It’s Design On The World First CSS POP UPs Codes. As We Have Describe Earlier That What Is This? So If You Are New To Here Then First The Full Information And Introduction About It At Our Previous Post That Is POP UP Domination For Blogger And Website.Since I Earlier Post About Version-1 That Is Also Beautiful But That Is Not More Similar To Original POP UP Domination And Also Having JQuery.
Then We Release Awesome EXE-Style POP-UP V2 Which Was Similar To This But Also Having JQuery But Now This Version Is 99.99% Similar To Original POP UP Domination And Also Without Jquery Only CSS. It Will Increase Decrease Your Page Load Time And Good For SEO.
Is A Stylish Design J-Query POP Ups With CSS And Without Having Borders Which Nearly 99.99% Same As POP UP Domination. It Will Attract Your Subscriber Too And Force Them To Subscribe Your Beautiful Updates. This is a POP UP Domination For Blogger And Website.
You Are On That Page Where You Are Going To Get POP UP Domination For Blogger And Website NotWordpress.
Table of Contents
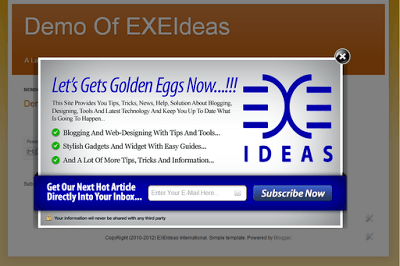
Demo:
See The ScreenShoot For DEMO.
Features:
1.) POP UP With LightBox Effect.
2.) Beautiful Themes
3.) Works With Feed Burner:
4.) Target Your Audience:
5.) Subscriber Increase Guarantee.
6.) Quick Quick Quick To Load And Easy To Install.
7.) PSD File Included.
8.) Bug Fixed, Now Works On 99.99% Blogger And Website Template.
9.) Without Borders And 99.99% Similar To POP UP Domination.
10.) WoW, Not A Single JQuery, Only CSS…
11.) Unblockable By All Browsers (IE+7, Chrome, Safari, FireFox, Opera etc).
12.) Works With All Browsers (IE+7, Chrome, Safari, FireFox, Opera etc).
How To Add In Blogspot?
1.) Go To Your www.blogger.com
2.) Open Your Desire Blog.
3.) Go To “Layout“.
4.) Click “Add A Gadget” Where You Want To Add It.
5.) Now Scroll To “HTML-JAVASCRIPT“
6.) Click “+” Icon To Add It.
7.) Now Copy The Below Code And Paste It To There.
8.) Leave The Title Empty.
9.) Click Save, Now You Are Done.
How To Add In Website?
1.) Just Go To Your HTML File.
2.) Now Copy The Below Code And Paste It Between <body> </body>.
3.) Save It, Now You Are Done.
<!-- This Is A CopyRight Code Of www.exeideas.com It Is Free To Use But With HTML Design Code.
If AnyOne Found To Be Changing This Code Should Be Under Legal Action Via DMCA. -->
<style type="text/css">
/***********************************************
* CSS POP-UP With Light Box Effect- © EXEIdeas (www.exeideas.com)
* This notice must stay intact for use.
* Visit https://www.exeideas.com/ for full source code.
