Today the simple question is “How To Put Blogger’s Blog Header Div In Center Using Simple CSS To Set Your Template With A Great And Cool Look?”. Sometimes your Header image is not as wide as the rest of your blog, and let’s face it, it looks lousy just hangin out on the left. It is really easy by the way.The error screen shoot is also available here, So it’s time to fix it.
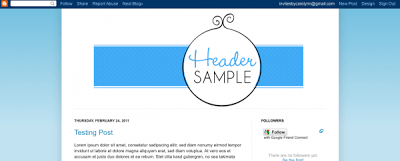
| Before |
 |
| After |
How To Do This In Blogspot?
1.) Go To Your www.blogger.com
2.) Open Your Desire Blog.
3.) Go To “Template”.
4.) Click “Edit HTML”
5.) Back Up Your Template.
6.) Now Click “Expand The Template”.
7.) Now Press CTRL+F And Search ]]></b:skin>
8.) And Paste The Below Code Just Before It.
margin-left:90px;
}
Customization:
1.) Set 90 To Your Desire Margin.
2.) Save And Done.



















When I did the same, the code itself is appearing in the site…
.header-outer {
margin-left:90px;
}
Should it be as it is above, or the . in front of header-outer be removed?
If You Still Want To Make Your Header In Center, Increase The Margin…
Or Else, Leave Your Blog URL…
did not work..
What’s The Error…???
I love your website. I really enjoyed reading the content of it.
Keep it up. Love to see more post from you. Thank you for sharing.
Welcome here and thanks for reading our article and sharing your views.