
Here is a tutorial about twitter card meta tags for WordPress. Yes, you can add it via many plugins but what if you dont need a plugin and have an easyl way then you must go for it. Some others do but they failed because of wrong meta tags that will mess up there blogs and looks completely shits in twitter card. As you know that Twitter released it’s twitter card for site that after some tweaking, we made it for WordPress too without any plugin. Through this card, you can show off your rich media of your blog post in twitter tweets. Like you can show your blog post image, full description tag, title, url etc that means your whole post description can be seen in twitter tweet.
Social Media is one of the biggest way to get traffic for websites and blogs now everyone use it to get views and share their articles on Social Media to get visitors. One of the biggest Social Media is Twitter from where you are getting traffic. Now when you share the article link only in Facebook then it is not so attractable to catch the viewer attention so you have to show more then a link.
After this card, when you tweet your post and somebody will see this, then he will experience “View/Hide Summary” link below your tweets. If anyone clicks the summary link it will expand and show the post description snippet, along with a thumbnail image, Page title and twitter account attribution etc in short your Twitter Card.
To see the demo, visit our twitter page: @EXEIdeas
We achieved it by integrating “Twitter Summary Cards” with Blogger. Twitter card is not a new name because they were introduced few year back year and the reason we never talked about it was due to unavailability of custom conditional tags in WordPress code library. Many blogger share this code but they failed to set the perfect. Something image will not be shown up and some time description error. So we did it all in one and fully perfect. We also made it ready to use like 123. This is as same as Open Graph Protocol and also the same mistake is seen for Open Graph Tags which we wrote in another tutorial.
Check Out: Add “Open Graph Protocol” Meta Tags In WordPress Without Plugin
OpenGraph Tags Vs Twitter Cards:
Open Graph is introduced by Facebook to pick the right data from a web page and share it on their social network. Likewise Twitter introduce Twitter Card to fetch the correct data from the web page and share it perfect on twitter profile. Following is the list of six twitter cards being introduced by twitter in order to display user content in a more friendly way on Twitter accounts.
- Summary Card: Default card, including a title, description, thumbnail, and Twitter account attribution.
- Large Image Summary Card: Similar to a Summary Card, but Features bigger size images.
- Photo Card: A Tweet sized photo card.
- Gallery Card: Displays a collection of photos.
- App Card: Displays application profile.
- Player Card: A Tweet sized video/audio/media player card. You can now watch YouTube videos live on twitter! Probably the best card for podcast blogs. Instead of summary link you will see View/Hide Media link here.
- Product Card: It represents product content in a more better way.
Get Free Likes On Your Facebook Status Or Pic Now http://t.co/DcKvDWHaeE
— Muhammad Hassan (@EXEIdeas) July 3, 2013
How To Add Twitter Cards Meta Tags For WordPress Without Plugin?
Step 1:) Open Appearance > Editor File In Your WordPress Dashboard.
Step 2:) Open your Header (header.php) File From The List Of Your Theme File.
Step 3.) Now Press [CTRL+F] To Search </head> in Header (header.php) theme file.
Step 4.) Now Copy The Below Code And Paste It Before </head> in Header (header.php) theme file.
<!-- Twitter Cards Meta Tags For WordPress By EXEIdeas Start -->
<?php if (have_posts()):while(have_posts()):the_post(); endwhile; endif;?>
<!-- The Default Values -->
<meta name="twitter:card" content="summary" />
<meta name="twitter:site" content="@EXEIdeas" />
<meta name="twitter:creator" content="@EXEIdeas" />
<meta name="twitter:domain" content="<?php bloginfo('url'); ?>" />
<?php if (is_single()) { ?>
<!-- Only For Content Pages -->
<meta name="twitter:url" content="<?php bloginfo('url'); ?>" />
<meta name="twitter:title" content="<?php single_post_title(''); ?>" />
<meta name="twitter:description" content="<?php echo strip_tags(get_the_excerpt($post->ID)); ?>" />
<meta name="twitter:image" content="<?php if (function_exists('wp_get_attachment_thumb_url')) {echo wp_get_attachment_thumb_url(get_post_thumbnail_id($post->ID)); }?>" />
<?php } else { ?>
<!-- For All Pages Expect Content Page -->
<meta name="twitter:url" content="<?php the_permalink() ?>" />
<meta name="twitter:title" content="<?php bloginfo('name'); ?>" />
<meta name="twitter:description" content="<?php bloginfo('description'); ?>" />
<meta name="twitter:image" content="logo.jpg" />
<?php } ?>
<!-- Twitter Cards Meta Tags For WordPress By EXEIdeas End -->Step 5.) Click “Update File” And Done.
How To Verify In Twitter?
The final step is to verify your twitter card settings. It is really easy, just follow these steps:
Open Google Chrome or Safari (Twitter cards work on webkit browsers only not Firefox)
1.) Go To Twitter Card Validator.
2.) SignIn/LogIn With Your Existing Twitter Account.
3.) Please Wait Few Sec Then Choose “Summary” Card From “Card Catalog” POPUP.
4.) Click The “Validate And Apply” Tab.
5.) Enter Your Blog Main Page URL And Click “Go!“.
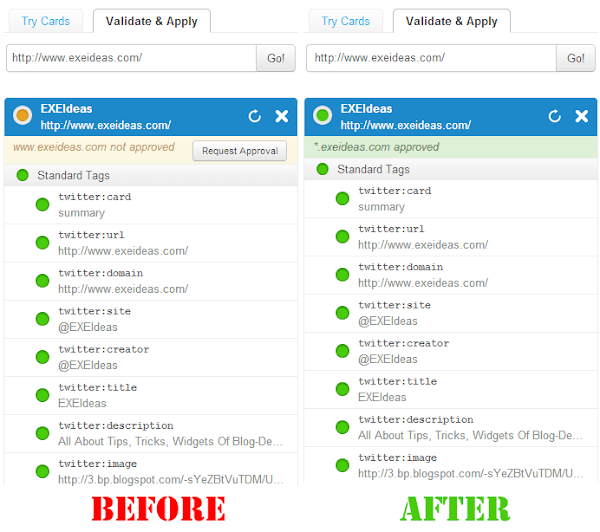
6.) Please Wait Few Sec Then IT Will Show The Ok Image. (As Seen Below)
7.) Then Click “Request Approval” Gray Button.
8.) Then There Will Be A “Request Domain Approval” Form, Fill That Out.
9.) Then Click “Request Approval” Blue Button At The End Of Form.
10.) Wait For Few Days And You Will Be Approved.
Before applying request to be approve, must give a trey with your post URL to see either all bulbs are blue or red because some time on post page, it becomes red on “twitter:description” that mean you didn’t add there description tag. Don’t worry, just apply for it and then add all missing description tags on your blog.
Customization:
You just have to edit @EXEIdeas with your twitter ID. Also you have to add an image URL at logo.jpg to show this images when there is no image to show. Rest is done.
Theme Files Editing Warning:
Keep in mind that every code that you will add in your themes files will be removed when you will change the theme. So after changing your theme, you have to follow this article again and you will get everything back same as it is now.
Last Words:
This is what we have and shared in easy steps for newbies so that they can easily know how it works. Stay with us because we are going to share a whole guide step by step about WordPress and make it easy for you. If you liked it then share it and be with us to get next tutorial. If you have any problem then feel free to ask us. We will help you with what we can or have.




















Be the first to write a comment.