {
$cache = array();
if ( ! $this->is_preview() ) {
$cache = wp_cache_get( 'widget_pres', 'widget' );
}
if ( ! is_array( $cache ) ) {
$cache = array();
}
if ( ! isset( $args['widget_id'] ) ) {
$args['widget_id'] = $this->id;
}
if ( isset( $cache[ $args['widget_id'] ] ) ) {
echo $cache[ $args['widget_id'] ];
return;
}
ob_start();
$title = ( ! empty( $instance['title'] ) ) ? $instance['title'] : __( 'Random Posts' ); /*If Title Field Is Empty */
$title = apply_filters( 'widget_title', $title, $instance, $this->id_base );
$number = ( ! empty( $instance['number'] ) ) ? absint( $instance['number'] ) : 5; /*If Post Count Field Is Empty */
if ( ! $number ) {
$number = 5;
}
echo $args['before_widget'];
echo '
<style type="text/css">
/* Random Posts (Widget Style)
----------------------------------------------- */
.random_post {margin:0px;color:#333333;padding:5px;font-size:12px;background:#F2F2F2;border-bottom:1px solid #CCCCCC;border-top:1px solid #FFFFFF;}
.random_post:hover {background:#FAFAFA;}
.random_post .random_post_image img {float:left;margin:0 5px 5px 0;border:0;-moz-border-radius:50%;-webkit-border-radius:50%;border-radius:50%;width:72px;height:72px;}
.random_post .random_post_title {font-size:15px;line-height:20px;word-break:break-all;padding:15px 0;display:block;}
</style>
';
if ( $title ) {
echo $args['before_title'] . $title . $args['after_title'];
}
/* Random Posts Original Code Start */
$query = new WP_Query('orderby=rand&posts_per_page='.$number.'');
if( $query->have_posts() ) {
while( $query->have_posts() ) {
$query->the_post(); ?>
<!-- Random Posts -->
<div class="random_post">
<a class="random_post_image" href="<?php the_permalink(); ?>" title="<?php the_title(); ?>">
<?php if ( has_post_thumbnail() ): ?>
<?php the_post_thumbnail('thumbnail'); ?>
<?php else : ?>
<img src="<?php echo get_template_directory_uri(); ?>/images/No-Thumbnail-Available.png" alt="<?php the_title(); ?>" />
<?php endif; ?>
</a>
<span class="random_post_title"><a href="<?php the_permalink(); ?>" rel="bookmark" title="<?php the_title(); ?>"><?php the_title(); ?></a></span>
<div class="clear"></div>
</div>
<!-- Random Posts -->
<?php
}
wp_reset_postdata();
}
/* Random Posts Original Code End */
echo $args['after_widget'];
if ( ! $this->is_preview() ) {
$cache[ $args['widget_id'] ] = ob_get_flush();
wp_cache_set( 'widget_pres', $cache, 'widget' );
} else {
ob_end_flush();
}
}
public function update( $new_instance, $old_instance ) {
$instance = $old_instance;
$instance['title'] = strip_tags( $new_instance['title'] );
$instance['number'] = (int) $new_instance['number'];
$this->flush_widget_cache();
$alloptions = wp_cache_get( 'alloptions', 'options' );
if ( isset( $alloptions['widget_rec_posts'] ) )
delete_option( 'widget_rec_posts' );
return $instance;
}
public function flush_widget_cache() {
wp_cache_delete( 'widget_pres', 'widget' );
}
public function form( $instance ) {
$title = isset( $instance['title'] ) ? esc_attr( $instance['title'] ) : '';
$number = isset( $instance['number'] ) ? absint( $instance['number'] ) : 5;
?>
<p>
<label for="<?php echo $this->get_field_id( 'title' ); ?>"><?php _e( 'Title:' ); ?></label>
<input class="widefat" id="<?php echo $this->get_field_id( 'title' ); ?>" name="<?php echo $this->get_field_name( 'title' ); ?>" type="text" value="<?php echo $title; ?>" />
</p>
<p>
<label for="<?php echo $this->get_field_id( 'number' ); ?>"><?php _e( 'Number of posts to show:' ); ?></label>
<input id="<?php echo $this->get_field_id( 'number' ); ?>" name="<?php echo $this->get_field_name( 'number' ); ?>" type="text" value="<?php echo $number; ?>" size="3" />
</p>
<?php
}
}
add_action( 'widgets_init', function () {
register_widget( 'Show_pres' );
});Step 3:) Save the file and move forward.
How To Add Random Posts Widget In WordPress?
