Today The Question Is That “How To Easily Create Awesome And Stylish Updated Automatic Sitemap For Blogger Using “BlogArchive” Gadget On A Desired Page?”. I Am So Happy Because I Found A New Method To Display Automatically Updated Sitemap For Your Blog On Blogger… After Adding This You Don’t Have To UpDate This Again And Again, It Will Show Your Latest Post Automatically And You Have Also Full Right To Customize The Blog Archive Using Blogger Edit Gadget Option, You Can Show Your Post List In Many Style.The Other Features Is That You Don’t Have To Use Third Party Or JQuery/JavaScript SiteMap Because They Will Make Your Blog Loading Time Also High.So If You Are Ready To Do This Just Go On And Create Your SiteMap Page With Easy Steps As Given Below.
Table of Contents
Features:
1.) Simple But Awesome.
2.) Automatically Updated.
3.) Fully Customizable.
4.) You Can Show Post In Monthly, Weekly, Daily Compressed.
5.) You Can Also Change Loder Post Or Newer Post First.
6.) You Have Three Styles Like Hierarchy, Flat List, DropDown.
7.) You Can Change All The Above While Addind Widget.
8.) Will Only Display On A Static Page.
9.) Will Display On Post Area.
10.) And Many More Function.
11.) Without Ant Third Party Source Like jQuery Or JavaScript.
12.) Only Two Line Blog Code Will Be Added.
How To Add In Blogspot?
1.) Go To Your www.blogger.com
2.) Open Your Desire Blog.
3.) Go To “Layout“.
4.) Click “Add A Gadget” Where You Want To Add It.
5.) Now Scroll To “Blog Archive” Widget If Not Added.
6.) Click “+” Icon To Add It.
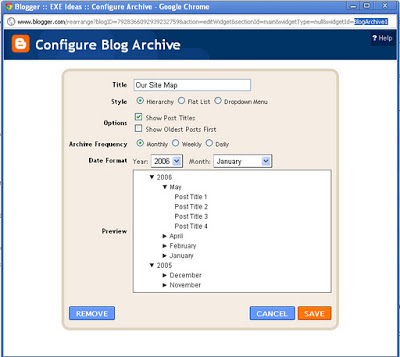
7.) And Then Edit As Given Below In Pic.
8.) Then Copy The Widget ID Like “BlogArchive1” And Click Save.
9.) Now Go To Your “Template” > Edit HTML > “Expand Widget Templates“
10.) Than Click (Ctrl + F) To Find Your Widget ID (BlogArchive1).
You Will Find Like This.
<b:widget id=’BlogArchive1′ locked=’false’ title=’Our Site Map’ type=’BlogArchive’>
<b:includable id=’main’>
<!– only display title if it’s non-empty –>
<b:if cond=’data:title != “”‘>
<h2 class=’title’><data:title/></h2>
</b:if>
<div class=’widget-content’>
<data:content/>
</div>
<b:include name=’quickedit’/>
</b:includable>
11.) Then Add The Below Code After <b:includable id=’main’>
<b:if cond='data:blog.url == "URL OF YOUR SITEMAP PAGE"'>
12.) And Add The Below Code Before </b:includable>
</b:if>13.) Now Create A Blog Page Where You Want To Display Your SiteMap.
14.) Then Copy There URL And Past It Instead Of URL OF YOUR SITEMAP PAGE
Like: http://exeideas.blogspot.com/p/exeideas-blogs-sitemap.html
15.) Then Click Save.
16.) Then Again Go To “Layout” Tab.
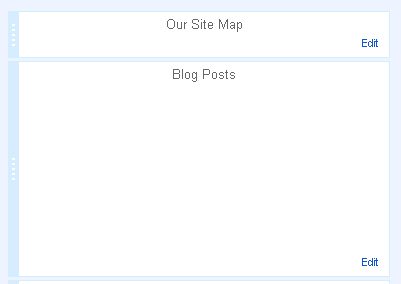
17.) Here You Move Your “Blog Archive” To The Head Of Post Widget Like.
18.) Then Click Save…
19.) Here Your Automatically Updated SiteMap Are Ready.
20.) Now Enjoy…
Customization:
There Is No Need To Customize More Because All Is Done Above. More Question, Feel Free To Ask.Like It Then Leave Your Views…




















thanks to post that article it help me a lot.
Can you help me for google adsense.
