Many bloggers want to make there blog awesome and want to attract there organic visitors to there royal visitors and for this they do what they can. So here we are helping them out to make there work better by telling all to make animated banner for blogs. Animated images is widely used in banners,ads,blog header etc. The biggest reason to use animated image it to show max data/text in a limited space by change the image automatically without any script. So you can also make this for you.
As you know that there are many Software are available to make GIF images but for that you have to find a perfect one but here we are working with on of the best tool and that is also 99.99% installed in bloggers PC. For this totorial, we are using Adobe Photoshop CS5. In this tutorial we will tell you all the steps briefly and not only tell you but will show you too with HD screesnshoot that will help you to learn more effectively.
 |
| Designed By Ilyas Shaikh Using Same Tutorial |
So now without any more preface, here first see the product GIF image below and after it go to the tutorial and start doing all steps one by one with us that can help you to learn in the best way.
 |
| Its Tutorial Is Given Below |
Table of Contents
Why To Make?
There are many ways to use this Tutorial for newbies.
1.) Can Help You To Create Blog Name Image.
2.) Can Help You To Create Your Blog Banner.
3.) Can Help You To Create Animated Image Tuotorial.
Full Tutorial With HD Images:
1.) First Of All Open “Adobe Photoshop CS5”.
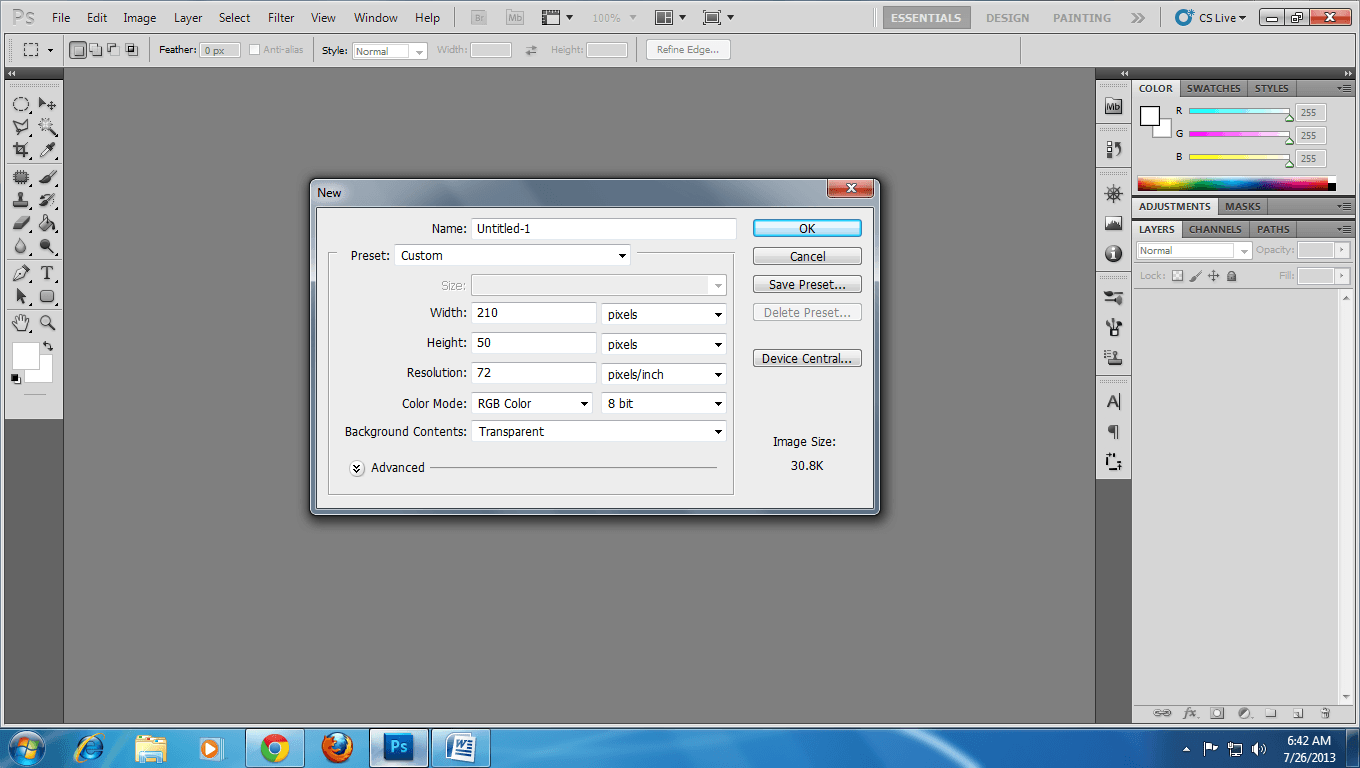
2.) Then Click “Menu ► New”.
