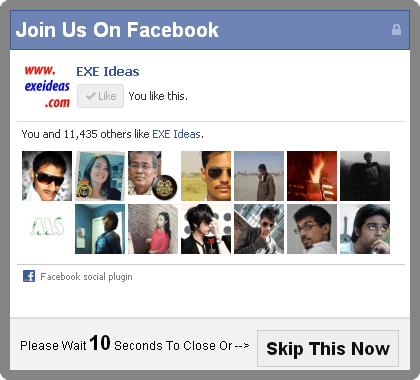
This is other cool jQuery popup for facebook like box with official which comes with a same facebook skin and really smooth to produce.This equal box contains a facebook like fix so that your readers/visitors can similar your fan attendant directly finished this pop up also it contains a modify mortal which is linked to your facebook fan author. The installation of this gadget is extremely rich, your rightful effort to make and adhesive the encipher after dynamical the facebook username. Now lets see how to add it to blogger journal. Forward see demo of the same box by clicking on the add below.
Get the more fans to your fanpage blogger by adding a popup facebook like box to your blogspot.By adding this customized widget may know the visitors to know the number of people like your website and join your site directly. Facebook likebox is widely used social plugin from Facebook developers. The importance of the Facebook Likebox is tremendous in terms of the number of likes it brings. About 90+ % of the fans that you can get here from the Like box installed on the blog.
Today we’ll be sharing the latest Facebook Lightbox style popup widget that you can add to your blogger blog (blogspot). There are only one simple step to add is quickly.To get this widget follow below procedure…
Table of Contents
Features:
1.) Un-Blockable POP-UP By All Browsers.
2.) POP-UP With LightBox Effect.
3.) Close Button Also Included To Close Before AutoTimer.
4.) Quick To Load And Easy To Install.
5.) Simple And Stylish Design.
6.) Auto Close After Some Time With Showing Count Down Added.
7.) Same Design As Facebook Theme.
8.) Fully Customizable.
9.) Attract Your Visitor To Like Your Page.
10.) Only JQuery 1.8.2 Added Externally.
How To Add In Blogspot?
1.) Go To Your www.blogger.com
2.) Open Your Desire Blog.
3.) Go To “Layout“.
4.) Click “Add A Gadget” Where You Want To Add It.
5.) Now Scroll To “HTML-JAVASCRIPT”
6.) Click “+” Icon To Add It.
7.) Now Copy The Below Code And Paste It To There.
8.) Leave The Title Empty.
9.) Click Save, Now You Are Done.
How To Add In Website?
1.) Just Go To Your HTML File.
2.) Now Copy The Below Code And Paste It Between <body> </body>.
3.) Save It, Now You Are Done.
<!-- Facebook POPUP LikeBox With Timer Code Start -->
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.js"></script>
<style type='text/css'>
#exepopup{background-color:#fff;position: fixed;top:50%;z-index:9999;display:none;padding:0px;left:50%;border:10px solid rgba(82, 82, 82, 0.7);-webkit-background-clip: padding-box; /* for Safari */background-clip: padding-box; /* for IE9+, Firefox 4+, Opera, Chrome */-webkit-border-radius:8px 8px 8px 8px;-moz-border-radius:8px 8px 8px 8px;border-radius:8px 8px 8px 8px;width:400px;height:360px;margin-left:-200px;margin-top:0px;overflow:hidden;}#exepopup span{font-size:20px !important;font-weight:bold !important;}#exepopup h1{background:#6d84b4 url(https://4.bp.blogspot.com/-wbOyGFuANTQ/UVF1F4ouC4I/AAAAAAAABiA/RX4jNlICbjM/s1600/aktechz-fb-lock.png) 98% no-repeat;border:1px solid #3b5998 !important;color:#FFFFFF !important;font-size:20px !important;font-weight:700 !important;padding:5px !important;margin:0 !important;font-family:'"lucida grande",tahoma,verdana,arial,sans-serif !important;overflow:hidden !important;}.exepopupdata{font-size:12px !important;font-weight:normal !important;height:265px !important;padding:1px !important;background:#fff !important;border-bottom:2px solid #ddd;overflow:hidden !important;}#exepopupfooter{text-align:left;background:#F2F2F2 !important;height:56px !important;padding:10px 10px 10px 10px !important;overflow:hidden !important;}#exepopupclose{float:right;background-color:#eee !important;border:1px solid #ccc !important;color:#111 !important;font-weight:bold !important;padding:5px 8px 5px 8px !important;text-decoration:none !important;display:inline-block !important;font-family:'"lucida grande",tahoma,verdana,arial,sans-serif !important;outline:none !important;position:relative !important;font-size:18px !important;margin:1px !important;}#exepopupclose:active{top:1px;left:1px;}</style>
<script type='text/javascript'>
jQuery(document).ready(function() {
function exepopupfunc() {
var sec = 10
var timer = setInterval(function() {
$("#exepopupfooter span").text(sec--);
if (sec == 0) {
$("#exepopup").fadeOut("slow");
clearInterval(timer);
}
},1000);
var exepopupwindow = jQuery(window).height();
var exepopupdiv = jQuery("#exepopup").height();
var exepopuptop = jQuery(window).scrollTop()+50;
jQuery("#exepopup").css({"top":exepopuptop});}
jQuery(window).fadeIn(exepopupfunc).resize(exepopupfunc)
//alert(jQuery.cookie('sreqshown'));
//var exepopupww = jQuery(window).width();
//var exepopupwww = jQuery("#exepopup").width();
//var exepopupleft = (exepopupww-exepopupwww)/2;
var exepopupleft = 500;
//var exepopupwindow = jQuery(window).height();
//var exepopupdiv = jQuery("#exepopup").height();
//var exepopuptop = (jQuery(window).scrollTop()+exepopupwindow-exepopupdiv) / 2;
jQuery("#exepopup").animate({opacity: "1", left: "0" , left: exepopupleft}, 0).show();
jQuery("#exepopupclose").click(function() {
jQuery("#exepopup").animate({opacity: "0", left: "-5000000"}, 1000).show();});});
</script>
<div id="exepopup">
<h1>Join Us On Facebook</h1>
<div class="exepopupdata"><iframe src="https://facebook.com/plugins/likebox.php?href=https%3A%2F%2Fwww.facebook.com%2FEXEIdeas2010&width=400&colorscheme=light&show_faces=true&border_color=%23fff&stream=false&header=false&height=250" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:400px; height:250px;" allowtransparency="true"></iframe></div>
<div id="exepopupfooter">Please Wait <span>10</span> Seconds...!!!<a href="#" id="exepopupclose" onclick="return false;">Skip</a></div></div>
<!-- Facebook POPUP LikeBox With Timer Code End -->
Customization:
1.) Change Red Text According To Your Desired Time To Automatically Closed In Seconds.
2.) Change Blue Text With Your Facebook FanPage URL.
3.) Change Purple Text With Your POPUP Heading.
4.) Change Pink Text With Close Button Text.
5.) Save And Done.
Note:
1.) If You Want One Tiome POPUp Or Once In A Week Or Month Or This Widget Code Is Not Working On Your Blog Template Then Try This New Updated With Fixed Bug Code And Full Of Customization At Stylish LightBox POP-UP Facebook Like Box [Updated] Widget For Blog & Website
2.) If You Want To Lite Up Your Blog Template Or Want Quick Load Time Then Get This Widget In CSS Only Without J-Query…



















not working.
if u want to contribute then plz make something useful. that code is not working
If This Widget Code Is Not Working On Your Blog Template Then Try This Updated With Fixed Bug Code At
Stylish LightBox POP-UP Facebook Like Box [Updated] Widget For Blog & Website
that dude is so rude to my friend 😀
To @Melaka Shop
Some Guy’s Can Add The Code Properly So It’s There Right To Ask For Help…
Hey dude, It’s working nicely. Thank you for that great widget. work smart…!
You Are Welcome…
is there a way i can put google plus and tweet in this box?
