First of all one this to mention that it is not an official widget by Twitter Inc, This is created by MusicPaax (A Third Party). So When some one use this to follow you account, then he have to first accept this Twitter Apps.This Twitter Fan Box ca easily be edited by there online dashboard. This encourages people to follow you, since their Twitter profile will be featured in your Fan Box. In Twitter Follow Box Static Widget, There are plenty of options available to customize the Twitter follow box widget to match your site design.This is a simple but powerful jQuery plugin to add a Facebook like-box style widget for Twitter. It You Want To Just Add Static, Stylish, Simple And Awesome Twitter Follow Box In Blog And Website.
If you have a twitter account then it is the best simple widget for your blog and website to get more followers via your site so put this on your blog/website now and get more followers.This will increase your follower count with your real fans or friends.
If You Want To Add Static, Stylish, Simple And Awesome Twitter Follow Box With Smooth Jquery And Beautiful POP Out Hover Effect On Mouse In Blog And Website. Just Click Here Twitter Follow Box J-Query Widget. There Is Also A New Widget Available For This Twitter Followers Box That Is A OnLoad POPUP With Pure CSS, No JQuery Or JavaScript That Will Increase Your Followers Too With Awesome Style, Don’t Forget To View That Also.
Table of Contents
Features:
1.) Simple Follow Box Like Facebook.
2.) With Followers Profile Pics.
3.) Follow Me Button.
4.) Quick To Load With Awesome Look.
5.) 2 Style Code With IFrame And JavaScript.
6.) Fully Customizable.
7.) Open Source.
8.) Short And Understandable Code.
9.) You Can Add Extra CSS Also.
10.) Cross Browser Working.
How To Get Your Code?
If you will try to use the gived code directly then you will ot able to see yourprofile in the widget and instead of this you can only see default owner profile. So first allow this twitter apps to allow your twitter account to see your followers faces in public. Dont worry, your account will be secure.
1.) First Open This Site (Twitter FanBox).
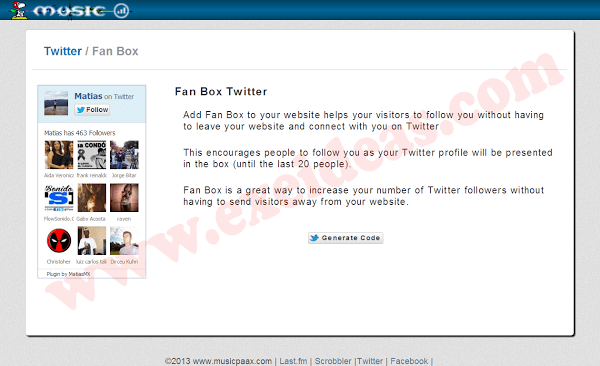
2.) Now The Below Page Will Open, Here Click On “Generate Code” Button.
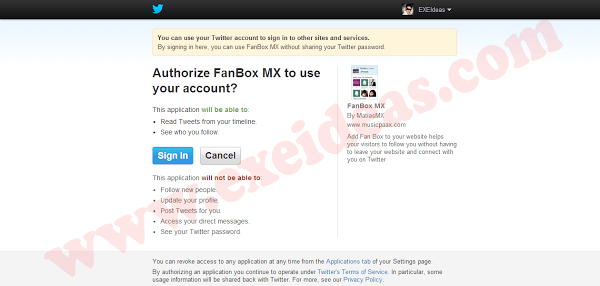
3.) Now You Will Be Redired To Twitter Apps Page, So Here Login To Your Account By Clicking “Sign In” Button.
4.) Enter Your UserName/Password Then You Will Be Forwarded.
5.) Now For Few Sec, You Will See This Page As Shown In The Below ScreenShoot. Wait And Mover On Next Step…
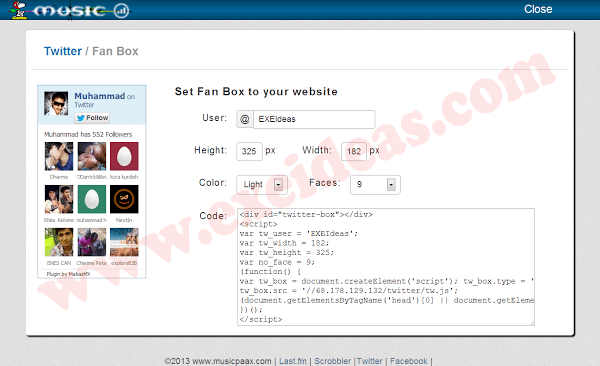
6.) Here You Will Be On Twitter FanBox Main DashBoard Page, You Can Fill This Form And Generate Your Code. Garb The javaScript Code Aand Mover Forward And Read The Below Tuotorial About How To Add It Anywhere.