3.) Here Fill Width 210px, Height 50px And Transparent Background.(Shown In The Below ScreenShot)
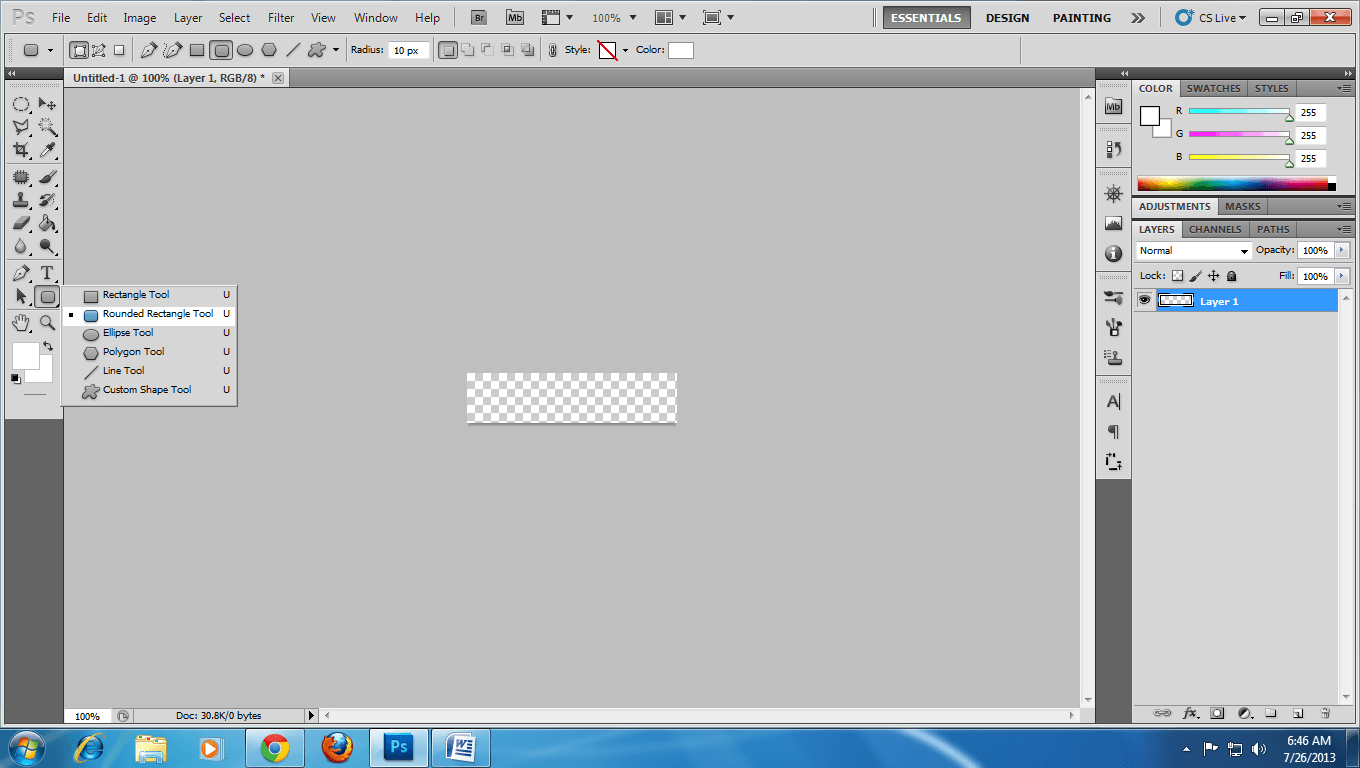
4.) After Filling Above Form, You Will See Your File As Below. (Shown In The Below ScreenShot)
