You Are Viewing Posts Under Category: JavaScript Codes

How To Move Data/Variables From JavaScript To PHP And Vice Versa?
| March 10th, 2024 | 0 Comments | HTML-CSS-PHP-JavaScript / JavaScript Codes / PHP CodesIf you are a programmer looking to transfer data or variables between JavaScript and PHP, you have come to the right place. This article will guide you through the process of moving data seamlessly between these two programming languages. By the end of this post, you will have a clear understanding ...
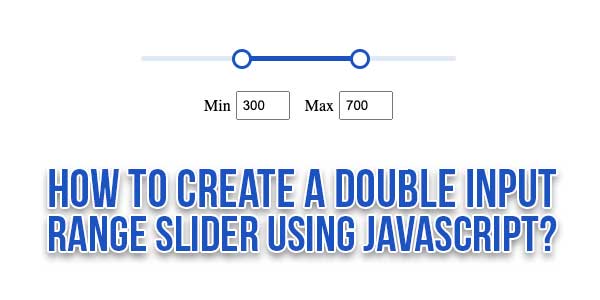
How To Create A Double Input Range Slider Using JavaScript?
| May 15th, 2023 | 0 Comments | HTML-CSS-PHP-JavaScript / JavaScript CodesIn this tutorial we’ll be coding a double range price slider. While HTML does have a native range slider input this isn’t suitable for when a double range selection is required (min and max). So to achieve the desired functionality some creative CSS and JavaScript is required. There are many cod...
Before After Image Slider Using Mouse Drag In Pure Vanilla JavaScript
| May 6th, 2023 | 0 Comments | HTML-CSS-PHP-JavaScript / JavaScript CodesThis Vanilla JavaScript code snippet helps you to create before and after image comparison sliders. It comes with scrolling and touch support to slide the vertical slider over the image to see the before and after differences. There are many code snippets available online or on many other blogs and ...
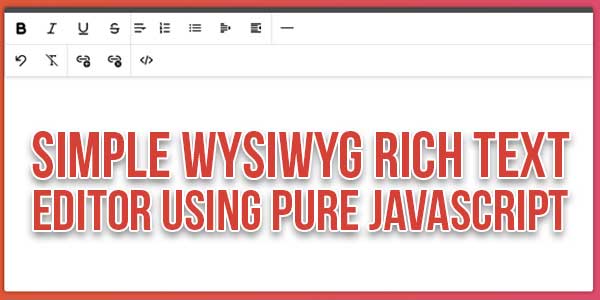
Simple WYSIWYG Rich Text Editor Using Pure JavaScript
| May 5th, 2023 | 0 Comments | HTML-CSS-PHP-JavaScript / JavaScript CodesThis JavaScript code snippet helps you to create a simple WYSIWYG-rich text editor with all basic commands. It is purely built with HTML5, CSS, and JavaScript without using an additional library or framework. This text editor allows users to apply bold, italic, underline, and deleted formats to th...
Pure JavaScript Voice To Text Recognition Code Snippet
| May 4th, 2023 | 0 Comments | HTML-CSS-PHP-JavaScript / JavaScript CodesThe reason for speech recognition is for a PC or machine to effectively recognize the words verbally expressed by anybody. With this technique, there is no compelling reason to focus on more personal details, for example, emphasis, cadence, and so forth. It provides lots of advantages in developing ...
Google Maps With Multiple Markers And Info Windows Using JavaScript
| April 24th, 2023 | 0 Comments | HTML-CSS-PHP-JavaScript / JavaScript CodesGoogle Maps is an easy and best way to display location on the web page. A marker is used to identify a location on Google Maps and an Info Window displays some content over the map. With a marker and info window, you can mark a location more efficiently. Also, it helps the user to […]...