***********************************************/
* html #exestylepopupdiv {position:absolute;}
#exestylepopupdiv {z-index: 999;display:block; top:0px; left:0px; width:100%; height:100%; position:fixed; background-image:url('https://lh3.googleusercontent.com/-rUv4L_9nz-8/T9sfSSJaZNI/AAAAAAAACf0/ETEgFKt-rR4/s128/exeideasopacity0.5.png');margin:0; overflow-y:auto;}
.exestylepopup {width:793px; height:433px; position:fixed; top:50%; left:50%; margin-top:-216.5px; margin-left:-396.5px;}
#exestylepopup{overflow:none; background-image: url(https://lh6.googleusercontent.com/-aBRfoLq36Y4/T8B3kEdp9yI/AAAAAAAACOg/tKMQhxmfBL8/s793/EXEIdeasBlog.png) ; background-repeat: no-repeat; }
form#exestylepopup{display:block; margin:0;}
form#exestylepopup #exefield{padding:5px; position:absolute; top:327px; left:295px; width:200px; font-size:16px; border:none; background:transparent;}
form#exestylepopup #exebutton{position:absolute; left:555px; top:323px; width:200px; height:40px; border:none; background:transparent;}
</style>
<!--[if lte IE 6]>
<style type="text/css">
/*<![CDATA[*/
html {overflow-x:auto; overflow-y:hidden;}
/*]]>*/
</style>
<![endif]-->
<div id="exestylepopupdiv">
<div id="exestylepopup" class="exestylepopup">
<center style="color:#000;cursor:pointer;float:right;margin-right:-10px;margin-top:-20px;" onmouseup="document.getElementById('exestylepopupdiv').style.display='none'">
<img src="https://lh6.googleusercontent.com/-uSW_8HWcJII/T9shJ_kvWwI/AAAAAAAACgI/9xs1KMJtUtc/s40/exeideasclose.png"/>
</center>
<form id="exestylepopup" action="http://feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=EXEIdeas', 'popupwindow', 'scrollbars=yes, width=600, height=550'); return true">
<input type="hidden" value="EXEIdeas" name="uri"/>
<input type="text" id="exefield" name="email" value="Enter Your E-Mail Here..." />
<input type="hidden" name="loc" value="en_US" />
<input type="image" src="https://lh4.googleusercontent.com/-tzQ8hBB6E18/T7dTe4L1CeI/AAAAAAAACKs/YEn0n2rxIVA/s128/exeideasblank.gif" id="exebutton" />
</form>
</div>
</div>
<!-- This Is A CopyRight Code Of www.exeideas.com It Is Free To Use But With HTML Design Code.
If AnyOne Found To Be Changing This Code Should Be Under Legal Action Via DMCA. -->
| Download PSD File Here |
Customization:
1.) Change EXEIdeas With Your FeedBurner ID.
2.) Download The PSD File And Edit It Without Touching E-Mail Box And Subscribe Button Position And Save That Then Upload It On Your PIC Server And Change The Blue Link With Your Uploaded Image Link.(Don’t Try To Change Height And Width Of Full Image)
3.) Save And Done.
Note: This Is A Copyright Widget, Don’t Try To Cheat.Feel Free To Share But With A Link To Here. See The DMCA CopyRight Logo In The Footer.



















Can you please help me, I have applied a new template to my blogger site, but thumbnails of any post are not displayed on the homepage or labels page and not even in recent posts. Post images are displayed only on Post page.
Please Help Me How To Fix. If you want I can also send you a link to the template.
My Site: http://www.faadugames.blogspot.com
It’s Your Template Error, I Can’t Do. Use Any Other Template…
Awesome Widget Bro..
…▄▀▄▀▄▀▄ ▀ Free SEO Tricks ▀▄▀▄▀▄▀▄…
Thanks For Your Positive Views…
Hi The man behin great website “exeideas” ccould you please help me to change the body image of this popup box?
please reply thanks in advance
Yes, I Added The PSD File Of Background Image As You Are Allowed To Edit But Not To Change Size Because It Will Messed Up This Code…
I love youuuu!
I love you!
That was the only code that worked on my blogger!
Thank you!
I will create a link in my 15 blogs, to drive people to your website and I’ll write in Portuguese …
Free and easy form popup for blogger
Thank you!
Welcome Here And Thanks For Liking Our Codes, Be With Us To Get More Like This…
hello will u plz reply how to chage the background image
Download PSD File, Edit It Then Save It With Out Changing Its Dimension. Then Upload That Image And Replace With POPUP Our Image.
can i use my subcribtion form instead of feedburner feed? can you show how to change it?
Yes, If You Are Using Any Third Part Feed Provider Then You Can Also Change This Form According TO Your New One…