Yeh, Just Add Google Plus Add To Circle Widget And Follow Me On Twitter Widget Code Just Below The Following Code…
< iframe src=”//www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2FEXEIdeas2010&width=300&colorscheme=light&show_faces=true&border_color=%23ffffff&stream=false&header=false&height=258″ scrolling=”no” frameborder=”0″ style=”border:none; overflow:hidden; width:300px; height:258px;” allowtransparency=”true”>< /iframe>
If You Did Not Have Google Plus Add To Circle Widget And Follow Me On Twitter Widget Code Feel Free To Ask.
cheers it works
Thanks…
tell me something ….can be done that after a visitor give’s a like the box never appears?
I mean if I give a like second time when I enter on the site that box with “Like us” doesn’t appear.
I used your cod here http://vreaumuzica.ucoz.com and it works great,it’s on the main well done
i’m interested of this because on my site the box it’s on the main,just in main not in categories.
and wen a visitor returns from one category to main page it must close the like box.
Can that be solved
if liked…….never show a code something?:)
Sorry, There Is No Code After Liking Up Facebook Page But If You Want To Appear It One Time Only Just Check The Given Line In The Code
if (document.cookie.indexOf(‘visited=flase’) == -1) {
And Change It To
if (document.cookie.indexOf(‘visited=true’) == -1) {
Save And Done…
I like it, thanks
You Are Welcome…
Hi!
if I just need the -Like button and the fans without the blackboard, which is the html code?thanks!
Remove Opening H3 Tag to Closing H3 tag…
Just Remove The Given Line From The Code…
< h3 class=”mdbox-title”>Receive all updates via Facebook. Just Click the Like Button Below< center>< p style=”line-height:3px;” >▼
it works perfectly!
which is the Follow me on twitter Wcode?
thank you so much!!!
Thanks…
If You Want Twitter Follower Widget Like Facebook Fans Widget, Just Read Our Hot Article Here…
Simple Twitter Followers Widget Like Facebook For Blog And Website
wow… thanks a lot. its working great 🙂
@tanjim
You Are Welcome…
Its not working on my blog… can you help me??? http://www.GalaxyYoung.in
What The Error Your Blog Is Showing…???
If This Widget Code Is Not Working On Your Blog Template Then Try This Updated With Fixed Bug Code At
Stylish LightBox POP-UP Facebook Like Box [Updated] Widget For Blog & Website
Hi Muhammad! Great widget here! Can you tell me is there a way to make it appear only one time per IP address, or one time per user – daily? I will post this on my index page, but it may be a problem if this pop ups on every refresh and page visit for the same visitor. Best wishes!
Check 10 Line Of The Given Code, You Will See A Line
visited=flase
Change This With
visited=true
Done…Thanks For Visiting…
wow I didn’t see this post …….Man you are awesome
:)))
done and work just great 1 show for 1 ip cooollll
Thanks…
i want a floating facebook like box.which floats over the screen when we close that like box.pls upload
Stay Connected With Us We Will Post Your Wish Soon.
How to add it in wordpress blog ?
This Blog Is About Blogspot And Website Not For WordPress So I Did Not Know How To Add This In WordPress…
working perfect on my website thank you very much
You Are Welcome…
Thanks! really gud…pls visit back http://askmeforasolution.blogspot.in/
You Are Welcome…
Nice Blog…
Thanx a lot 🙂 Working Fine http://www.sexgamesbox.blogspot.com (18+)
You Are Welcome, Check Our New Version Without JQuery, Only CSS…Have A Look On The Article Again And Check The Last Line
“Get This Widget In CSS Only Without J-Query…”
hello
greate work but it didn’t work in my site
Ok, Have A Look On…
https://www.exeideas.com/2012/05/stylish-lightbox-pop-up-facebook-like.html
This Is UpDated Code…
It works Lovely! Thanks a lot bro! I was looking for this since long time!
You Are Welcome…
Pls help me is not working on my blog http://it-allin.blogspot.com/
Please See Under The “Notes” Heading In The Post For Your Ans…
please help
when i am using this code then my slideshow stop woring in the blog
please help me
my blog teckforum.blogspot.com
Please See Under The “Notes” Heading In The Post For Your Ans…
nice sharing like lonleyarts
Thanks…
Cool! Thanks for sharing! 🙂
themommist.com
You Are Welcome…
Salam, Hai, Muhammad Hassan, how to put this code at clipbucket?
Just Add The HTML Code In The WebPage…
Problem is.
