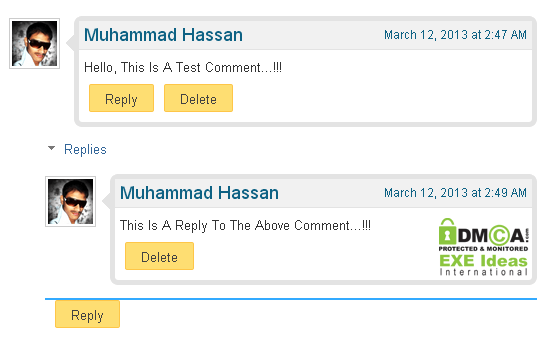
Blogger introduced Threaded comment replies to all blogger blogs early in January 2012.The option to reply directly to comments on Blogger was one of the most popular requests by Blogger users. So a great update but the style of the default blogger comments is still quiet bland. In this post we have a tutorial to add some style to Blogger comments. The Css styles we are adding places the comments in a rounded speech bubble with an arrow to the authors avatar, the reply link is also highlighted. Take a look at the demo below, scroll to the comments. This tutorial comes courtesy of the great Noct Blog, make sure to check them out. Lets add some style to your blogs comments. How to add Css Styles To Blogger Threaded Comments? Remember Always Back Up Your Template Before You Make Changes.
You can increase your comment by using this that will attract your visitor to leave there views in the form of comment and can also increase your down page impression when visitor will see your all comments. We have a demo screenshoot as shared above that is clearly shows that what this code contain. It contains all the need with keeping simple and awesome design and having a quickloading time that will never load your template. So without any delay have a view on the features list and get the code to style up your blog comment form with css codes only.
 |
| DEMO ScreenShoot |
Table of Contents
Features:
1.) Change Your Comment Template In An Awesome Style.
2.) Pure CSS Code With Our JQuery And JavaScript.
3.) Quick To Load And Easy To Install.
4.) Best For SEO In Increasing Comment.
5.) Attract Visitor To Leave There Comments.
6.) Increase Your Bottom Page Impression.
7.) Fully Changeable Code And Colors.
8.) Works With Blogspot Only Even With Customs Templates.
9.) Reply, Delete Button Are Styled Up.
10.) Date Of Comment Is Also ReDesigned.
How To Add In Blogspot?
1.) Go To Your www.blogger.com
2.) Open Your Desire Blog.
3.) Go To “Template“.
4.) Click “Edit HTML“.
5.) Now Click On “Expand Your Widget Template“
6.) Click “CTRL+F” To Search ]]></b:skin>
7.) Now Copy The Below Code And Paste It Before ]]></b:skin>.
8.) Click Save, Now You Are Done.
/* Start New Blogspot Threaded Comment Template Code */
.comments{clear:both;margin-top:10px;margin-bottom:0;font-family:Arial;line-height:18px;font-size:13px}
.comments .comments-content{margin-bottom:16px;font-weight:normal;text-align:left}
.comments .comment .comment-actions a,.comments .comment .continue a{display:inline-block;margin:0 0 10px 10px;padding:0 15px;color:#424242 !important;text-align:center;text-decoration:none;background:#fede72;border:1px solid #fec648;border-radius:2px;height:26px;line-height:28px;font-weight:normal;cursor:pointer}
.comments .comments-content .comment-thread ol{list-style-type:none;padding:0;text-align:none}
.comments .comments-content .inline-thread{padding:0}
.comments .comments-content .comment-thread{margin:8px 0}
.comments .comments-content .comment-thread:empty{display:none}
.comment-replies{margin-top:1em;margin-left:40px;background:#fff}
.comments .comments-content .comment{margin-bottom:0;padding-bottom:0}
.comments .comments-content .comment:first-child{padding-top:16px}
.comments .comments-content .comment:last-child{border-bottom:0;padding-bottom:0}
.comments .comments-content .comment-body{position:relative}
.comments .comments-content .user{font-style:normal;font-weight:normal}
.comments .comments-content .user a{color:#0E6284;font-weight:normal;text-decoration:none}
.comments .comments-content .icon.blog-author{width:18px;height:18px;display:inline-block;margin:0 0 -4px 6px}
.comments .comments-content .datetime a{color:#0E6284;font-size:12px;float:right;text-decoration:none}
.comment-content{margin:0 0 8px;padding:0 5px}
.comment-header{font-size:18px;background-color:#f1f1f1;border-bottom:1px solid #e3e3e3;padding:5px}
.comments .comments-content .owner-actions{position:absolute;right:0;top:0}
.comments .comments-replybox{border:none;height:230px;width:100%}
.comments .comment-replybox-thread{margin-top:0}
.comments .comment-replybox-single{margin-top:5px;margin-left:48px}
.comments .comments-content .loadmore a{display:block;padding:10px 16px;text-align:center}
.comments .thread-toggle{cursor:pointer;display:inline-block}
.comments .comments-content .loadmore{cursor:pointer;max-height:3em;margin-top:0}
.comments .comments-content .loadmore.loaded{max-height:0;opacity:0;overflow:hidden}