My blog is
http://www.updatedtechs.blogspot.com
You Are Welcome To Use It…
I Am Not A Pro About Adsence…
Nice one, there seems to be several ways of doing this. Thank you.
You Are Welcome…
can not done by me. whats the problem bro.
onlinelivestreamx.blogspot.com
please see and how i can do this. i am waiting for your repley
@Ashik Shawon
Just Remove The BlogArcheive Widget And Add Again Then Follow All The Steps And Don’t Forget To Widget ID.
Thank you brother Muhammad Hassan. You the one who solve my many problem(Your other tips). i complete your following steps. my next question is – a) Is it work for sitemap like through google.webmaster.tools -> add sitemap? or b) Need resubmit it through google.webmaster.tools. and how i can do it? i mean this sitemap necessary submit to google.webmaster.tools or not? I’m waiting for you reply.
Read The Following Article…
How To Submit Your Full Blogspot SiteMap To Google Webmaster?
Thanks for sharing about sitemap tools. But bing webmaster do not accept my sitemap
Please Be Patience, We Will Post About This Soon…
nice blog
Thanks…
Thanks Muhammad i have just created a sitemap page for my blog
http://www.linkstoweb.in/p/sitemap.html
You Are Welcome…
Really Cool…:-)
Thanks for this valuable information
I have created a site map as per your guidance
http://www.infoorissa.blogspot.in
You Are Welcome…
Thanks for the information.
Also found the updated steps on how to add the sitemap on blogger.
http://www.zakyri.com/2012/06/how-to-add-sitemap-in-your-blogger.html
Your blog is great!
You Are Welcome…Have A Look On…
https://www.exeideas.com/2012/05/how-to-submit-your-full-blogspot.html
hey hassan,
i tried this but i c’ld not find archive id on Edit html (after expanding template) what to do?
If You Have Only One Archive Widget, Your ID Will Be “BlogArchive1”
Find This After Expanding…
nice one……www.rtechinsane.in
Thanks…
really nice idea..dear..that would be more nice if you post final output of the could.means how that sitemap will look like. don’t you think?
I Know That It Will Show A Blogger Archive Gadget On Your SiteMap Page. But From This You Are Able To Save Your Blog Page Space.
Really Nice Effort
Cheers,
Zeeshan Khalid (CEO)
3w Solution | We Make IT Simple
Thanks…
Helpful article.
Thanks…
Nice Post Hassan is is work for custom domain blogger also?cinerak.co.in
Thanks, Yeh This Will Also Work For Custom Domain But You Have To Add Your .blogspot.com Domain Above…
What if its a dynamically updating site, and we want a sitemap? i.e. Its a site which is updated, say 20 times a day, but is not a blog, just a custom designed website. Is there an automated script available? Or what are the steps to keep in mind while making such an automated sitemap script?
Use JavaScript Updated SiteMap Code Available On This Blog Too. As I Am Using On “List Of Post” Too…
Thanks… really its usefull for my blog
http://the-discount-books.blogspot.in/
You Are Welcome…
Thanks for your help.
Share and like daily funny facebook post on your timeline.
You Are Welcome…
Thanks Buddy.
Now i have made sitemap for http://nokiaashagames.blogspot.com
thanks a lot
You Are Welcome To Visit Us…
hii Hassan.
there is a problem,plz help me out.
I have done exactly as per your steps but problem is that after going to “site Map” page newly created,there is no site map.
In the 8th step I just created new page and given the title as “site map” written nothing on that page then copied that page’s link and pasted it in place of URL OF YOUR SITEMAP PAGE.
but nothing is there on that page now.
plz check that page http://tricksthatwork.blogspot.in/p/site-map.html
and help me.
I Need Your .xml Template
Just Send In Attachment At admin@exeideas.tk
Hi Muhammad.
I add sitemap as per your instructions but there seems to be some problem, and the newly created sitemap page does not contain any sitemap and also now i dont see the blog Archive gadget also, which was ther previously.
Please check at http://weliciousdelicious.blogspot.com.
I am not able to download the .xml template, on thhe template tabs as i dont see any orange button there. Could u pls help me.
Regards
Preeti
@Preeti Nambiar
You Have To Send Us The Template Otherwise Try The Below SiteMaps Also.
Stylish “List Of Post/Article” Widget For Blogger
J-Query “List Of Post/Article” Widget For Blogger
Hassan,thanks for your reply.
but i dont know how to find .xml template.actually i dont know what it is.sorry im new to blogging.
plz tell me how to get it.then i will send it to you.
