
You Don’t Have Need To Any Contact Form Builder Or Provider.
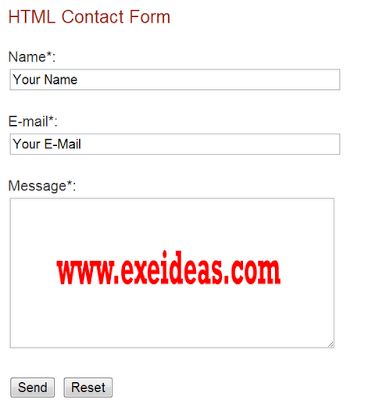
This Tutorial Will Teach You How To Create A Very Simple Contact Form For HTML Based Website & Blog.
First Of All Create 2 Files:
(Copy Below Text And Paste It On Your contactform.html )
(Copy Below Text And Paste It On HTML Section Of Blogger Post)
<form action="contact.php" method="post" enctype="plain">
Name*:</br>
<input type="text" name="Name" value="Your Name" size="50"/>
</br>
</br>
E-mail*:</br>
<input type="text" name="E-Mail" value="Your E-Mail" size="50"/>
</br>
</br>
Message*:</br>
<textarea type="text" name="Message" rows="10" cols="39" ></textarea>
</br>
</br>
<input type="submit" value="Send" />
<input type="reset" value="Reset" />
</form>
Code for PHP:
(And Upload It To Your FTP Server)
Features:
1.) There Is No Third Part Contact Form.
2.) Speed Up Loading Times.
3.) There Is No Limit Of Receiving Contact Form Data.
Customization:
1.) First Change All Red Text As You Want But Keeps Them Same Wording And Same Capitalization Of Letter.
2.) Change Blue Text As You Want, They Are A POP Up Confirmation News After Click On Send Button.
3.) Yellow Highlighted Text Is So Important To Change, Change It Your E-Mail In Which You Want Receive This E-Mail.
4.) Change Pink Text If You Want, It Will Appear On E-Mail Subject.



















for blogger … wr i want to paste taht “cod for php”
pls rply
For All Purpose, You Have To Upload Your PHP to PHP Hosting Provider Sites(FTP Sites) And Linked Them With Your Contact Form.
Some PHP Hosting Top Sites…
http://www.000webhost.com
http://www.freehostingnoads.net
http://www.free-webhosts.com
can you pls tell me , how to link php with blogger …
i uploded php file… but i cant …
In The First Code Box, Replace The Word “contact.php” With Your Uploaded PHP File Link.
if u dont mind , pls tell me where i can found that link ….!?
The Link Of Uploaded PHP, Just Where You Upload This.
http://members.000webhost.com/cpanel.php?accountID=10491690&login_hash=Bno8MEDE3NgPkIws
i uploded in the above link
No, It’s The Folder Link.
Get The Link In Front Of The PHP File.
Go To Where You Uploaded The PHP File, Move Your Eye To The Right Side Of That File, You Will See The “Open” Text, Right Click On That And Copy That Link.
Here Is Your Desired Link.
Hi, I’m so glad i found your post.
I have a problem though:
I uploaded the 2 files to MAMP but whe I run then it returnes errors on lines 14 and 15:
line 14 – undefined variable E
line 14 – undefined constant mail
line 15 – undefined variable E
line 15 – undefined constant mail
many thanks
DAN
Leave Your Created PHP File To Our E-Mail, We Will Fix That Error…
This Is Working Bro.
Tnx For Your Help. I have Best Smyle From You. 🙂
Welcome Here And Thanks For Liking Our Codes, Be With Us To Get More…