Google tries to present the best search results to its users and reviews are a part of it. Ratings and reviews are of this user experience when the user searches for some local information where a decision making is in progress. Reviews helps the user to take the best decision and the choice becomes easier. This is the reasons Google includes star ratings and user reviews in its search results to help the user tracking the popularity of the product or service.
The main purpose to use it to be just mentioned in visitor eye and as well as SE. Through this the visitor will get good impression from you that you also have a good rating from others so you must have a good content. Simple it’s best for providing a good impact on your viewer. It will make your site totally different and noticeable in search due to having stars under your url.
This method is quite important to increase visitors to our blog. Because by adding a star rating in the search results then your blog will look different on SERP position and we have the impression of quality article. And the effect of the article on the internet seekers prefer to click to our blog that looks different from the others. So, if you willing to improve the appearance of your Blog in Google Search engine then Review star markups is the receipt to get yourself highlighted in Search results. This is simply known as “Review Markups Star Rating In SERP”. Here is a tutorial that will help you to add review or user ratings on your site that will allow Google to fetch accurate ratings from your site and display it in the search results.
Why To Use Review Markups Star Rating In SERP?
Before we jump onto our tutorial, let us study few features of Review Markup plugin.
- Through this, You can attract the SE user to your URL.
- By adding this, you can tell your visitor that how many find this perfect.
- You can increase your organic traffic.
- You can get good reputation in SE.
- This will help the visitor to find the perfect result.
How To Install Review Markup In 1 Blogger Post?
1.) Go To Your www.blogger.com
2.) Open Your Desire Blog.
3.) Create A “New Post” Or “Edit” Some One Existing.
4.) Click “Edit HTML” Tab In The Post Editor.
5.) Now Copy The Below Code And Paste It There Anywhere.
8.) Click “Publish” Or “Update” To Done.
<div class="hreview"> <span class="item"> <span class="fn">Product Name</span><br/> </span> Reviewed by <span class="reviewer">Reviewer Name</span>on <span class="dtreviewed">May 12 2013<span class="value-title"></span><br/> </span> Rating: <span class="rating">5</span></div>
Customization:
1.) Replace Product Name with the title/name of product/post that you are reviewing.
2.) Replace Reviewer Name with your name that you want to see in Search results.
3.) Replace May 12 2013 with the current date.
4.) And the last but not the least, replace Your-Stars with the number of your ratings. Mean how many stars you want to give to your product but keep in mind, that you must have to give review out of 5 means it should be 0,1,2,3,4,5 only.
How to Install Review Markup In All Blogger Post?
1.) Go To Your www.blogger.com
2.) Open Your Desire Blog.
3.) Go To “Template“.
4.) Click “Edit HTML“.
5.) Now Click Within Code Box.
6.) Press [CTRL+F] To Search <body> Code.
7.) Now Copy The Below Code And Paste It After <body> Code.
<div><div itemscope=' ' itemtype='http://data-vocabulary.org/Review'>
8.) Then Again Press [CTRL+F] To Search </body> Code.
9.) Now Copy The Below Code And Paste It Before </body> Code.
</div></div>
For 5 Stars Rating:
This code will display the maximum amount worth 5 rating, but if you want to display the maximum number of ten rating the following code.
1.) Again Press [CTRL+F] To Search <data:post.body/> Code.
2.) Now Copy The Below Code And Paste It After <data:post.body/> Code.
Item Reviewed: <span itemprop='itemreviewed'><data:post.title/></span>
Description: <span itemprop="description"><data:blog.metaDescription/></span>
Rating: <span itemprop='rating'>4.5</span>
Reviewed By: <span itemprop='reviewer'><data:post.author/></span>
For More Then 5 Starts:
This code will display the maximum amount worth more then 5 rating.
1.) Again Press [CTRL+F] To Search <data:post.body/> Code.
2.) Now Copy The Below Code And Paste It After <data:post.body/> Code.
<div itemscope="" itemtype="http://data-vocabulary.org/Review-aggregate">
Item Reviewed: <span itemprop="itemreviewed"><data:post.title/></span>
<span itemprop="rating" itemscope="" itemtype="http://data-vocabulary.org/Rating"> <span itemprop="average">9 </span> out of <span itemprop="best">10</span> based on <span itemprop="votes">10</span> ratings. <span itemprop="count">9</span> user reviews.
</span></div>
10.) Click "Save Template" And Done.
Customization:
1.) Replace All Red Text With Your Desired Amount.
2.) Save And Done...
Hide These Starts On Posts:
Just Use Display None DIV Around Your Main Start Rating Codes To Hide These From Your Post And Not From Search Engine Like Mentioned Below...
<div style="display:none;">
Your Stars Rating Code
</div>
Final:
Now finally publish your post and wait till Google bots crawl your website. It totally depends on your new post indexation, if your new posts are index within 2 minutes then you can see those review starts on the specific post.
How To Check This?
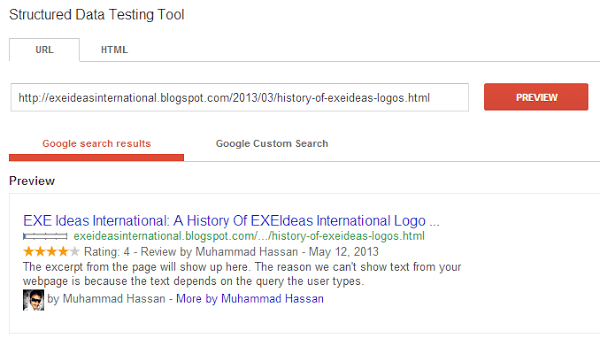
Google Introduced Rich Snippets Tools so that bloggers and webmasters can preview how their Blog or Website URLs would appear in Search engine result, but still majority of the bloggers are still unaware of this tremendous tool.
