I agree with the fact that Blogger.com default comment box isn’t very attractive and most people wanna change their Blogger comment box’s Background with respect to there template. I am providing you this cool tip which would turn the Blogger default Comment Box with a beautiful and attractive Background Color or image to Blogger comment box.We all bloggers always try to make our blog’s design looks better,to attract our visitor and the comment section of our blog take a big part on it.
So from that thought I also become interested to make my blog’s comment section more attractive.Though we previously customized load more in blog comments and show comment message before threaded comment box but now it’s time to change the background of blogger threaded comment box background .After googling I found many tutorial on how to change the blogger comment box background but none of these effect blogger’s new threaded comment system,may you too feel that.So,after trying somedays I solve it by making a css code and here am going to share this with all of you.
Table of Contents
Features:
1.) Full Pure CSS Code.
2.) Awesome And Stylish Look.
3.) Quick To Load And Easy To Install.
4.) Multi Image Collection For Better Designing.
5.) Full Customizable Available.
6.) You Can Add More CSS.
7.) Attract More People To Comment.
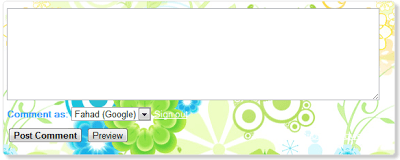
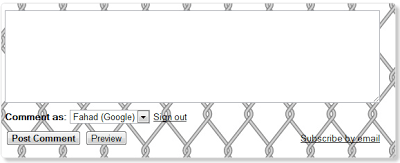
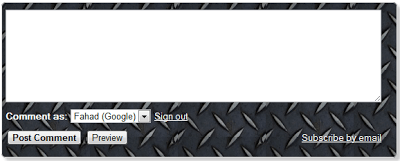
8.) DEMO Is Available In ScreenShoot.
9.) Got More Comment.
10.) Will Not Effect On Loading Time And Other CSS.
How To Add In Blogspot?
1.) Go To Your www.blogger.com
2.) Open Your Desire Blog.
3.) Go To “Template“.
4.) Click “Edit HTML“.
5.) Now Scroll To “]]></b:skin>“
6.) Now Copy The Below Code And Paste It Before The Above One.
7.) Click Save, Now You Are Done.
#comment-editor{
background:#ffffff url(https://i1221.photobucket.com/albums/dd474/spebusiness/SPTech%20Template-1/Comment-Box.jpg) repeat-x;
border:1px solid #ddd;
-moz-border-radius:6px;
-webkit-border-radius:6px;
border-radius:6px;
box-shadow: 5px 5px 5px #CCCCCC;
padding:5px;
font:normal 12pt "ms sans serif", Arial;
color:#2F97FF;
width:540px; height:214px !important;
}
#comment-editor a{
color:#fff;
}Customization:
1.) background: This property is responsible for the background color, background image Where,
#ffffff : This is the background color. You can change it using our hex code shaded colour picker
url : This is the URL for the background image.
2.) border: This CSS property defines the border size/width, style and color of the comment box. I have set these values for the Comment form in active mode.
border size to 1px,
border style to solid. You can choose solid, dotted, dashed etc.
border color to #ddd. Use our hex code shaded colour picker for using a different color.
3.) padding: This CSS property is responsible for the distance/gap between the Comment Form border and its text area. You can increase this value if you wish to insert an image at top right or top left corner of the form.
4.) font: This CSS property defines the boldness, font family and the size of the text. I have set the following for the text “Comment as:”
boldness to normal,
size to 12pt
font family to “ms sans serif”. If in case the browser doesn’t has the “ms sans serif” font then I have set Arial as a backup.color: This property defines the color of the text “Comment as:” . Use our Color Chart for changing the text color.
5.) width: This property sets the width of your Comment Form.
New Background:
If You Want To Change Background Just Check New Collection and replace there image link with upper image link code. All URLs of images are available in the below with there respective image.





1.) http://1.bp.blogspot.com/-TjJflzKETo4/ToB8PzdeWdI/AAAAAAAAAO4/e39aQolo8c8/s1600/238+%25281%2529.jpg
2.) http://3.bp.blogspot.com/-9J_2sSAD-Wg/ToCAy4hppjI/AAAAAAAAAPM/3FKPo9TZoFU/s1600/153.jpg
3.) http://2.bp.blogspot.com/-nvs8ifZy9o8/ToB8Oh9jvoI/AAAAAAAAAO0/fPxeGXUTsG0/s1600/12.png
4.) http://1.bp.blogspot.com/-EjBytn8a61c/TxqWnpDhc-I/AAAAAAAAAbw/MNkF1DWrzLg/s1600/152.jpg
5.) http://3.bp.blogspot.com/-MayXHtLb8pA/ToCDZM4EUjI/AAAAAAAAAPU/qXueR9EGUks/s1600/115.jpg
Hope you enjoyed this tutorial.If yes then why don’t you make a try on your blog,I bet it’ll improve your blog’s looks and will attract your reader to comment.Happy blogging…!!!
 About the Author:
About the Author:Hi,this is Debarpan Mukherjee, a young blogger,entrepreneur,engineering student from kolkata,India.A Technology addicted person.Blog on TechTrickHome.



















Supper Collection Dear Thanks for Share 😉
You Are Welcome To Visit Us, Be-With Us To Get More…