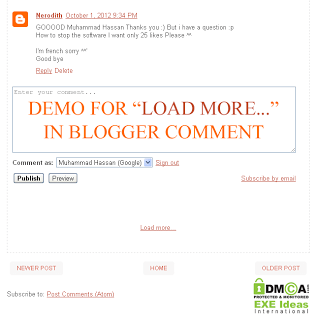
If you have more than 200 comments in any given post, only the first 200 comments will be visible. To see the rest of the comments, you need to click on a link that says ‘Load More…'(see picture above). Here’s the problem. This link is poorly positioned and also poorly customized and will leads your blog template to a trash bin, that it can easily go unnoticed giving the impression that the 200th comment is the last comment in your post. In this tutorial, I’ll show you how you can customize this link with extra css or replace with your BIG image.
I was also suffring from this so i found the solution that i am here to share it with you, You can see the live DEMO where i am using this css, Here is the hottest post of my blog on which i have upto 200 comments so you can see the working DEMO here…
Features:
1.) Change The Style Of Simple Text(Loadmore…)
2.) Pure CSS Codes.
3.) Style It Up Without Distirbing It’s Work.
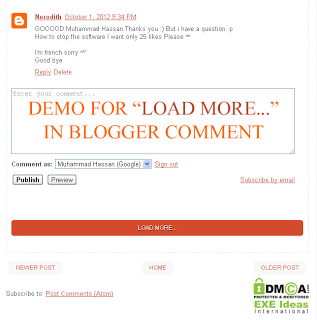
5.) You Can Replace The Text With Your Awesome Image. (One Is Included)
6.) Easy To Add And Awesome In Style.
7.) Make It Bold So The Visitors Can See It Easily.
8.) Can Add Unlimited CSS.
9.) Cannot Change (Loadmore…) With Your TEXT However You Can Change It With Your Image.
10.) Don’t Need To Change Script.
How To Add In Blogspot?
1.) Go To Your www.blogger.com
2.) Open Your Desire Blog.
3.) Go To Template.
4.) Click “Edit HTML” .
5.) Now Find “]]></b:skin>“
6.) Now Copy The Below Code And Paste It Before It.
7.) Customize It.
8.) Click Save, Now You Are Done.
If You Want To Customize It:
.loadmore {margin-bottom:5px;float:center;}
.loadmore a{color:#D44B2C;background:#F8F8F8;padding:8px 14px;display:inline-block;font-size:12px;line-height:12px;text-decoration:none;text-transform:uppercase;-moz-border-radius:5px;-khtml-border-radius:5px;-webkit-border-radius:5px;border-radius:5px}
.loadmore a:hover{color:#fff;text-shadow:0px 1px 0px #000;background:#D44B2C;text-decoration:none}If You Want To Replace It:
.loadmore {padding:25px;background-image:url('http://www.foto.pk/images/loadmoreco.png');background-repeat:no-repeat;background-position:center;}
.loadmore a{font-size:0px;}Customization:
1.) Change Image URL If You Want Your’s Own.
2.) If You Want Any More Changes, Feel Free To Ask.
3.) Save And Done.






















That great tutorial for me 🙂
at last I found the solution !
Thanks a lot Muhammad
Regads Danialde4 ^_^
You Are Welcome…
Realy a cool code, I was searching for this since threaded comment introduced…
Thanks You Boss…:-)
You Are Welcome…
really gud answer .,., i like it.,.,
Web Customization
You Are Welcome To Be Here…
Brother I want to show this load more option above comment form,not below comment form like yourblog.Is that possible?
Customize Blogger Default Follower Widget
It’s Default By Blogger New Threaded Comment Form, Can I See The DEMO On Your Blog?
Nice post! your post is very informative and useful.
Welcome here and thanks for reading our article and sharing your view.
I am very ecstatic when I am reading this blog post because it is written in good manner and the writing topic for the blog is excellent. Thanks for sharing valuable information.
Welcome here and thanks for reading our article and sharing your view. This will be very helpful to us to let us motivate to provide you with more awesome and valuable content from a different mind. Thanks again.
How to change the name of Load more to another name like
“Load more new comments ”
How can I move Load more to the top of the page?
If it is possible to explain, move the comment box to the top of the page
You can move Blogger Widgets easily. Just have a look at the Google Guide at Page elements tags for layouts. Rest you can use Image for Load More ad Replace with your desired TExt.