Fatal error: Smarty error: [in /home/mysite/public_html/styles/Clipbucket Back Stage Template/layout/index.html line 14]: syntax error: unidentified token ‘.cookie.indexOf(‘visited=flase’)’ (Template_Compiler.class.php, line 1408) in /home/mysite/public_html/includes/templatelib/Template.class.php on line 1095
It’s Means That Your Platform Does Not Support Extra Coding…
thank u so much for this….its working fine on my blog….:)
You Are Welcome…
could you plz help me how can i put this only in home page instead of getting in every page
http://funinventors.blogspot.com/
thanks for sharing
Just Add Below Line Before The Provided Code…
< b:if cond=’data:blog.url == data:blog.homepageUrl’>
And Below Line After The Provided Code
< /b:if>
I have one question regarding this script. I added this scrip in my blog but I want that this script run only once at first time but it run every time when we move from one page to another.
If You Want To Appear It One Time Only Just Check The Given Line In The Code
if (document.cookie.indexOf(‘visited=flase’) == -1) {
And Change It To
if (document.cookie.indexOf(‘visited=true’) == -1) {
Save And Done…
This line “if (document.cookie.indexOf(‘visited=flase’) == -1) {” you are talking about is not in the script, how can i change it to popup once per visit? Please help i have not seen that line
That is the customization of other code that is linked in the below of article. Go to that article and make one time popup there.
Hello Muhammad,
I like to know how can visitors join on the site by clicking the Like button with out clicking out of the facebook like box to see the site so if visitors visit my site they need to click the Like button by mandatory to have full access to the site if they dont click the Like button they can’t see nothing
Thank’s for the cool script man
You Are Welcome, This Is A Simple POPUP, You Can Add Anything In It. It Is Not Related To FaceBook So It Has No Facebook Functions…:-(
Will be better if a visitor click Like so when they click Like the box automatic close so if the same visitor come back to the site the pop up never pop up for that visitors because he already like the site
This Is A Simple POP UP And Not Related To Any Function Related To Facebook…
Its really Cool yaar , Thanks for the Code 🙂
You Are Welcome…
Thank you very much!
You Are Welcome…
thanks muhammad Gee its working well
You Are Welcome Here…
This is working fine
but adf.ly entry script is not working by add this in my blogspot
cinemaazza.blogspot.com
help me to solve this problem
Use The CSS One, It Is Cancelling Out J-Query Plugin…
Hello, get free facebook likes, twitter followers, Youtube views and much more through this amazing site
http://freefanlovers.mylearnia.com
Apply this cupon(for first 50 users only) and get amazing cupon of
50 Coin Cupon Code:9630-7497-1376-5600
Hi Muhammad, I am getting error saying ” Could not retrieve the specified page. Please verify correct href was passed in. ” what should I do ?!
I tried both without jquery and other version too…..:( but getting same error repeatedly 🙁 ( I have pasted the URL of my Blogsite under my name )
regards
Maulik Sonpar
http://www.rangolie.com
http://www.facebook.com/rangolie/
I Just Visit Your Site And That’s Working Fine… 🙂
hi Dude.. Like! for ur cool widget..! thanks..!
You Are Welcome…
Hey, thanks for the post. It is working fine but I want to make a small change to it. I want the pop up to appear once in every 30 days for the same IP address and also once the person likes the page, I dont want the pop up to ever come for them. Please solve these two requirements by stating exactly what changes I have to make in the code given above by for blogs. I have absolutely no knowledge when it comes to coding but I am a fast learner so please give me clear cut instructions regarding the changes to be made.
PS: If possible do drop by my blog and read some of the articles I have written. Intending to be a published writer some day.
http://www.livelearnnshare.com
Too bad because it gets to be very annoying if the popup keeps coming up every time u refresh the screen and also to people who have liked it already….thanks anyways….I found this really complicated code in another site which fulfills my requirements but its not working….yours seem to work but they are not as per my requirements so I guess it’s my bad luck…..keep hunting it is…thanks anyways…keep posting !
You Can Only Hide It On User Cookies Data Base, You Can Not Customize It On Days Or Liked.