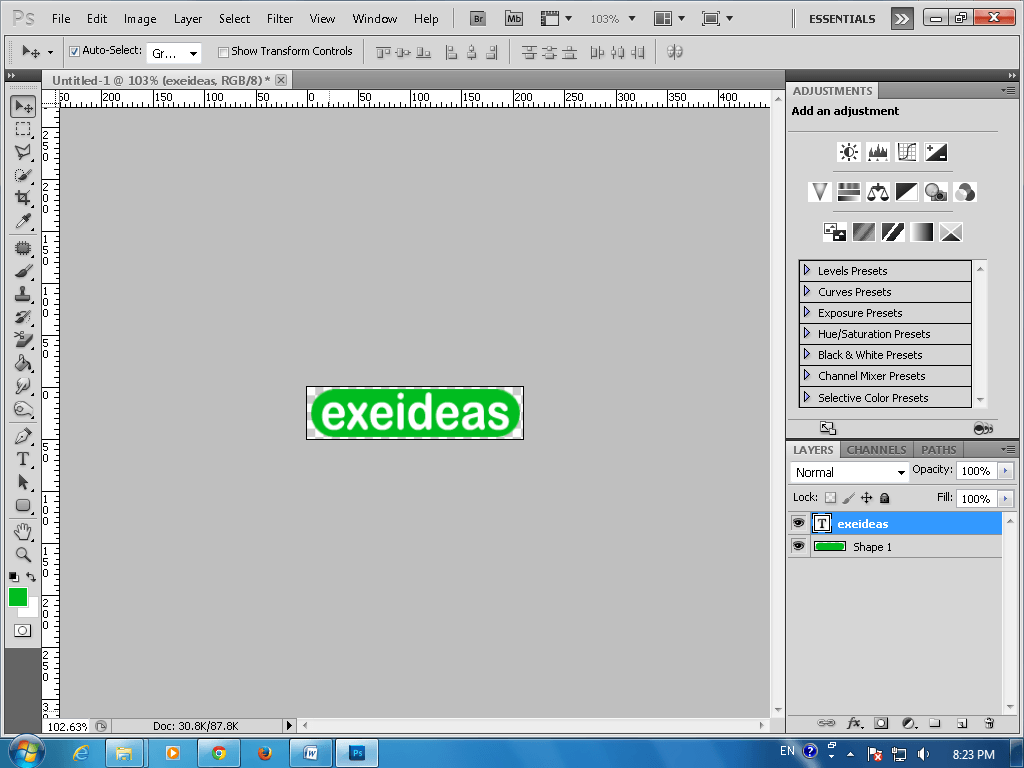
5.) Then I Am Using Rounded Rectangle Tool(Shape) And Simple Green Background And White Font Style. Make It As Shown In The Below ScreenShot.
6.) Now Save It As .png Format.
