Mega Drop Down Menu has been a growing trend in web design. For sites that involve a lot of pages and/or products, this type of menu may able to improve user experience and usability of the entire website. Typically, a mega menu contains product images, brief description, navigation items. As a result, mega menu is famous in e-commence websites and you will notice it in the following design showcase.
The amount of content displayed on today’s popular websites and online news sources is staggering. Web design experts have been struggling to find the best ways of organizing all those articles, pages and posts in a way that would not make the site seem overcrowded and bloated. Starting pages pose the biggest problem, because they have to reflect the overall concept of the site without turning off visitors with walls of text or a rainbow of colorful pictures that seem to jump out from the screen. Fortunately, the problem is about to be solved by CSS mega menus.
Mega drop down menus, made available through more advanced capabilities of CSS and CSS3, are nearly screen-size pages that remain hidden from the eyes of a site visitor until a mouse hover event is detected on a particular area. This function is similar to creating a sub-menu for navigation bars, only in this the sub-menu offers not only links to the pages with relevant content, but the content itself, complete with text, pictures and everything else by virtue of being absolutely huge! That is the reason why this type of multi-column sub-menu is referred to as a mega menu.
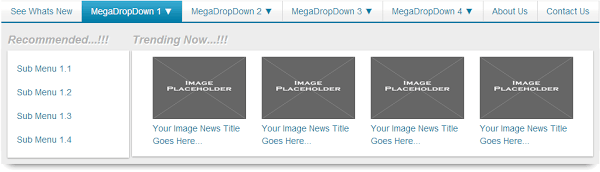
So here we have a simple but awesome megadropdown menu that is fully customizable via easy steps. So have a look on live DEMO and features list.After that get the code and spice up your page.
Table of Contents
Features:
1.) Pure HTML-CSS Code.
2.) MegaDropDown On Hover.
3.) Compatible With Chrome, Firefox, Safari, Opera.
4.) Links And Thumbnail Added In DropDown.
5.) A DIV Open On Hover So You Can Add Anything To It.
6.) You Can Add Pic, Video, IFrame etc.
7.) UL LI Based So It Will Help In SiteLinks.
8.) SEO Optimized.
9.) Low Space And Huge Data.
10.) Simple But Cute In Design.
11.) Simple Menu Also Added.
12.) Add Unlimited Menus.
13.) 960px Fixed Width.
14.) No Image Added.
15.) Pure Text Based.
16.) Decrease Bounce Rate.
17.) Attract Visitor To Click.
18.) Increase Internal Links Count.
19.) Check On Blogger And HTML, PHP Pages. Will Work Everywhere.
20.) Fully Customizable.
How To Add In Blogspot?
1.) Go To Your www.blogger.com
2.) Open Your Desire “Blog“.
3.) Go To “Template“.
4.) Click “Edit HTML“.
5.) Now Click Within Code Box.
6.) Press [CTRL+F] To Search <body> Code.
7.) Now Copy The Below Code And Paste It Before </body> Code..
8.) Click “Save Template” And Done.
How To Add In Website?
1.) Just Go To Your HTML File.
2.) Now Copy The Below Code And Paste It Between “<body> </body>“.
3.) Save It, Now You Are Done.