Note: This Code Will Be In JavaScript, If It Is Conflicting With Your Existing JavaScript Code Then You Can Try There IFrame Code That Is Not Public But You Can Get Here From Below. Do All The Above Steps And Leave The Last Step (4th ScreenShoot) And Garb Our IFrame Code And Change It With Your Data. Below JavaSvript Code Is The Original One That You Can Also Get From There DashBoard.
How To Add In Blogspot?
1.) Go To Your www.blogger.com
2.) Open Your Desire Blog.
3.) Go To “Layout“.
4.) Click “Add A Gadget” Where You Want To Add It.
5.) Now Scroll To “HTML-JAVASCRIPT“
6.) Click “+” Icon To Add It.
7.) Now Copy The Below Code And Paste It To There.
8.) Leave The Title Empty.
9.) Click Save, Now You Are Done.
How To Add In Website?
1.) Just Go To Your HTML File.
2.) Now Copy The Below Code And Paste It Between <body> </body>.
3.) Save It, Now You Are Done.
Frame Code:
This Is A Frame Box Of Twitter Followers Box. Follow The Above Steps Then Use It.
<iframe src="https://68.178.129.132/twitter/twitter.html?user=EXEIdeas&no=10&h=260&t=light" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:290px; height:260px;" allowTransparency="true"></iframe>JavaScript Code:
This Is A Inbuilt JavaScript Code Of Twitter Followers Box. Follow The Above Steps Then Use It.
<div id="twitter-box"></div>
<script>
var tw_user = 'EXEIdeas';
var tw_width = 290;
var tw_height = 260;
var no_face = 10;
(function() {
var tw_box = document.createElement('script'); tw_box.type = 'text/javascript'; tw_box.async = true;
tw_box.src = '//68.178.129.132/twitter/tw.js';
(document.getElementsByTagName('head')[0] || document.getElementsByTagName('body')[0]).appendChild(tw_box);
})();
</script>
Customization:
1.) Change EXEIdeas With Your Twitter Username.
2.) Change Width, Height, No Of Followers And Color According To Your Desire.
3.) You Can Add More CSS In First Type Code Easily Is Style.
4.) Save And Done.























Thanks, i Really need This Widget… Great Share…
You Are Welcome…
Hello. Awesome solution. The difference between the two systems has always been a problem as they look horrible next to each other.
I have added this to my site, but it does not size correctly and cuts off half way down, even when I add css for it and set the size. I altered the code to iframe, but now the problem is that it is only showing 10 users when I have over 1300. The issue is that it is in rows of 4, so we have 2 rows of 4 and 1 row of 2. How can we set it to display 12? If its not possible, we can always edit the width so that it is 2 per line with 5 lines, but that would not look as good. Unfortunately 10 is not equally divisible by many decent numbers that would give a nice display. We only really have 5 (2 rows and it would be too wide) or 2 (5 rows and would be too tall).
Thank you
Can I See Your URL?
Amazing your post sir, thank’s for the info 🙂
Thanks For Liking And Welcome To Visit Us…
thanks i use for my blog Health and diet plan
Welcome Here And Thanks For Liking Our Post, Be With Us To Get More…
Hey Twitter have changes its earlier version of API. Refer to this url. Please update the same for this plugin so that it works on the website, using your services.
Refer here.
https://dev.twitter.com/blog/api-v1-is-retired
Thanks For Visiting Us And Leaving A Good Link Behind, We Will Fix This Soon…
We Updated This Widget. Thanks For Your Link Again…
yea please update this and say its not working so we dont all waste 2 hours of our time thinking we are doing something wrong.
We Are Working On It. You Will Be Notified When It Will Be Live…
We Updated It. Now Its Working Fine…
Wow, That is Amazing.
Excellent! Worked a treat thank you!!
Welcome Here And Thanks For Liking Our Updates…
thanks for this follower twitter fan, its very easy for web or blog, live contents twitter account name kept copies and paste the code completion, thanks information
Welcome Here And Thanks For Liking This One. Yes It Will Also Help You Too Increase Your Followers Count Too.
very nice post, good widget ,
thank you for this follower twitter fan
Welcome here and thanks for liking our article. Stay with us to get more like this…