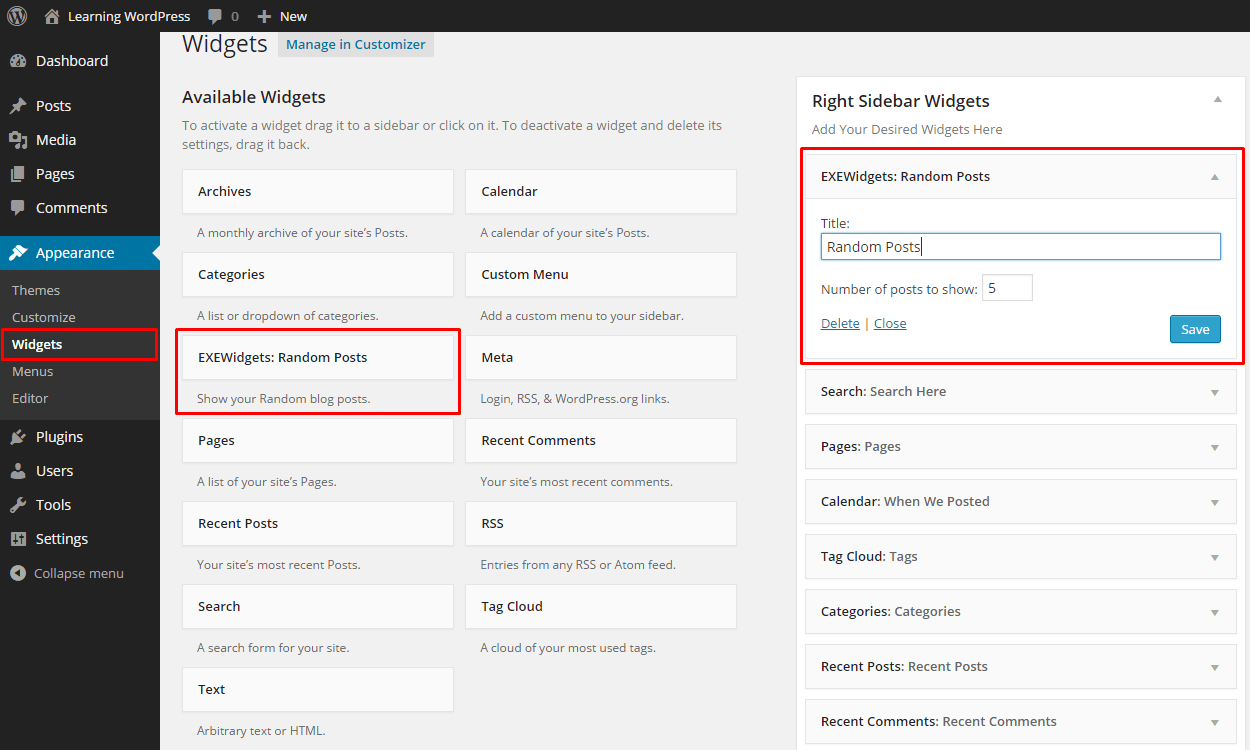
Step 1:) Now move to Dashboard -> Appearance -> Widgets and see EXEWidgets: Recent/Latest/New Posts under Available Widgets.
Step 2:) Now drag that widget to your sidebars widgets place or where ever you want.
Step 3:) Now add you desired title and no of posts count to show.
Step 4:) Save and now you are done.
Theme Files Editing Warning:
Keep in mind that every code that you will add in your themes files will be removed when you will change the theme. So after changing your theme, you have to follow this article again and you will get everything back same as it is now.
Last Words:
This is what we have and shared in easy steps for newbies so that they can easily know how it works. Stay with us because we are going to share a whole guide step by step about WordPress and make it easy for you. If you liked it then share it and be with us to get next tutorial. If you have any problem then feel free to ask us. We will help you with what we can or have.




![[FIX]-WordPress-Your-Theme-Does-Not-Support-Navigation-Menus-Or-Widgets](https://www.exeideas.com/wp-content/uploads/2022/12/FIX-WordPress-Your-Theme-Does-Not-Support-Navigation-Menus-Or-Widgets-300x150.jpg)














This is exactly what i was looking for . . . Thanks for sharing this article.
Welcome here and thanks for liking our article. Stay with us to get more like this…
Nice Article,
But i would recommend using some Plugin because its easy to organize and manage later if you are using some plugin.
And if you are the HTML or PhP guy, then go for manual modification. 😉
Yes, for newbies, we recommend plugins but if you know then you will avoid plugins…