<!-- This Is A CopyRight Code Of www.exeideas.com It Is Free To Use But With HTML Design Code.If AnyOne Found To Be Changing This Code Credits Should Be Under Legal Action Via DMCA. -->
<style>
/* Main Nav Bar DIV CSS Start */
#exe_nav_main {
margin:0 auto;
width:960px;
height:35px;
font: normal 14px/1.25em helvetica,arial,verdana,sans-serif;
}
#exe_nav_main a {
text-decoration:none;
color: #047da5;
}
/* Main Nav Bar DIV CSS End */
/* Main Nav Bar CSS Start */
#exe_nav {
position:absolute;
width:960px;
padding:0px;
margin:0px;
background: #d5d5d5; /* Old browsers */
background: -moz-linear-gradient(top, #d5d5d5 0%, #fefefe 3%, #fefefe 21%, #f3f3f3 68%, #f1f1f1 97%, #9ebbc5 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#d5d5d5), color-stop(3%,#fefefe), color-stop(21%,#fefefe), color-stop(68%,#f3f3f3), color-stop(97%,#f1f1f1), color-stop(100%,#9ebbc5)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #d5d5d5 0%,#fefefe 3%,#fefefe 21%,#f3f3f3 68%,#f1f1f1 97%,#9ebbc5 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #d5d5d5 0%,#fefefe 3%,#fefefe 21%,#f3f3f3 68%,#f1f1f1 97%,#9ebbc5 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, #d5d5d5 0%,#fefefe 3%,#fefefe 21%,#f3f3f3 68%,#f1f1f1 97%,#9ebbc5 100%); /* IE10+ */
background: linear-gradient(to bottom, #d5d5d5 0%,#fefefe 3%,#fefefe 21%,#f3f3f3 68%,#f1f1f1 97%,#9ebbc5 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#d5d5d5', endColorstr='#9ebbc5',GradientType=0 ); /* IE6-9 */
}
li.exe_nav_main_li:first-child {
margin-left:0px;
}
li.exe_nav_main_li {
border-right: 1px solid #d5d5d5;
min-width: 45px;
padding: 0px 15px;
list-style-type: none;
display:inline-block;
height: 34px;
line-height: 34px;
font-size: 14px;
margin-left:-5px;
}
li.exe_nav_main_li:hover {
background: #39abd2; /* Old browsers */
background: -moz-linear-gradient(top, #39abd2 0%, #2fa3ca 24%, #0c86af 76%, #017da7 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#39abd2), color-stop(24%,#2fa3ca), color-stop(76%,#0c86af), color-stop(100%,#017da7)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #39abd2 0%,#2fa3ca 24%,#0c86af 76%,#017da7 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #39abd2 0%,#2fa3ca 24%,#0c86af 76%,#017da7 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, #39abd2 0%,#2fa3ca 24%,#0c86af 76%,#017da7 100%); /* IE10+ */
background: linear-gradient(to bottom, #39abd2 0%,#2fa3ca 24%,#0c86af 76%,#017da7 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#39abd2', endColorstr='#017da7',GradientType=0 ); /* IE6-8 */
}
#exe_nav li.exe_nav_main_li:hover a {
color: #fff;
}
#exe_nav li:hover .exe_nav_sub {
display:block;
}
/* Main Nav Bar CSS End */
/* Main Nav Bar DropDown DIV CSS Start */
.exe_nav_sub {
display:none;
position:absolute;
top:34px;
left:0px;
width:940px;
padding:10px;
background: #ededed;
-moz-box-shadow: 0 10px 20px -12px #000;
-webkit-box-shadow: 0 10px 20px -12px #000;
box-shadow: 0 10px 20px -12px #000;
border-top: 2px #0f7ea6 solid;
}
.exe_nav_sub ul li a {
color: #047da5 !important;
}
/* Main Nav Bar DropDown DIV CSS End */
.exe_nav_sub_links_title{
font-size: 18px;
font-style: italic;
font-weight: 700;
padding: 12px 0 3px;
text-shadow: 1px 2px 2px #fff;
color: #b2b2b2;
}
/*Recommended CSS Start*/
.exe_nav_sub_links {
float:left;
width:200px;
}
.exe_nav_sub_links ul {
background-color: #fff;
min-height: 150px;
-webkit-box-shadow: 0 1px 2px 0 #999;
-moz-box-shadow: 0 1px 2px 0 #999;
box-shadow: 0 1px 2px 0 #999;
padding: 10px;
margin-right: 5px;
}
.exe_nav_sub_links ul li {
padding:5px !important;
display: block !important;
line-height: 2em;}
.exe_nav_sub_links ul li:hover {
background-color:#047da5 !important;
