
It’s Design On The World First CSS POP UPs Codes.
As We Have Describe Earlier That What Is This? So If You Are New To Here Then First The Full Information AndIntroduction About It At Our Previous Post That Is POP UP Domination For Blogger And Website.Since I Earlier Post About Version-1 That Is Also Beautiful But That Is Not More Similar To Original POP UP Domination And Also Having JQuery, Then We Release Beautiful EXE-Style POP-UP V2 Which Was Similar To This But Also Having JQuery But Now This Version Is 99.99% Similar To Original POP UP Domination And Also Without Jquery Only CSS. It Will Increase Decrease Your Page Load Time And Good For SEO.
Is A Stylish Design J-Query POP Ups With CSS And Without Having Borders Which Nearly 99.99% Same As POP UP Domination. It Will Attract Your Subscriber Too And Force Them To Subscribe Your Beautiful Updates. This is a POP UP Domination For Blogger And Website.
You Are On That Page Where You Are Going To Get POP UP Domination For Blogger And Website NotWordpress.
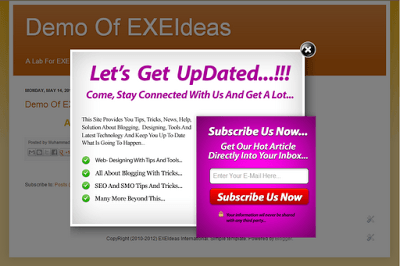
Demo:
See The ScreenShoot For DEMO.
Features:
1.) POP UP With LightBox Effect.
2.) Beautiful Themes
3.) Works With Feed Burner:
4.) Target Your Audience:
5.) Subscriber Increase Guarantee.
6.) Quick Quick Quick To Load And Easy To Install.
7.) PSD File Included.
8.) Bug Fixed, Now Works On 99.99% Blogger And Website Template.
9.) Without Borders And 99.99% Similar To POP UP Domination.
10.) WoW, Not A Single JQuery, Only CSS…
11.) Unblockable By All Browsers (IE+7, Chrome, Safari, FireFox, Opera etc).
12.) Works With All Browsers (IE+7, Chrome, Safari, FireFox, Opera etc).
How To Add In Blogspot?
1.) Go To Your www.blogger.com
2.) Open Your Desire Blog.
3.) Go To Layout.
4.) Click “Add A Gadget” Where You Want To Add It.
5.) Now Scroll To “HTML-JAVASCRIPT”
6.) Click “+” Icon To Add It.
7.) Now Copy The Below Code And Paste It To There.
8.) Leave The Title Empty.
9.) Click Save, Now You Are Done.
How To Add In Website?
1.) Just Go To Your HTML File.
2.) Now Copy The Below Code And Paste It Between <body> </body>.
3.) Save It, Now You Are Done.
#exestylepopup{overflow:none; background-image: url(https://lh3.googleusercontent.com/-bv9Y8BVmnBU/T7ssmu555yI/AAAAAAAACM0/ZUcS-KCFDGo/s619/EXEIdeasBlog.png) ; background-repeat: no-repeat; }
<form id=”exestylepopup” action=”http://feedburner.google.com/fb/a/mailverify” method=”post” target=”popupwindow” onsubmit=”window.open(‘http://feedburner.google.com/fb/a/mailverify?uri=EXEIdeas‘, ‘popupwindow’, ‘scrollbars=yes, width=600, height=550’); return true”>
<input type=”hidden” value=”EXEIdeas” name=”uri”/>
| Download PSD File Here |
1.) Change Red Text With Your FeedBurner ID.
2.) Download The PSD File And Edit It Without Touching E-Mail Box And Subscribe Button Position And Save That Then Upload It On Your PIC Server And Change The Blue Link With Your Uploaded Image Link.(Don’t Try To Change Height And Width Of Full Image)
3.) Save And Done.
Note: This Is A Copyright Widget, Don’t Try To Cheat.Feel Free To Share But With A Link To Here. See The DMCA CopyRight Logo In The Footer.


















Pop-up boxes are harmful for web sites. Lot of blog readers don’t like that.
Wait For Visitor Optimized POP-UPs…
Canggih betul, thanks 🙂
You Are Welcome…
Dear Muhammad,the Pop Up keeps appearing on every page..kind of disturbing,so, may i know if there’s anything we could do such as timing? (Or make it appear once only)
Can’t wait to re-install exeideas plugin, please guide us 🙂
If You Want Cookies Based POP-UP, Please Use Our Version-2, 100% Same As It Is But With Timer…
And For This, I Just Have Page Type Codes Like If You Want To Show On A Desire Page, You Can Ask For That…
i think i found my way home =) Thanks man, u r awesome!
You Are Welcome…
how to uplode psd file
Don’t Upload PSD File, Edit It In Photoshop And Save As PNG Then Upload It On Any Image Hosting Service And Change The Link.
This is truly Awesome! Thanks exeideas!
You Are Welcome…
Hello! Thank you very much for this! I tried it and finally I found something that actually works fine with my site, my jquery slider does not seems to be affected as other js popup does… so thank you!
I have a question. is there any way to set a first time visit cookie, so it does not display every time they access the website. How much will this cost?
Thank you again,
Marcela
You Are Welcome…
If You Want Cookies Based POP-UP, Please Use Our Version-2, 100% Same As It Is But With J-Query That Will Crash Your Previous J-Query And Lead To Messed A Template……
And For This, I Just Have Page Type Codes Like If You Want To Show On A Desire Page, You Can Ask For That…
But Don’t Worry, I Am Trying To Make A Timer With “CSS ONLY”.
You Have To Wait…
Best Of Luck To Me…
🙂
Nice One man techimago.blogspot.in
Thanks…
i m not able to edit psd file
Use Adobe Photoshop For Editing Purpose…
I am Using adobe photo shop but I do not know how to edit this i am not able to edit text how to add my text
what should i do after editing
While Editing It, Just Take Text Tool And Click On Text, Then Remove It And Write Yours Own.
Save The Image Without Changing Size And Then Upload It, Garb The Image Link And Change It With The Blue Link In The Code, It’s Done…