There’s an old saying in traditional marketing and sales that presentation is everything. Truth to be told, a brand needs to look good on all fronts to be perceived well. With the rise of social media marketing, how companies present themselves across social networks plays a key role in strengthening their overall presence online. Here, we’re going to focus on how you can boost your Twitter presence via a great Twitter profile design.
Table of Contents
Sprucing Up Your Twitter Profile Photo:
By default, a business would opt to use its company logo as its Twitter profile picture. With the help of expert web designers, you can make your brand icon more appropriate for Twitter.
It would be better if you would render your company logo in transparent PNG which deviates from the ubiquitous white background and border. The good thing about transparent PNG images is that it looks more dramatic than usual.
However, the tricky thing about these transparent profile pictures is visibility. Dark toned logos won’t be visible against a dark background and light hued images will be washed out against a light background. Ask your web designers to use visual techniques either by adding dimension or texture to ensure that your logo will be seen against whatever background color.
Beautiful Backgrounds that Will Push Your Twitter Presence Forward:
Come to think of it. Your Twitter’s background actually occupies that biggest area of your Twitter page. This is why companies who recognize the value of social media marketing invest in the services of professional website designers to come up with customized background images with high visual impact.
One of doing this is by incorporating sort of a sidebar on the left side of your background image. You may take advantage of this by listing all your other contact information including your email, phone number and the other social networks you’re present in. Just keep in mind that Twitter’s layout is now significantly wider than before. Still, this trick works and it makes your background image more hardworking.
Another clever way you can use your profile background to make an impact among your followers is by using a portion of your background image as your header image. Usually, a header image is a totally different photo. By using a section of your background photo that would otherwise be covered by the header, it would appear that the header section of your Twitter page is transparent everything is just one big image.
If you choose to go the route of incorporating a sidebar in your Twitter page background, don’t make it too wide because the content will disappear on screens with low resolution. Further, ask your partner web designers to fade your chosen background image to a solid hue to avoid hard edges.
Creatively Using Twitter Headers:
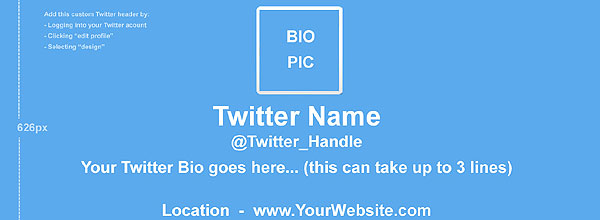
Probably following the popularity of Facebook’s Cover Page, Twitter came up with its own profile header. While the area for the header image is only 520 pixels x 260 pixels, you actually need to use an image measuring 1252 pixels by 626 pixels. Be sure to instruct your website designers to use an image with this high resolution. This is because on mobile devices, only your header image and profile photo are displayed. So, for your Twitter page to make an impact across mobile devices, make sure you follow this guideline.
Keep in mind that your profile photo will be over your header image, so you can creatively play on how these two images “interact” with each other.
Just remember that white text will be laid over your header image, so be sure that you use an image that is dark enough for this to be readable.
Social media marketing is an area of internet marketing wherein you can be creative on how you package yourself. Tap into the services of expert web designers and discover how you can take your Twitter profile page to the next level with stronger visual impact using the tips given above.
 About the Author:
About the Author:Mr. Deepak Gupta is a successful online blogger who uses to share his experience about the latest website designing trends and tips. He is associated with a website designing company in London, specialize in responsive website designing, web and eCommerce portal development and other web services.




















Wonderful tips!your post make a clear idea about,it is really helpful for me,thanks for sharing!
You Are Welcome Here And Thanks For Visiting…
Thank you very much for sharing this information. I like this side. Its really a great article. So please give me some important information about this side.
Welcome Here And Thanks For Visiting Us, Be With Us To Get More…