color:#fff !important;
}
.exe_nav_sub_links ul li:hover a{
color:#fff !important;
}
/*Recommended CSS End*/
.exe_nav_sub_hot {
float:left;
width:740px;
}
.exe_nav_sub_hot ul{
textalign:center;
background-color: #fff;
min-height: 150px;
-webkit-box-shadow: 0 1px 2px 0 #999;
-moz-box-shadow: 0 1px 2px 0 #999;
box-shadow: 0 1px 2px 0 #999;
padding: 10px;
}
.exe_nav_sub_hot ul li{
list-style-type: none;
float:left;
margin-left:23px;
width: 152px;
line-height: 20px;
}
.exe_nav_sub_hot img {
width:150px;
height:100px;
margin-bottom: 5px;
}
</style>
<!--[if gte IE]>
<style type="text/css">
#exe_nav_main {display: none;}
</style>
<![endif]-->
<div id="exe_nav_main">
<ul id="exe_nav">
<li class="exe_nav_main_li"><a href="#">See Whats New</a></li>
<li class="exe_nav_main_li"><a href="#">MegaDropDown 1 ▼</a>
<div class="exe_nav_sub">
<div class="exe_nav_sub_links">
<span class="exe_nav_sub_links_title">Recommended...!!!</span><br />
<ul>
<li><a href="#">Sub Menu 1.1</a></li>
<li><a href="#">Sub Menu 1.2</a></li>
<li><a href="#">Sub Menu 1.3</a></li>
<li><a href="#">Sub Menu 1.4</a></li>
</ul>
</div>
<div class="exe_nav_sub_hot">
<span class="exe_nav_sub_links_title">Trending Now...!!!</span><br />
<ul>
<li><a href="#"><img src="https://www.soccerplayingguide.com/image-files/thumbnail1.jpg" alt="YouAltText" title="YouAltText" /><br />Your Image News Title Goes Here...</a></li>
<li><a href="#"><img src="https://www.soccerplayingguide.com/image-files/thumbnail1.jpg" alt="YouAltText" title="YouAltText" /><br />Your Image News Title Goes Here...</a></li>
<li><a href="#"><img src="https://www.soccerplayingguide.com/image-files/thumbnail1.jpg" alt="YouAltText" title="YouAltText" /><br />Your Image News Title Goes Here...</a></li>
<li><a href="#"><img src="https://www.soccerplayingguide.com/image-files/thumbnail1.jpg" alt="YouAltText" title="YouAltText" /><br />Your Image News Title Goes Here...</a></li>
</ul>
</div>
</div>
</li>
<li class="exe_nav_main_li"><a href="#">MegaDropDown 2 ▼</a>
<div class="exe_nav_sub">
<div class="exe_nav_sub_links">
<span class="exe_nav_sub_links_title">Recommended...!!!</span><br />
<ul>
<li><a href="#">Sub Menu 2.1</a></li>
<li><a href="#">Sub Menu 2.2</a></li>
<li><a href="#">Sub Menu 2.3</a></li>
<li><a href="#">Sub Menu 2.4</a></li>
</ul>
</div>
<div class="exe_nav_sub_hot">
<span class="exe_nav_sub_links_title">Trending Now...!!!</span><br />
<ul>
<li><a href="#"><img src="https://www.soccerplayingguide.com/image-files/thumbnail1.jpg" alt="YouAltText" title="YouAltText" /><br />Your Image News Title Goes Here...</a></li>
<li><a href="#"><img src="https://www.soccerplayingguide.com/image-files/thumbnail1.jpg" alt="YouAltText" title="YouAltText" /><br />Your Image News Title Goes Here...</a></li>
<li><a href="#"><img src="https://www.soccerplayingguide.com/image-files/thumbnail1.jpg" alt="YouAltText" title="YouAltText" /><br />Your Image News Title Goes Here...</a></li>
<li><a href="#"><img src="https://www.soccerplayingguide.com/image-files/thumbnail1.jpg" alt="YouAltText" title="YouAltText" /><br />Your Image News Title Goes Here...</a></li>
</ul>
</div>
</div>
</li>
<li class="exe_nav_main_li"><a href="#">MegaDropDown 3 ▼</a>
<div class="exe_nav_sub">
<div class="exe_nav_sub_links">
<span class="exe_nav_sub_links_title">Recommended...!!!</span><br />
<ul>
<li><a href="#">Sub Menu 3.1</a></li>
<li><a href="#">Sub Menu 3.2</a></li>
<li><a href="#">Sub Menu 3.3</a></li>
<li><a href="#">Sub Menu 3.4</a></li>
</ul>
</div>
<div class="exe_nav_sub_hot">
<span class="exe_nav_sub_links_title">Trending Now...!!!</span><br />
<ul>
