
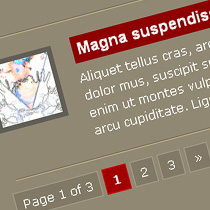
Page Navigation is a really awesome and long awaited feature. It really was an awesome trick which was made at a time when nobody could even think of implementing it on blogger. When you use this hack,you will see this kind of navigation on your blog’s home page and label pages (needs little customization).
Features:
1.) Simple With 3-Stylish Design.
2.) Page Counter.
3.) Next And Previous Buttons Included.
How To Add In Blogspot?
1.) Go To Your www.blogger.com
2.) Open Your Desire Blog.
3.) Go To HTML.
4.) Click “Edit HTML”
5.) Check On “Expand Widget Template”
6.) Now Do As I Did.
7.) Find This Line Using (CTRL+F) Function.
<b:widget id=’Blog1′ locked=’true’ title=’Blog Posts’ type=’Blog’>
Edit Below Code With Your Data In Blue Numbers And Add After It.
<b:includable id='page-navi'>
<div class="pagenavi">
<script type="text/javascript">
var pageNaviConf = {
perPage: 5,
numPages: 5,
nextText: "»",
prevText: "«" }
</script>
<script type="text/javascript" src="https://sites.google.com/site/noctblogsite/script/pagenavi.min.js"></script>
<div class="clear" />
</div>
</b:includable>
8.) Next, Find The Below Line Using (CTRL+F) Function:
<!– navigation –>
<b:include name=’nextprev’/>
Replace It With The Given Below Code.
<b:if cond="data:blog.pageType == "index"">
<b:include name="page-navi">
<b:else>
<b:if cond="data:blog.pageType == "archive"">
<b:include name="page-navi">
</b:include>
</b:if>
</b:else>
</b:include>
</b:if>
9.) Next, Find The Below Line Using (CTRL+F) Function:
</b:skin>
Final, Choose Any One Style, And Insert The Corresponding CSS Code Above It.
.pagenavi{clear:both;margin:10px auto;text-align:center}
.pagenavi span,.pagenavi a { font-size:12px;padding: 2px 4px 2px 4px;margin: 2px;border: 1px solid #dfdfdf;color:#000;}
.pagenavi a:visited{}
.pagenavi a:hover,.pagenavi .current{color: #FFF;background-color: #e81d1d;border: 1px solid #fb1515;text-decoration:none;}
.pagenavi{clear:both;margin:10px auto;text-align:center}
.pagenavi span,.pagenavi a { padding:4px 7px;margin-right:2px;font-size:11px;color:#555;background:#e8e8e8;border:solid 1px #ccc;}
.pagenavi a:visited{}
.pagenavi a:hover,.pagenavi .current{color: #FFF;background-color: #e81d1d;border: 1px solid #fb1515;text-decoration:none;}
.pagenavi .pages{display:none}
.pagenavi{clear:both;margin:10px auto;text-align:center}
.pagenavi span,.pagenavi a {border: 1px solid #BFBFBF;padding: 3px 6px;margin: 2px;font-size:11px;color:#4a77ae;background:#e8e8e8;-moz-border-radius: 3px;-webkit-border-radius: 3px;border-radius: 3px; }
.pagenavi a:hover,.pagenavi .current{color:#000;background:#f6f6f6;border: 1px solid #ccc;text-decoration:none;}















![5-WhatsApp-Features-You-Must-Know-2018-[Infographics]](https://www.exeideas.com/wp-content/uploads/2018/08/5-WhatsApp-Features-You-Must-Know-2018-Infographics-300x150.jpg)





I try to add this page navigation to my blogger blog. But it shows XML error message:The entity name must immediately follow the ‘&’ in the entity reference.. Kindly help me ASAP
Please Use Next Instead Of “”»”” And Previous Instead Of “”«”” In The First Code Box.
I can’t find “”»”” and “”«”” in the first code box. Can you please give me the completely edited code in the first box..
Please Use “Next” Instead Of (" ;&# 187; " 😉 And “Previous” Instead Of (" ;&# 171; " 😉 In The First Code Box.
For Finding, Remove he Spaces In The Brackets…
I added all codes to my template as per your instructions. But now my home page doesn’t showing any post. My site – http: //androidmarketguru.blogspot.in/ .Please help me ASAP…. I m waiting for your replay, I didn’t remove your codes from my template.. Pls help me asap’..
I Try To Search The Code In You Site But Did Not Find These, If You Want This, Please Send Me Your Template .XML File I Will Fix It For You.
Thanks for your replay, But I already added another page navigation widget.
I like your multi tabbed widget in your blog. Do you created any tutorial for that widget? I want exactly as yours.. Because that matches with my blog overall look.. Can you help me?
Yeh, This Is Full CSS Multi Tab Widget Container Without J-Query, The Tutorial Is Here…
Multi-Tab Widget Container With CSS Only For Blog And Website
Nice and very interesting. Thank you for sharing …………
You Are Welcome To Visit Us And Leaving Your Review…
Great!!! thanks for sharing this information to us!
Nice To View Our Widget And Thanks For Liking…