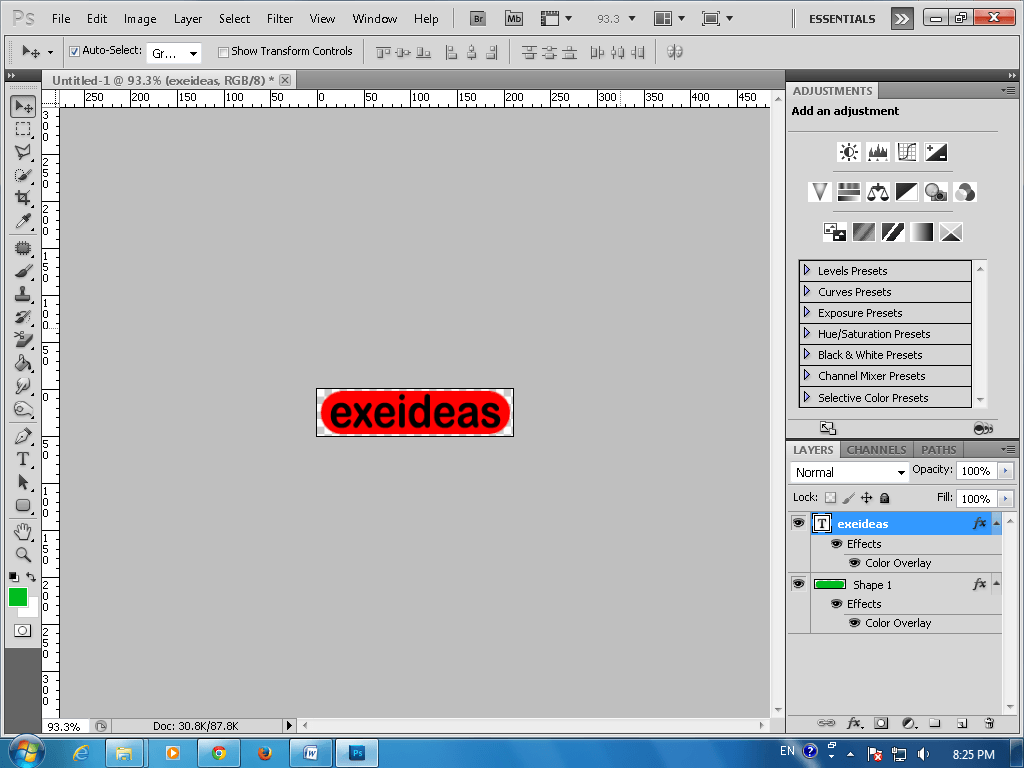
7.) Again Do All The Steps From 1-5 And In Step-4 Use Simple Red Background And Black Font Style. Make It As Shown In The Below ScreenShot.
8.) Now Save It As .png Format Too.
9.) Here You Have Two PNG Images.
10.) Lets Start To Animate These.
11.) Now Open Menu ► File ► Script ► Load File into Stack…
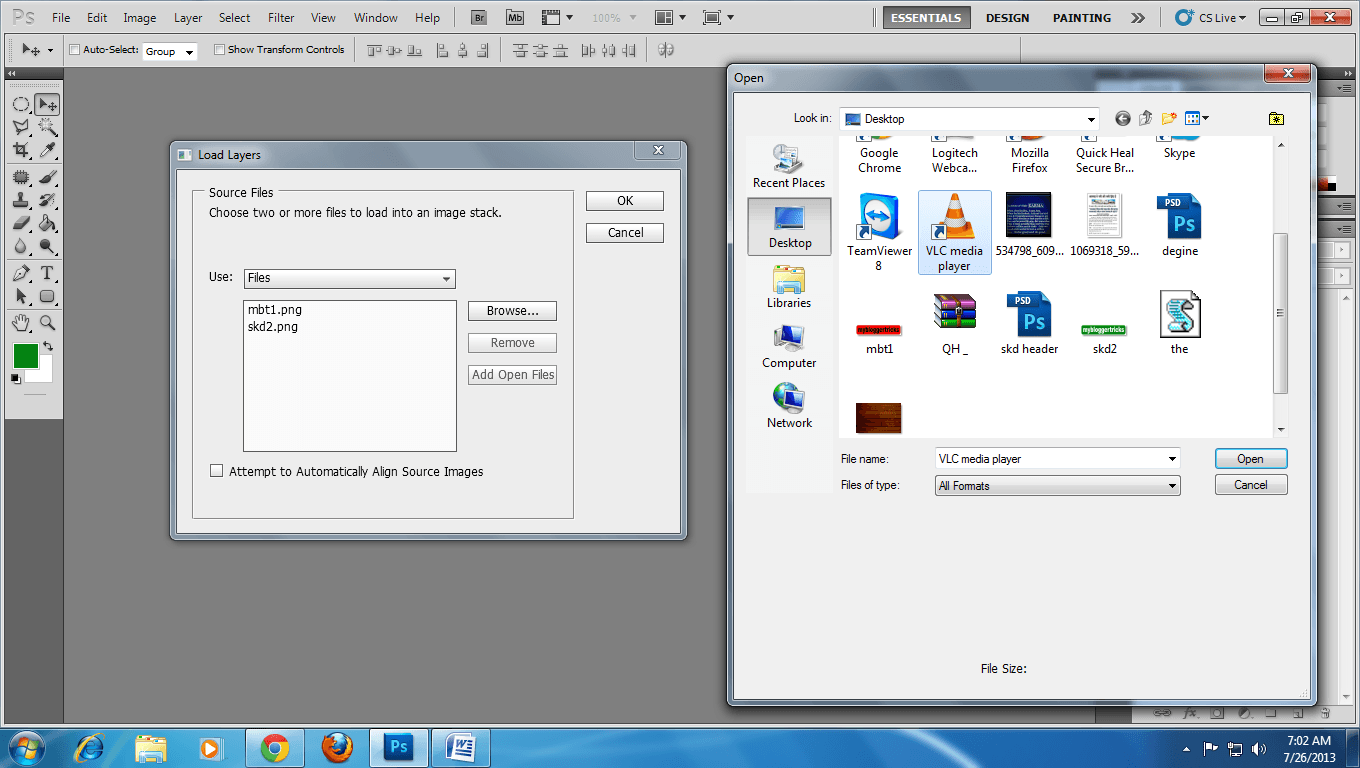
12.) Now Click ‘Browse’ (Find The Above Two Images That You Recently Saved.) (Shown In The Below ScreenShot)
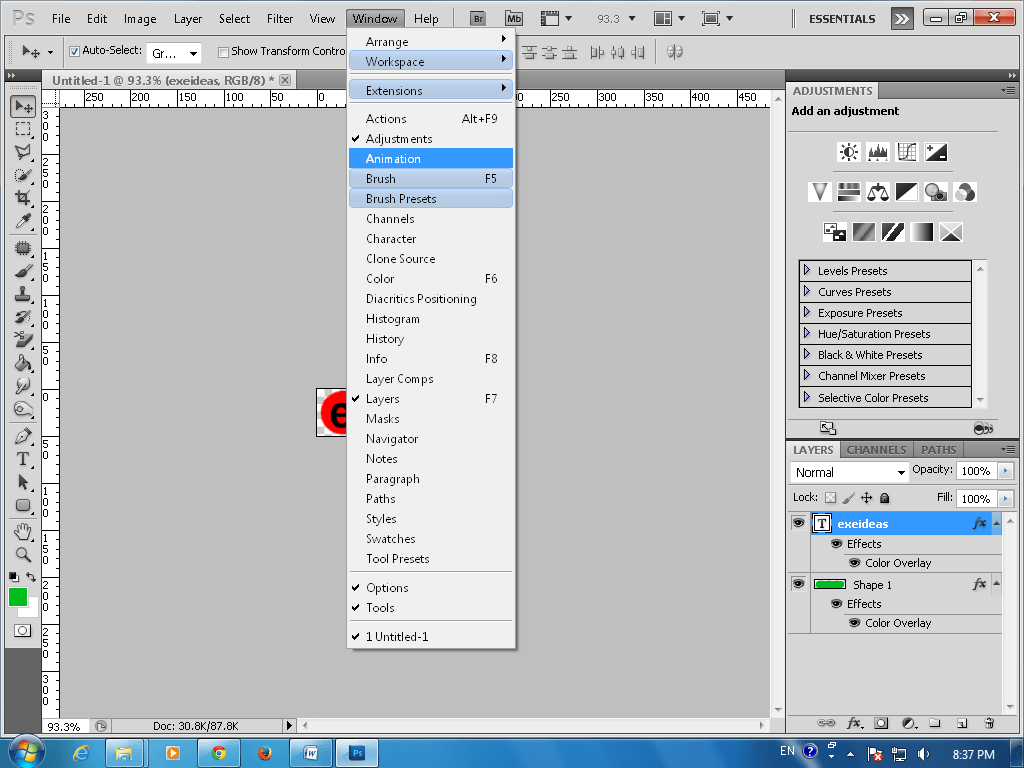
13.) Now Open Windows ► Animation. (Shown In The Below ScreenShot)
14.) Now Click On Icon In Line Of ANIMATION (FRAMES) – (Shown In The Below ScreenShot)
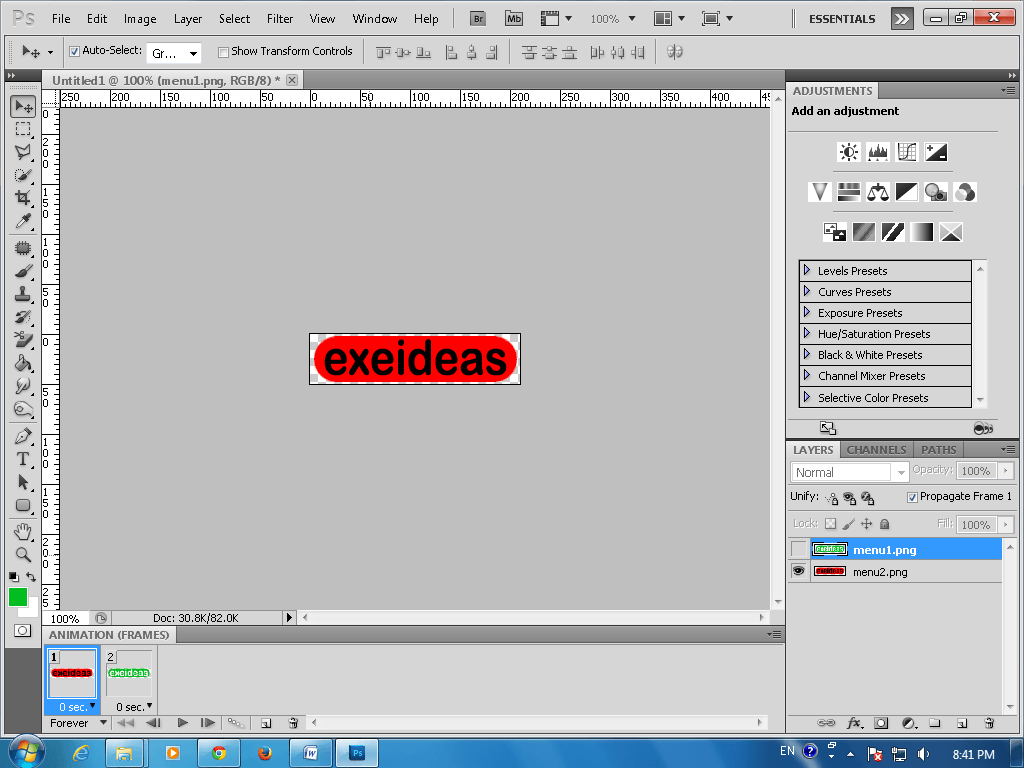
