Before proceeding further first we have to learn that What Is Title Tag And Why They Are Important. When you’re trying to create effective page content that will appeal to both human visitors and search engine spiders, you need to get the most out of every page element. One way to do this is to use ALT TAG for SEO and TITLE TAG for Visitor . They increase your site’s usability level and promotion possibilities if you clearly understand where to put them, when to use them, and why.
Table of Contents
What Is ALT Tag:-
The ALT attribute is designed to be an alternative text description for images. ALT text displays before the image is loaded (if it’s loaded at all) in the major browsers and instead of the image in text-based browsers. ALT is a required element for images and can only be used for image tags because its specific purpose is to describe images.
What Is TITLE Tag:-
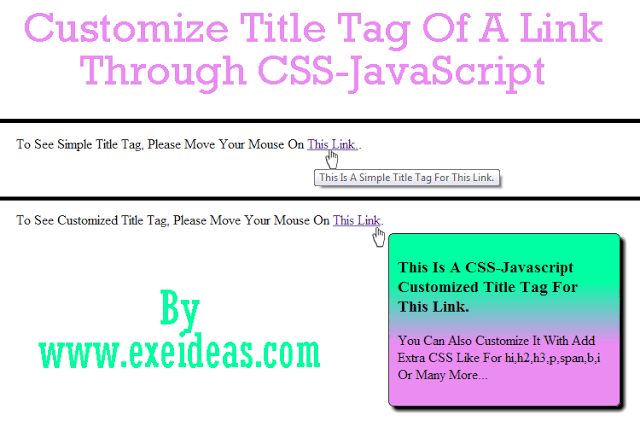
The Title attribute is designed to be a description for images and links that if a visitor want to open a link, they should be known of what they are going to open through hover description.
There is a problem that in default title tag you can not edit it or customize it like if you want to see a breif description of link like heading and paragraph with tables and image, That is something that can attract your visitor,Don’t be afraid it’s so easy. I am going to show how you can do it as you have seen in the above screen shoot.Just have a look on live demo throught the given link.
Features:
1.) You Can Change Background With Single Color, Gradient Or Image.
2.) You Can Change Text Style And Also Embed Image.
3.) You Can Also Change Title Tag Position.
4.) You Can Add Unlimited In Your HTML Page.
5.) This Is Only For Website.
How To Add In Website?
1.) Just Go To Your HTML File.
2.) Now Copy The Below Code And Paste It Between <body> </body>.
3.) Save It, Now You Are Done.
<style type="text/css">/* Title POP-UP DIV CSS Start */#exe-pop-up {display: none;position: absolute;width: 250px;padding: 10px;background-image: linear-gradient(bottom, rgb(234,140,242) 36%, rgb(0,255,162) 73%);background-image: -o-linear-gradient(bottom, rgb(234,140,242) 36%, rgb(0,255,162) 73%);background-image: -moz-linear-gradient(bottom, rgb(234,140,242) 36%, rgb(0,255,162) 73%);background-image: -webkit-linear-gradient(bottom, rgb(234,140,242) 36%, rgb(0,255,162) 73%);background-image: -ms-linear-gradient(bottom, rgb(234,140,242) 36%, rgb(0,255,162) 73%);background-image: -webkit-gradient(linear,left bottom,left top,color-stop(0.36, rgb(234,140,242)),color-stop(0.73, rgb(0,255,162)));color: #000000;border: 1px solid #1a1a1a;font-size: 100%;-moz-border-radius:6px;-webkit-border-radius:6px;box-shadow: 5px 5px 5px #000;}/* Title POP-UP DIV CSS End */</style><script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.5.0/jquery.min.js"></script><script type="text/javascript">$(function() {var moveLeft = 20;var moveDown = 10;$('a#pop-up-title').hover(function(e) {$('#exe-pop-up').show();//.css('top', e.pageY + moveDown)//.css('left', e.pageX + moveLeft)//.appendTo('body');}, function() {$('#exe-pop-up').hide();});$('a#pop-up-title').mousemove(function(e) {$("#exe-pop-up").css('top', e.pageY + moveDown).css('left', e.pageX + moveLeft);});});</script><!-- Title POP-UP DIV Code Start --><div id="exe-pop-up">+++You Can Add Any Thing Here That Will Be Displayed As Title Tag When Some One Move His Pointer On The Link.+++</div><!-- Title POP-UP DIV Code Start --><a href="Link URL" id="pop-up-title">Link Name</a>
Customization:
1.) Replace “+++You Can Add Any Thing Here That Will Be Displayed As Title Tag When Some One Move His Pointer On The Link.+++” With You Data.
2.) Change Link Name With You Link Name.
3.) Change Link URL With You Link URL.
4.) If You Are Pro, You Can Also Customize It More.
5.) If You Are Beginner And Want To Customize More, Feel Free To Ask.















Nice thanks for sharing your article about this, new mouseover tooltip design awesome keep it up bro.
Thanks For Visiting Us…
Nice work Muhammad! your coding are very easy to learn and useful for us. awesome post thanks for sharing keep up your good work doing
Thanks For Liking Our Post, Be With Us To Get More Like This…
Dear blogger, I have been a fan of all your blog posts for a long time now and I hope that you continue with your efforts of producing exemplary work even in the future. All the best mate!
Welcome Here And Thanks For Liking Our All Posts And Codes And Leaving Your Positive Views And Wishes About Us, Be With Us To Get More Like This…