Many people want to show there default widget on a specified page because they did not want to show there widgets on all page post or main. So here i am with the simple trick to do this in a right way. This can be easily done by Conditional tags of Blogger in Blogger template that allow you to specify parts of your template to appear only under certain conditions.
Ever wish you could display only relevant widgets onto a page, hide sidebars on certain pages, display different buttons on different pages, Well, if applied properly, conditional tags can make all that happen.
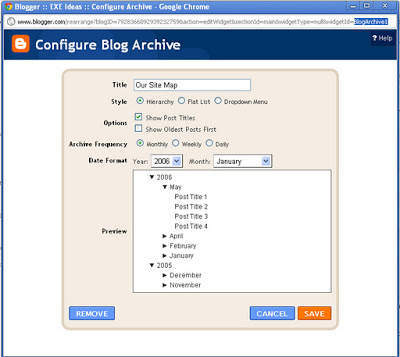
Here Is The Demo That I Manage A BlogArcheive Widget On A Desire Page Only Not The Whole Blog. Just Follow The Below Step And Be Happy…..
Features:
1.) It Will Show Your Desired Widget On Desired Page Or Post In Blogspot.
2.) Save You Blog Load Time For Heavy Widgets.
3.) You Can Different Widget On Your Different Desired Page.
4.) Easy To Install And Quick To LOad.
How To Do This In Blogspot?
1.) Go To Your www.blogger.com
2.) Open Your Desire Blog.
3.) Go To Layout.
4.) Click “Edit A Gadget” Which You Want To Show On A Specified Page.
5.) Now Scroll To End Of URL.
6.) Then Copy The Widget ID Like Here “BlogArchive1”.(As Show In The Below Pic)
9.) Here Click (Ctrl + F) To Find Your Widget ID. (You Will Find Like The “Blog Archive1” Here…)
<b:widget id='BlogArchive1' locked='false' title='Our Site Map' type='BlogArchive'><b:includable id='main'><!-- only display title if it's non-empty --><b:if cond='data:title != ""'><h2 class='title'><data:title/></h2></b:if><div class='widget-content'><data:content/></div><b:include name='quickedit'/></b:includable>
10.) Then Add The Below Code After <b:includable id=’main’>
<b:if cond='data:blog.url == "URL OF YOUR DESIRED PAGE/POST"'>11.) And Add The Below Code Before </b:includable>
</b:if>12.) Change URL OF YOUR DESIRED PAGE/POST With That URL Of Page And Post Where You Want To Show It.
13.) Click Save And Done.




















A informative blog with lots of creative work. Keep up the good work!
http://www.techtipsntricks.com/
Thanks…