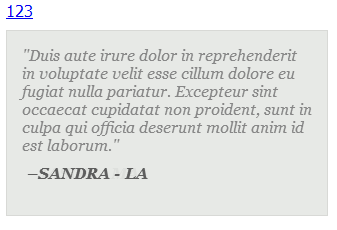
Many people want Testimonial slider for there website and blog to show there visitor that they have good response from there Great User. For this purpose they want text box but if they have more then one testimonial there is a big problem to them how to manage them all without wasting extra space from there site and blog.So i am here with a new article and a awesome JavaScript or j query code so that you can usre this on your site or blog, it is easy to install and quick to load with navigation menu so that visitor can see how many testimonial you have.
Features:
1.) Unlimited Testimonials Quotes.
2.) 4 Awesome Effect.(Fade, Scroll Up, Scroll Right, Shuffle )
3.) Simple Customizable Box Container.
How To Add In Blogspot?
1.) Go To Your www.blogger.com
2.) Open Your Desire Blog.
3.) Go To Layout.
4.) Click “Add A Gadget” Where You Want To Add It.
5.) Now Scroll To “HTML-JAVASCRIPT”
6.) Click “+” Icon To Add It.
7.) Now Copy The Below Code And Paste It To There.
8.) Leave The Title Empty.
9.) Click Save, Now You Are Done.
How To Add In Website?
1.) Just Go To Your HTML File.
2.) Now Copy The Below Code And Paste It Between <body> </body>.
3.) Save It, Now You Are Done.
.before(‘<div id=”nav”>’)

Customization:
2.) Change “Your Testimonial Text…” With Your Testimonial Text.
3.) Change “Writer Name” With Your Testimonial Writer Name .



















Always with exeideas!!!!
Thanks A Lot…!!!
Doesn’t work with mine, Maybe there is something wrong with my template. I have an existing scroller announcement widget maybe there is some complications with the plug-in.. I would really loved to install this on my blog but problem persist.
Yeh, It’s J-Query Based And Will Surely Mess Up Your Template. For Your Template, Used JavaScript Testimonial Slider.