You Can Stop It On User Cookies Data, One He Visited, It Will Never POPUP Untill He Clear It Cookies…
Can I See The Link So I Will Try To Update That Code That Full Fill Your Desire…
السلام عليكم ورحمة الله
I Tried this code in script vbultin and wp, but it did not work
Please help and modified
This link Forum
http://maroc.cz/vb/
This link my Facebook account
http://www.facebook.com/jamalalmaghrib
thanks
It’s Only For Blogspot And HTML Sites.
How can i put complete url of fb page.. because the page name is conflicting as you know facebook allows similar page names..
What’s Your Page URL…???
Wow, that’s amazing. working fine cheers
Thanks…
is there any way to block share pop-up?(when u click on like then share pop-up comes is there any way to block/disable.)
Can You Send The Screen Shoot Link Of This Error?
hi it works fine but it interferes with my jquery slider which now no longer appears. can you help me please. my site is djamedia.com
Use The CSS One…
hey admin hope you are doing good…i have installed this pop-up on my blog its quite nice but it became a headach when it started to apear on every visit and page refresh,,i tried to change ”visited=false” to true…it the widget doesnt apear ib my layout ….please tell me how can i remove or edit this widget
It’s Working Fine, Go To Your LayOut And Open All HTML Gadget One By One, You Will Find There.
My Self Vinay i have blog with the name of karnallife.com i put ur code in my site for extra liks but it goes all wrong my blog thumnails are gone i delete your code but it still in my website i change template but not working plz help me out
It’s Working Fine Here Dude… What’s The Error…
Use The CSS Version Available Here In This Blog…
HI
this is my url https://www.facebook.com/pages/CHOCOSABORCOM/9030626615 too much long
doesn’t work for me
Get Your Like Box From Below And Change It With Mine One In The Code…
Get Your Like Box Here
How do I remove the close button? I want the person only has access to the blog is if like the page, is it possible?
Greats from Brazil
No, You Can Not Pressurize Your Visitor…
pop up box is always being hidden behind the image slider. sort out this problem please. http://be4bloggers.blogspot.com/
The Code Is UpDated, Please Try Again…
Hello,
I just want to tell you that in Internet Explorer Browser, the BUTTON: select all the code don’t work.
Hello, We Support Chrome And FireFox Due To It’s Market, IE Is No More In Our Eyes, So Please Upgrade Your Browser To A Rated Browser To Be Fast And Workable…
Thanks…
ur fb page like script not working for bloger
Can I See Your Blog?
You made some clear points there. I did a search on the topic and found most people will go along with with your website.
Thanks For Finding Us…
Hi..how do I make the pop-up only appear once? my site is Riddimzragga
Use The UpDated Version To Make It One Time…
please give me video guide 🙂
I Did Not Have A Video About This, Where You Have A Problem…???
hello sir…..these codes are not working on my blog when i changed it waiting time then it’s not working…..please solve this…thanks
You Have A Lot Of JQuires That Are Cancelling Out Our One. Use CSS Version To Avoid Your Jquires…
Hi! it works perfectly on my blog but I’m having problem on my other javascript code, like my slider. My featured post slider doesn’t show if I use this Like Box. Hope you can help me. Thanks in advance!
If You Have A Pre JQuery Then It Will Distrube Your Template, Use Updated Version Or CSS One Given In The Post Footer.
it’s not working at all…
why???
What’s The Error? Did You Use Our UpDated Version?
Dude im getting ur exeideas facebook page as popup 😛 hw to get my page?
Change Your FanPage Name With EXEIdeas In The Code Or Sent Us E-Mail.
sir,i have tried it but like button does not show please give me solution immm=ediately
Send Us Your Data On E-Mail, We Will Fix It For You.
Thanks for the coding. this is very much usefull for me
by admin,
http://www.freemsg4u.com/
Nice To Visit Us…
Mr hassan I try above code, but it doesn’t work. my website:eviltek.blogspot.com
Please send suggestion to snamshad1@gmail.com
Use The Updated Version And Then Leave Your Comment…
Please help me is there any popup like box for blogger which would not appear again if liked and please send html code or link where i can get it to mohizrafiq@gmail.com
No, We Did Not Have Yet But Can’t Say No To Future, Be-With Us To Keep Hope…
Hey thank you for this. It worked but as it was increasing the loading time so I removed it.
bytheway thanks..
