
In latest SEO update, Google introduced its Panda 4.0. Many sites that got hit by it. One of the main reason is that we are blocking our CSS and JavaScript files from Google while Google come to crawl or fetch. Then when Google hit our site then it see that we have no text in our above fold section of our webpage as Google is using 1024×268 screen.
In Google Panda 4.0 Update, Google is dropping traffic for those sites who have no text or and empty space with very bad view that can hurt visitor in view of Google so Google is giving less traffic to those sites. In real and default, all sites are hiding there CSS and JavaScript from Google to show Google that our speed are fast. In real we too were hiding these files.
But this time, we have to show our CSS and JavaScript files to Google to make sure that we have a good template as now Google is checking graphics too. Now the biggest question is How can we see what Google see? So also Google help out to show you “How I See You?”. You can go to below place to find the Google eyes that is watching you.
How Google See You?

Step 1:) Login to Google WebMaster account.
Step 2:) Open your desired site.
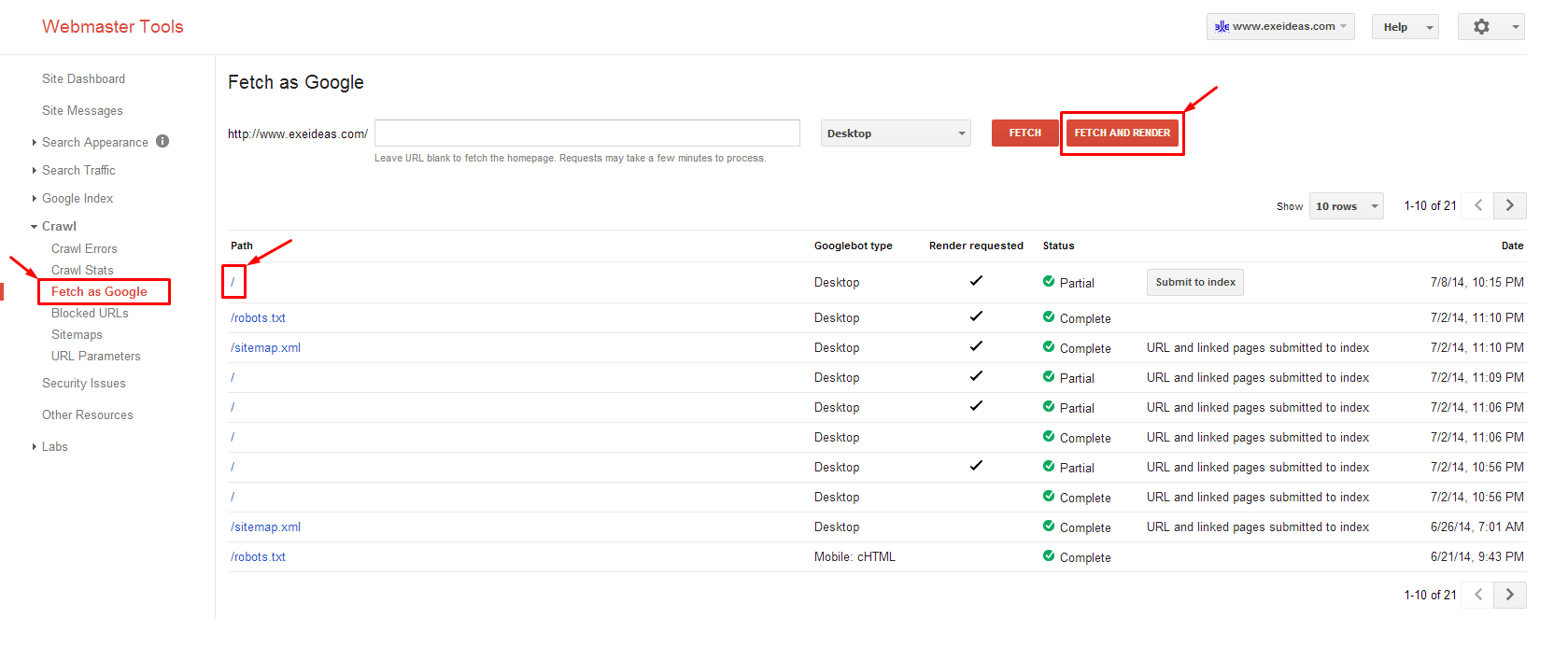
Step 3:) Go to Crawl > Fetch As Google.
Step 4:) Click FETCH AND RENDER button.
Step 5:) Now click on / in the latest entry below.
