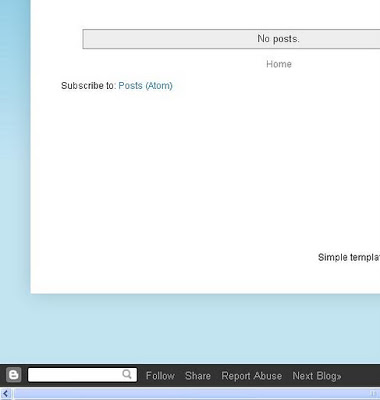
Have you ever thought of bringing the Blogger navbar to the bottom of the page? No then This post is focused on the same fact. We will tweak the Blogger navbar to get down and listen to us so that it comes down to the bottom of the page. When you bring this to the bottom, you will surely like this, and if you want to delete this or hide this, you can also do this. (Feel Free To Ask). Here is the trick to bring the Blogger Navbar to the bottom of Your Blog. You can preview the template in advance to look at this beautiful effect to the bottom of the website.
How To Do This In Blogspot?
1.) Go To Your www.blogger.com
2.) Open Your Desire Blog.
3.) Go To Template.
4.) Click “Edit Template” .
5.) Now Search For ]]></b:skin> In Your Template.
6.) Now Copy The Below Code And Paste It Before This.
7.) Click Save, Now You Are Done.
#navbar-iframe {
position: fixed;
left: 0px;
right: 0px;
bottom: 0px;
}


















Be the first to write a comment.