Now, If you want to see your URL live DEMO that you did it correctly or not then open Google Rich Snippets Tool and enter your that post URL in the required input as seen in the screen shoot and click "Preview" to see the DEMO. If the rating words will appear under your post title it's mean that you did it awesome. Now enjoy extra traffic.




















wow, great tips. thanx admin.
You Are Welcome Here And Thanks For Liking Our Tip…
I tried “installing in all blogger post” method to my site MakeUseOfAndroid.com. But It’s not working for me. Also I searched your website post in google. But unfortunately I can’t find any star rating with your snippet in serp :(. Please look at this pic- http://goo.gl/Z0XIE
First Thing Is This That We Are Not Using This Code On This Blog. Second One Is It That Please Give Some Time To Google To Crawl Your Site Then It Will Show You The Stars With URLs.
It’s appearing only on category pages in serp. But all my post pages still appearing without star rating :(.
http://www.makeuseofandroid.com
It’s working on home page & archive pages. But this doesn’t working in post pages (eg: http://www.makeuseofandroid.com/2012/07/asphalt-7-hd-heat-apksd-data-files.html)
Can You Send Us Your Blog URl?
It’s Working Fine Here, Which URL Is Not Working…
MakeUseOfAndroid On Google SE
Because You Are Not Using This Code On Your All Pages, You Used Blogger Conditional Tags For Label, Archive And HomePage Only. Edit It And Then Comment…
Wow..It’s working perfectly.. Thank you very much.. If anyone want to see a demo of star rating look at here- site:makeuseofandroid.com
Thanks For Liking This And Sharing Your Live DEMO With Us…
Why don’t you mention tip to hide review rating box from below every post!! If any one here want to hide the box from their post pages just add rating code like below into your blogger html:
<div style=”display:none;”>
YOUR-STAR-RATING-CODE
</div>
This tip is also gave by muhammad Hassan in a personal conversation. I think he forgot to mention here!
Thanks For Mentioning. Finally We Add This Code I(n Our Upper Post Too. Again Thanks To Be Here…
Great tips ! its quite easy to learn thanks for sharing
You Are Welcome Here Be With Us To Get More Tips…
Wow, i just added to my blog too 😀 , Thanks for great ideas !
You Are Welcome Here And Thanks For Using Our Content, Be With Us To Get More.
i followed above steps. but i cant fine the body tag. some one please help me.
thanks
Send Us Your Template, We Will Add This Code…
Thank for your reply hassan. this is my site http://www.compare-ecig.com
i cant get this clearly. please explain brief
First Body Tag Is Just Below The End Head Tag And Last Is In The Second Last Line OF Your Template…
If You Have A HTML-CSS Site Then You Can Add The Main Code Anywhere Between Your Body Tag…
Thanks for all this information..
Insted of this code:
Description: <span itemprop=”description”><data:post.title/></span>
If you use following code it will be better for more detailed description:
Description: <span itemprop=”description”><data:blog.metaDescription/></span>
Let me know your view on this..
Welcome Here And Thanks For Providing Your Tip. We Updated This Code…
Nice post, carry on for the future.
I have got a good support from this post it will help me so much.
Here is a another helper blog for seo and freelancing related topic. Visit and get quality seo tools, tutorials and freelancer tutorials.
http://seo-freelancer-tutorial.blogspot.com
Welcome Here And Thanks For Liking Our Articles. Be With Us To Get More From Us…
Nice post
However when i enter the code you mentioned above after body tag i get an error msg-
The value of attribute “itemscope” associated with an element type “div” must not contain the ‘<‘ character.
What could be wrong in it,if you can help please?
Thanks
Code Is Updated. Try Again. Any Error Then Leave Your XML Template File To Our E-Mail. We Will Fix This…
Hey I want to show this code to SERPs for specific posts (only the review ones), not for the all other posts? Can you please tell me how to do that?
Welcome Here. For Only One Post, Check The First One Code And Follow There Steps To Do It…
Hi, I wait to see the stars on Google for http://www.melania-neamt.info. Thanks for your posts.
You Didn’t Add It Correctly. Have A Look Here To Get Full Result In Few Sec…
Check Your Google Search Results Live
Is there any plugin for wordpress? Thanks for the info!
You Are Welcome Here And Yes, There Are Many Plugin You Can Google Freely For WordPress.
Thanks i will try it & get back to you!
Welcome Here And Thanks For Giving It A Try…
Thank you so much for this post
Welcome here and thanks for liking our article. Stay with us to get more like this…
Hello. I have to follow the instructions but not wordking :(. Pease help my.
This is link website of me: https://www.google.com/search?q=raywhitefairfield&oq=raywhitefairfield&aqs=chrome..69i57j69i60l4j69i59.231j0j4&sourceid=chrome&es_sm=93&ie=UTF-8
And this is code i add into website:
ABC Reviewed by Vinhhdon April 21 2015 Rating: 5
Item Reviewed: Title demo
Description: Article deme
Rating: 4.5
Reviewed By: vinhhd
Where(On which page) you added this?
hello there i followed all steps u mentioned but its giving error in the data structure …plz have a look at my blog..http://trickschecker.blogspot.com
Whats the error after adding our code?