.comments .thread-chrome.thread-collapsed{display:none}
.comments .thread-toggle{display:inline-block}
.comments .thread-toggle .thread-arrow{display:inline-block;height:6px;width:7px;overflow:visible;margin:0.3em;padding-right:4px}
.comments .thread-expanded .thread-arrow{background:url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAc AAAAHCAYAAADEUlfTAAAAG0lEQVR42mNgwAfKy8v/48I4FeA0AacVDFQBAP9wJkE/KhUMAAAAAElFTkSuQmCC") no-repeat scroll 0 0 transparent}
.comments .thread-collapsed .thread-arrow{background:url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAA AcAAAAHCAYAAADEUlfTAAAAJUlEQVR42mNgAILy8vL/DLgASBKnApgkVgXIkhgKiNKJ005s4gDLbCZBiSxfygAAAAB JRU5ErkJggg==") no-repeat scroll 0 0 transparent}
.avatar-image-container{background:url(https://lh5.googleusercontent.com/-Wmy6bwNKzbo/T0miLZkuJsI/AAAAAAAAChc/orbwMGHyBxA/s51/arrow.png) top right no-repeat;float:left;vertical-align:middle;overflow:hidden;width:65px !important;height:51px !important;max-width:65px !important;max-height:51px !important}
.comments .avatar-image-container img{padding:2px;border:1px solid #ccc;width:45px !important;height:45px !important;max-width:45px !important;max-height:45px !important}
.comments .comment-block{margin-left:65px;position:relative;border:5px solid #e3e3e3;border-radius:8px}
@media screen and (max-device-width:480px){.comments .comments-content .comment-replies{margin-left:0}}
/* End New Blogspot Threaded Comment Template Code */
Last Words:
Now your whole look of blog is changes in an awesome style, Now you will get more comment and replies and can increase your SEO and full page views. If you want to change your comment form template too the visit our article about “How To Change Blogger Threaded Comment Box Background?“. That’s it. Check out our blog for more codes like this. Drop Your Comments And Questions Below.
Note:
It will only work with Official Blogspot Templates, If you have any cutom template, it will not work…



















The Delete option is for admin only?
Yes, It’s For Admin And If You Are On Others Blog, Then You Can See It Only On Your Comments.
I have tried thousands of facebook popups but not single one is working !
Just one is working….
That is : https://www.exeideas.com/2012/06/css-lightbox-pop-up-facebook-like-box.html
But i want to show this popup just one time to every visiter
Jquery popups are not working bro in my case…..
A also do not have much jquery widgets in my blog
Please help….
Did You Try Our J-Query Facebook One Time POP-UP Widget?
What About That?
And Your Blog URL Please…???
Can you tell me how to hide comment timing in blogger. As you might have seen in WordPress Blogs that only Comment Date is shown no timing. How can I do that in blogger??
No, You Can’t Remove Only Time…
Yes i absolutely tried your jquery one time pop up, but the same result….
Please help me out…….
And if you tell the solution that you have lots of jquery widget and delete some of jquery widget, then i tell you that i have also tried that..
HELP
HELP
HELP
And My Address Is : http://WWW.GAMEPERSIA.CO.NR
You Should Try This One And Then Send Me Your Views…
Stylish LightBox POP-UP Facebook Like Box [Updated] Widget For Blog & Website
Bro thanks as you r helping me.
But this also not worked..
Dude help me and convert the css one into one time popup.
You Are Using A JQuery That Is Intercepting This Code.
http://code.jquery.com/jquery-latest.js
Check This One In Your Template…
Yes you r right i have checked and this code is written 2-3 Times in template.
So what can i do with this code ?
First Remove That And Expirence The Changes In Your Template…
Awesome Man it Worked !
Thanks……
Best Site……
Thanks For Leaving Your Positive Review…
Hey Bro,
Small problem occured after removing that code.
when i make posts and then publish, a popup opens every time and it ask to share on google plus or not with having permalink, discription and post image in it. But after removing that code, google plus popup is occuring but containing no image and no description !
It is containing only permalink in it.
HELP ONCE MORE BRO !!
Thanks for helping me and clearing my all doubts……
No, This All Type Of POPUP Are Not Belongs To This Code Because It Just A CSS Code, You Have To Check Your “Google+” Tab In Your Blogger Dashboard For More Info.
How to add shadowd to comments. THx
Can You Explain Yourself Or Attach Any ScreenShoot Or DEMO URL?