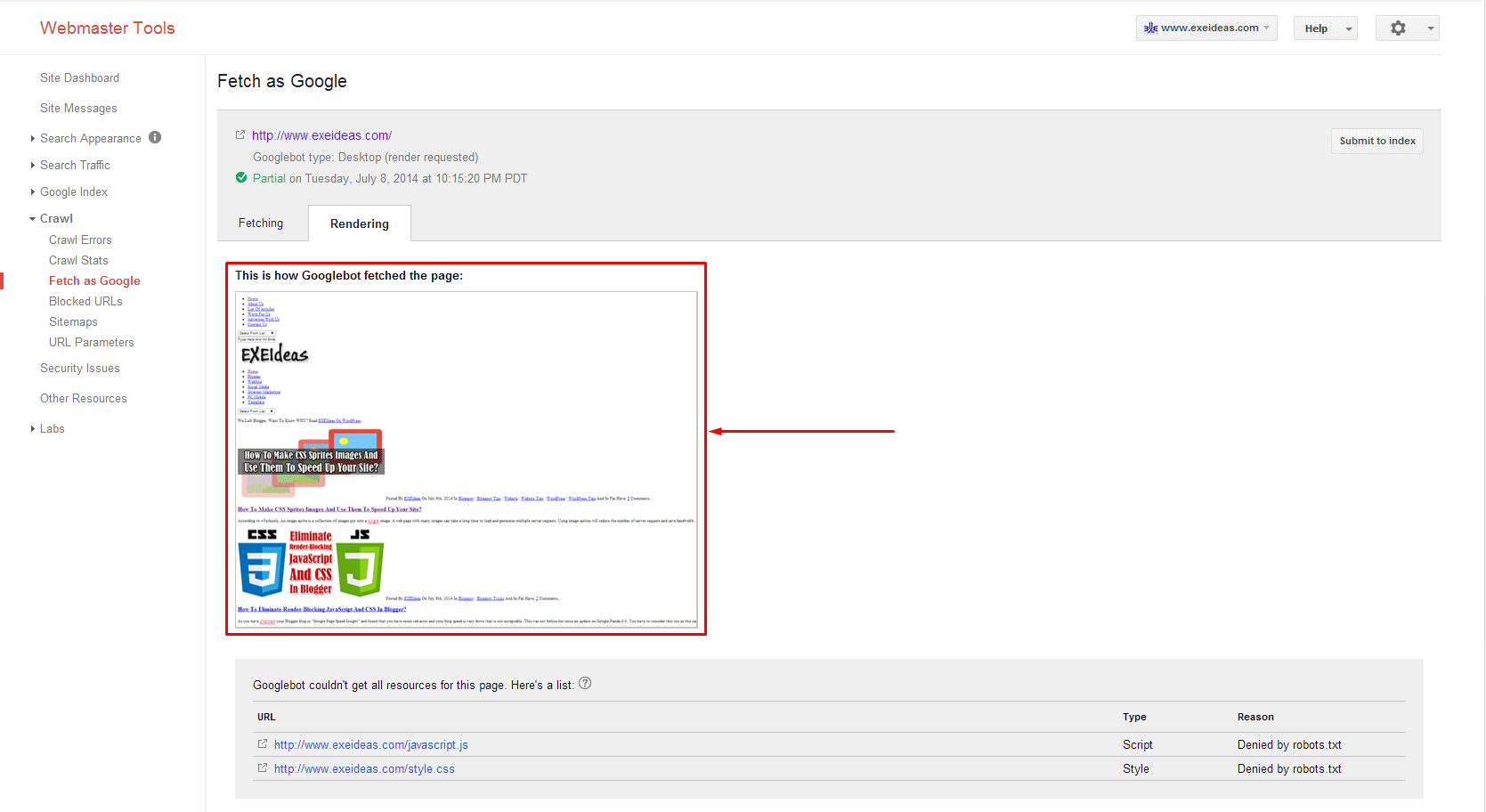
Step 6:) Now you will be redirected to a new page where you will see your site in Google eyes.
Step 7:) See there how bad your site is showing in Google eyes.
Step 8:) Don’t worry, we will make Google happy.
Now its time to make Google happy with your site and got your traffic back. For this purpose, we have to allow Google to view our CSS and JavaScript files because these are important files to give your site good look. As you know that we can control our site through Robots.txt when we want to block and show some pages in search engines so this time we have to edit that file and allow Google to view our CSS and JavaScript.
How To Allow Google To View My CSS & JavaScript
Now its time to get you back from Google Panda 4.0 Update. Now do the following step to make Google Panda happy.
Step 1:) Go to your Robots.txt file and edit it.
Step 2:) Now add the below codes in your Robots.txt also.
User-agent: Googlebot # Allow all files ending with these extensions Allow: /*.js$ Allow: /*.css$
Step 3:) Save and done.
Now you have to check that did you do right or not? Google is happy or not? then you have to see you again in Google eyes as we shared the step under first heading. Follow all that steps again and then you will see your awesome site in Google eyes. That’s it. You are back…
Important Note:
Google Blogger have this fix already show no need to do this on Blogger but WordPress, Joomla and other simple HTML websites have to do this to be out from Google penalty.
Last Words:
This is what we have and shared in easy steps for newbies and pro too so that they can easily know how it works. Stay with us because we are going to share more awesome tips and valuable tricks for you and make it easy to you also. If you liked it then share it and be with us to get next tutorial. If you have any problem then feel free to ask us. We will help you with what we can or have.




















Thanks very much
Welcome Here And Thanks For Visiting Our Blog…