Go To Template Tab In Blogger Blog Dashboard, Just Click On The Right Top Orange Button And Download The Template.
Thanks Hassan works Perfect with my wallpapers blog http://www.9to5wallpapers.com/
thanks again for the great sharing…
You Are Welcome To Use Our Trick…
please tell me how can I create a XML sitemap in blogger???
Why You Need XML Site Map? Please Ans Reason So I Will Answer With That.
I need XML sitemap because in Bing webmaster tool, it doesn’t accept the default blogspot sitemap.
Read Out The Tuotorial At My Friend Blog.
How To Submit Blogspot Sitemap To Bing?
Thanks dear for your time and support..
You Are Welcome To Visit Us…
Thank you very much for sharing this awesome trick. I enjoyed it.
Thanks For Enjoying With Us….
thanx for such useful information
You Are Welcome To Visit…
thanks. this one could help.
You Are Welcome To Visit Us…
lol m not copy past coding from your site
It’s Working Fine, Try Again…
Hi,
Pls tel me step by step process for creating sitemap for my blog…
Pls do needfu.
Regards,
Kodandapani.T
All Steps Are Clear In The Above Article, If You Want To Add jQueries Then There Are Others Widget Too…
Hey Muhammad can you please make a widget of “List Of All Posts” for blogger..the widget which I am having shows improper results for above 500 posts…..Please create it if you have capability of doing so or avail it on your site..plzz .
Thanxx in advance
Yes, I Have A Widget In Two Style If You Like That…
1.) Stylish “List Of Post/Article” Widget For Blogger
2.) J-Query “List Of Post/Article” Widget For Blogger
Check Out These…
thanks a lot for this tutorial.it really helped me.
You Are Welcome And Thanks For Liking It…
Kudos – Great Article
Thanks For Your Vies, Be With Us To Get More Great Articles…
This is one of the most useful article that i found while searching on how to create sitemap for blogspot. I have implemented it on my blog http://www.webcodeexpert.com/ and it looks awesome. I suggest other bloggers to implement it like me
Thanks For Visiting Us And Using Our Tip, It’s Looking Nice On Your Blog, Keep Blogging…!!!
Hi
Please read this article and suggest me if there is some thing wrong or missing.
thank you.
They Are Just Explaining The SitMap Real Use And Meaning, Simple It Helps Visitor To Find There Desire From One Page…
Nice post!
I’ll do for my site: http://www.ebook-addict.com/
Thanks For Liking It And Using It, Be With Us To Get More…
That’s great tutorial about site map, will add it may be my blog here is mine blog view this seo services blog
Thanks For Your Using It And Leaving Your Positive Views, Be With Us To Get More…
Is this posible /atom.xml?redirect=false&start-index=1&max-results=500 ?
Yes, But This Is The Sitemap For GoogleWebMaster…
Thanks Muhammad hassan for sharing a great post. I appreciate your thinking. my query is this sitemap can be create for wordpress for doing these process
Welcome And Thanks For Liking, Actually This Is Blogspot Trick Only. Be With Us To Get Something Lie This For WordPress…
Dear Excellent website for blogger. Keep writing content to your website. Without knowing knowledge no one can shine is life, so we have to gather our knowledge about website or blog or sites.
Welcome Here And Thanks For Appreciating My Work. Stay With Us To Support UIs…
THANKS your method as really worked
http://informationspot.info
Welcome Here And Thanks For Giving It A Try…
i just write sitemap.xml and submit it… will it work? please help me
Hi. Blogger Released Something New About Sitemap That Even You Want. Have A Look Here And Get You Answer…
Blogger Released New XML Sitemaps For Blogspot Domain
Thank’s a lot , I’m using it in my blog, but the post empty page appears below the sitemap.
http://www.likestravels.com
You Have To Use Conditional Tags To Hide That Post On SiteMap Page But We Recommend To Fill The Page With Some Text Like, Below Is Our Sitemap. Have A Look Here etc..”
I have tray this my blog, but I can not confirm this. My blog is
http://insurance-info-all.blogspot.com/
Follow All The Steps Above And Then Inform Us If Not Woking There…
Worked perfectly
Thanks admin
Teasetech.blogspot.in
Welcome here and thanks for liking our article. Stay with us to get more like this…
how to add “” here in below codes ?
http://i.imgur.com/sNMl3EE.png
You need to open
<b:includable id='main'>too then add below that.Means remove green code from all places O.o ?