The Latest Tricks And Hacks
You Are Welcome, JQuery Will Increase Your Loading Time That’s Why I Prefare CSS Version…
Not working on my blog. the box comes out but no members showing.
Send Us An E-MAil With Your Facebook PAge URL, We Will Fix This For You.
Hi, I have added it. Its working. I need your help to get the code you used in a pop down where Facebook likes Twitter Google+ and RSS included.
Thanks For Using Our Codes…
Here Is Your Desire: CSSed EXE-SlideUp Social Widget With Show-Hide Button
Really Awesome!! <3 <3 <3
Thanks For Liking It, Be-With Us To Get More…
background is not working there is not background displaying in my blog.how can i fix it…
You Can Check Out Our Live DEMO, It’s Working Fine. Still Having Problem, Leave Your Blog URL…
I really needed this thing. Thanks for sharing. Nice Post!
You Are Welcome Here And Thanks For Liking…
Great jquary Popup news. This is the kind of info I need…concrete suggestions to increase business. You don’t know what a treasure you are. I love your blog.
`””””””””””””
Thanks For Leaving Your Views About Our Post, We Will Post More Awesome Then This In Future…
hello there, it worked perfectly on by blog http://kishorkc.blogspot.com
but I wana change the widgets white backgroung colour in to black because my blog background also white. any help?
Send Us An E-Mail, We Will Change It…
Hi i just add this on my http://singler.pl but transparency is not look so good, how to set a white no transparency of this script?
Code Is Updated With White Background, Add This Again To Your Site…
I’m putting this thing on my website. Thanks!
You Are Welcome Here And Thanks For Using Our Code…
I am looking for facebook like / Related post that shows at the corner of the screen.
do you have a post or the name for that?
Yes, Here We Have Your Desire…!!!
New Awesome “Facebook Recommendation Bar” To Increase Page Views For Blogspot
Hello,
I’m a beginner with jQuery. Thanks a lot for this code, it works good. I have a little question : “Is it possible to add behind the window a background color (like black) with transparency opacity to recover the full page ?”. Like this exemple : http://lokeshdhakar.com/projects/lightbox2/
Thanks a lot
Fab
No, You Can Add It But We Will Try To Code A New Widget For You. Be With Us For More Widget Till Then You Can Try Stylish EXE-Style POP-UP V-4 Widget For Blog And Website.
hi
this code not working in ie7,ie8 please reply
What’s The Problem In IE. Can I See The Error ScreenShoot?
not showing any thing in dialog box just blank but working in mozilla
You Are Not Entering Your Facebook URL Correctly, Please Try Again And Send Us Your Site Link…
Hi, I added the code above but it keeps appearing whenever refreshed or a new page is loaded. Please, how can I make it appear ONLY once? I can’t find line #10 to change it to FALSE. Thank you
It’s Not A Single Time POPUP, It’s Timer Based, Please Try Single Time POPUP Linked At The End Of Above Post…
Hi i am getting popup box but it will be blank no fans snap and like buttn over there cn you help me plz
Thank you
Hi,
Thank You so much i got it its url mistake
Thanks
Hi,
I need that popupbox only in my home page i try’d your above example code
< b:if cond=’data:blog.url == data:blog.homepageUrl’>
< /b:if>
I confusing where should i put this code please help me
thank you
Hmmm, Anyway Thanks For Using Our Code. Be With Us To Get More…
Add It Just Before < /body> End Tag…
works great thanks admin
You Are Welcome Here And Thanks For Using Our Code. Be With Us To Get More…
Excelent post this worked fot me http://homeoresearch.blogspot.com I never expected such a simple solution for my requirement thank you I appreciate the effort.
Thanks For Using And Liking This And Leaving Your Views Here…
thats great popup like box of facebook, i am using this widget on my blog, its working properly. Thanks for sharing
Welcome Here And Thanks For Using Our Widget, Be With Us To Get More Widgets Like This…
Thank you. Work nice.
But pleace if you can add javascript cookie option to show one time for first visitor.