<li><a href="#"><img src="https://www.soccerplayingguide.com/image-files/thumbnail1.jpg" alt="YouAltText" title="YouAltText" /><br />Your Image News Title Goes Here...</a></li>
<li><a href="#"><img src="https://www.soccerplayingguide.com/image-files/thumbnail1.jpg" alt="YouAltText" title="YouAltText" /><br />Your Image News Title Goes Here...</a></li>
<li><a href="#"><img src="https://www.soccerplayingguide.com/image-files/thumbnail1.jpg" alt="YouAltText" title="YouAltText" /><br />Your Image News Title Goes Here...</a></li>
<li><a href="#"><img src="https://www.soccerplayingguide.com/image-files/thumbnail1.jpg" alt="YouAltText" title="YouAltText" /><br />Your Image News Title Goes Here...</a></li>
</ul>
</div>
</div>
</li>
<li class="exe_nav_main_li"><a href="#">MegaDropDown 4 ▼</a>
<div class="exe_nav_sub">
<div class="exe_nav_sub_links">
<span class="exe_nav_sub_links_title">Recommended...!!!</span><br />
<ul>
<li><a href="#">Sub Menu 4.1</a></li>
<li><a href="#">Sub Menu 4.2</a></li>
<li><a href="#">Sub Menu 4.3</a></li>
<li><a href="#">Sub Menu 4.4</a></li>
</ul>
</div>
<div class="exe_nav_sub_hot">
<span class="exe_nav_sub_links_title">Trending Now...!!!</span><br />
<ul>
<li><a href="#"><img src="https://www.soccerplayingguide.com/image-files/thumbnail1.jpg" alt="YouAltText" title="YouAltText" /><br />Your Image News Title Goes Here...</a></li>
<li><a href="#"><img src="https://www.soccerplayingguide.com/image-files/thumbnail1.jpg" alt="YouAltText" title="YouAltText" /><br />Your Image News Title Goes Here...</a></li>
<li><a href="#"><img src="https://www.soccerplayingguide.com/image-files/thumbnail1.jpg" alt="YouAltText" title="YouAltText" /><br />Your Image News Title Goes Here...</a></li>
<li><a href="#"><img src="https://www.soccerplayingguide.com/image-files/thumbnail1.jpg" alt="YouAltText" title="YouAltText" /><br />Your Image News Title Goes Here...</a></li>
</ul>
</div>
</div>
</li>
<li class="exe_nav_main_li"><a href="#">About Us</a></li>
<li class="exe_nav_main_li"><a href="#">Contact Us</a></li>
</ul>
</div>
<!-- This Is A CopyRight Code Of www.exeideas.com It Is Free To Use But With HTML Design Code.If AnyOne Found To Be Changing This Code Credits Should Be Under Legal Action Via DMCA. -->
Customization:
1.) Change All Link Text, Link URL, Link Images.
2.) Add Alt,Title Tags To Images For Better SEO.
3.) Can Add Anything To It.
4.) Change CSS To Make It Compatible With Your Codes.
5.) Save And Enjoy.
Last Words:
That’s all we have. If you have any problem with this code in your blogger template then feel free to contact us with full explanation of your problem. We will reply you as time allow to us. Don’t forget to share this with your friends so they can also take benefit from it and leave your precious feedback in our comment form below. Happy blogging, See you in next article…



















amazing menu…thanks brother…..
Thanks For Liking And Welcome To Visit Here. Use This And Leave Your Visitors Views…
Thanks Bro.
We Did What You Want. Welcome Here And Thanks For Liking…
Thanks :), http://www.fajriandaviar.blogspot.com
Welcome Here And Thanks For Using…
saya mengalami masalah dengan tutorial ini bagai mana caranya?…
What The Problem You Have With This?
Tidak Muncul dalam Blog Saya…
http://sangmuslimin.blogspot.com/
Use English?
Hello ..
Thank you for this wonderful added, but I have a problem when added !
The problem is:
when you click on the section sub-menu appears behind the blog posts, what is the solution ?
And you can see the problem in the blog directly http://lhjhggtdfr.blogspot.com/
Please that will help me and thank you .
Add This Line CSS…
#exe_nav{z-index:999999;}