15.) Now Add Other Image In Layers. (As Shown In The Below ScreenShot)
16.) Then Right Click On Image In ANIMATION(FRAMES) Tabs And Set All Animation Layer Time Second To 0.5 Or As Your Desire. (As Shown In The Below ScreenShot)
17.) Then Go To Menu ► File ► Save for a web & device (As Shown In The Below ScreenShot)
18.) The Set The Setting And Click Save From Below. (As Shown In The Below ScreenShot)
19.) Now Go To The Folder Where You Save It.
20.) See It And Enjoy.
Last Words:
That’s it what I have, This will mainly help to newbies bloggers to make there blogs awesome and stylish banners and blog name images that is the one of the best way to attract visitors to your site. If you have any quires about this tutorial or anything else, feel free to ask and if you like it then comment your feedback below.
 About the Author:
About the Author:Hello, I am Iliyas Shaikh from India. I am a blogger and most time write about Poems in Urdu/Hindi as for our continent most spoken langauage. I blogs at www.shayrikiduniya.com where you can visit and find out my collection too.






























Thanks you its my pleasure
I am confused on 15.) Now Add Other Image In Layers. (As Shown In The Below ScreenShot) step.
How to add other image in layers?
Open Your Other Image In New Tab Of PS And Drag That Layer To Here…
#pankaj jangir
dear 14 step me animation ke right sight click karke ► make frames from layes karna hey
fir aapko niche animation me sari image dikhegi
step :- 15 me aapko time set karna hey
thanks