(Sorry for my English)
Welcome Here And Thanks For Liking, We HAve A Cookies Based POPUP Here At: Stylish LightBox POP-UP Facebook Like Box [Updated] Widget For Blog & Website
Give It A Try…
There is a ton of code and tutorials for WordPress but very little for fancying up blogger. I was going to give up; you were my last try.
I cannot thank you enough for sharing this. You have just won a very devoted customer!
Yes, When I Started This Blog, This Is The Main Reason Behind It And I Promised Myself Never To Shift My Blog On WordPress Ever As I Loved Blogspot. Anyway Welcome Here And Thanks For Liking Our Content With Heart. Be With Us To Get More Code And Please Keep Blogging.
great post.I have created a widget generator for this widget on my blog.so,user can directly install this plugin on their blogs.
http://www.chillofyblogging.blogspot.in/2013/06/how-to-add-facebook-like-box-to-bogger.html
You Are Welcome And Thanks For Visiting Us, Be With Us To Get More…
Excuse me can you help me? I havent problems with installing it but i needed popup box with no close button so i removed the SKIP button and changed time to 0 so it wont dissapear. My problem is that i press like then i press confirm and the page is liked but the window doesnt dissapear >.> i need it to dissapear AFTER i press like/confirm buttons. can you tell me what to do?
Thanks For Using Our Widget. It Can Close On Your Desired Time But Can’t Close After Page Like Because It’s Not Related To Facebook API. Leave Your Blog URL To Have A Look On Your Matter…
The pop up keeps on showing, even if a visitor had already liked the page.
Yes. It Will Because It’s Not Attached With Facebook API…
My pop-up is blank, all I did was added my the end part of my URL https://www.facebook.com/FunFierceFabBeautyOver50. Can you tell me what I did wrong?
Forgot to add my URL it’s http://www.perfectbodyover50.com
Send Us An Email With Your Data. We Will Generate The Code And Send You There.
Bro the code works great, but the header slider stopped working after i added this widget . When i delete this code ‘https://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js’ , the slider works but the widget doesn’t work . Can you help me. This is my blog – http://www.directdownloadstuffs.com
Yes. Its Conflicting With Your Code. You Muts Have Only One From Both Or Use CSS Version Of POPUP To Allow Your Slider…
Thank you for sharing. I’ve been using facebook with pop up timer like tutorials from you. but with the style that I used from other references. visit my blog at ahlikista.com
Welcome Here And Thanks For Liking And Using It. Be With Us To Get More…
Hey Dude, Thanks a lot for this plug-in, I’ve been searching something like this and now if found it. I’m gonna use this plug-in on my blog.
Welcome Here And Thanks For Liking ANd Using It, Leave Your URL After Using So We Can Also See That How It Is Looking…
its not working with a normal website, may be it works only for blogs
Where? Share Your Website URL Where Its Not Working…???
Thanks admin its really a good and hardworking job currently doing you are. This help me a lot to get more likes on my Facebook page, Thanks again. Visit http://www.filmaxtv.com 4 watch UK, USA Worldwide HD Tv channels online Free 🙂
Welcome Here And Thanks For Liking Our Code And Using It. You Will Soon Get More Likes ON Your Facebook Fan Page Too By Converting Your Visitor Into Fans.
article highly qualified friend .., thanks for sharing information, if interested please visit my blogs there is a lot of articles that may be read friend, Main thing is that you need to seo work If do seo for my blog Info Blog Indonesia as my blog have 3000+ visitor and I want 5000
Welcome Here And Thanks For Liking Our Articles. Are You Using Al In One Meta Tags For Blogger? If Not Then Its The First Step. Do It Now.
Hi…i face problem on mobile view..widget not properly fit on screen…galaxystuffs.net
Welcome here and thanks for using our code and sharing your views.Can you let us see your URL?
Can’t properly fit on my website galaxystuffs.net please help
You can add up
max-width:100%;in the widget container.Informative post thanks for sharing
Welcome here and thanks for reading our article and sharing your view.
It is the good course content. It is very so much valuable content. I hope these Commenting lists will help my website.
Welcome here and thanks for reading our article and sharing your view. This will be very helpful to us to let us motivate to provide you with more awesome and valuable content from a different mind. Thanks again.