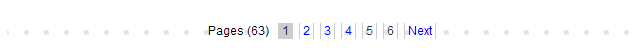
This is a simple page navigation bar widget for blogger which help peoples to navigate easily through out your blog and it also did not contain any back link to publisher, The screen shoot is given below to check before proceed.
Features:
1.) There Is No Author Mark-Up.
2.) Simple Design.
3.) With Page Counter.
4.) “Next” And “Previous” Option Available.
5.) Small Coding With Speed Loading Time.
How To Add In Blogspot?
1.) Go To Your www.blogger.com
2.) Open Your Desire Blog.
3.) Go To Layout.
4.) Click “Add A Gadget” Where You Want To Add It.
5.) Now Scroll To “HTML-JAVASCRIPT”
6.) Click “+” Icon To Add It.
7.) Now Copy The Below Code And Paste It To There.
8.) Leave The Title Empty.
9.) Click Save, Now You Are Done.
<style type='text/css'>.showpageArea a {text-decoration:underline;}.showpageNum a {text-decoration:none;border: 1px solid #cccccc;margin:0 3px;padding:3px;}.showpageNum a:hover {border: 1px solid #cccccc;background-color:#cccccc;}.showpagePoint {color:#333;text-decoration:none;border: 1px solid #cccccc;background: #cccccc;margin:0 3px;padding:3px;}.showpageOf {text-decoration:none;padding:3px;margin: 0 3px 0 0;}.showpage a {text-decoration:none;border: 1px solid #cccccc;padding:3px;}.showpage a:hover {text-decoration:none;}.showpageNum a:link,.showpage a:link {text-decoration:none;color:#333333;}</style><script style='text/javascript'>var pageCount=5;
var displayPageNum=5;
var upPageWord="Previous";
var downPageWord="Next";
</script><script style='text/javascript' src='https://blogergadgets.googlecode.com/files/blogger-page-nav-v2.js'></script>
Customization:-
1.) Change RED Text To Your Desire One.
2.) Change RED Numbers To Your Desire One.
3.) Done.




















not working 🙁
Did You Have Next, Previous Post Tags In Your Template…???
i try alot of Page Navigation Widgets in my site but none of them showing on my site at all can u help me out for that thanks im waiting for ur answer here my site medialivecenter.com
Check Out These…
Blogger Page Navigation Widget Generators With Styles
Awesome widget! Keep it up.
Bloggers are expecting this types of widget.. Thanks! 🙂
You Are Welcome To Visit Us, Be With Us To Get More…