After the addition of New Blogger Threaded Comment the old commenting form is no more available officially. The new one is better then old one as there are a numbers of benifits after the introduction of New Blogger Threaded Comment Form like Reply, “Comment Message” etc but number of bugs also like the one famous “Comment Message” thjat is showing before commentent form when there is no comment but after one comment it will goes down.
“Comment Message” is generally use for showing some rules of commenting on Blog but when it goes down, the visitor can not see it and they will start comment without reqading rules that will make 100 of spams as well. Personally I add some rules for commenting and this is Important as commenter’s will be notified before commewnting but the Rules are at the bottom that will not visible before Comment form.
I try many time like editing the Template HTML but every time i got a messed up template then i found a solution of “How To Show The Comment Message Before Threaded Comment Form In Blogspot” from a blog post of DuyPham that i am sharing her.
After all this i still did not get full fill after seeing the ugly style message that have no bold, italic, and underline text, no images, even no HTML codes because you can not add all this thing in “Comment Message Box”, it requires only Text, So i got a trick to styled up the “Comment Message” by adding cool css and also added some image and even HTML/JavaScript code. that is also sharing here in the below, without any more preface directly you are forwaded to tha coding that will fix this bug as well as can style up your “Comment Message” easily.
How To Add Comment Message?
1.) Go To Your www.blogger.com
2.) Open Your Desire Blog.
3.) Go To “Settings“.
4.) Then Proceed To “Posts and comments“.
5.) Scroll Down And See The TexBox Named “Comment Form Message“
6.) Edit It And Add Your Messgae Here That You Want To Show Your Visitor.
Warnings: It Will Not Accept Your HTML Codes, Bold, Italic, Underline, Font-Size-Color-Style, You Can Just Add Simple Text With Spaces And Enter As Well As Special Chracters Like ?></.!@#3%^&*()_+|}{:”‘;<> etc…
How To Show The Comment Message Before Threaded Comment Form In Blogspot?
1.) Go To Your www.blogger.com
2.) Open Your Desire Blog.
3.) Go To “Template“.
4.) Click “Edit HTML” And Expand It.
5.) Now Find The Following Code Using CTRL+F On Your Browser.
<b:includable id='threaded-comment-form' var='post'>
6.) After Finding This, Find <b:else/> (That Will Be In 9th Line After The Above Code) And Add The Following Code After It.
<div id='threaded-comment-form'>
7.) Then Find </b:if> (That Will Be In 6th Line After The Above Code) And Add The Following Code Before Ir.
</div>
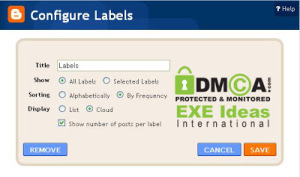
Note: 5,6,7 Step Are Shown In The Following Figure.
8.) Now Find The Following Code Using CTRL+F On Your Browser.
document.getElementById(domId).insertBefore(replybox, null);
9.) Now Replace It With The Below Code.
document.getElementById (domId). insertBefore (document.getElementById ('threaded-comment-form'), null);10.) Save And Done.
 |
| ScreenShoot Of Code Adding |
How To Add CSS To Comment Messgae Text?
The Question Is That It’s Look Ugliy At Your Blog After Viewing Your Awesome Template, So It’s Time To Add Some Extra CSS To It To Make It Cool And According To Your Template, But The Question Is Where To Add Add CSS Even It Does Not Accep HTMl, Don’t Worry, The Ans Is Here.
1.) Go To Your www.blogger.com
2.) Open Your Desire Blog.
3.) Go To “Template“.
4.) Click “Edit HTML” And Expand It.
5.) Now Find The Following Code Using CTRL+F On Your Browser.
]]></b:skin>
6.) After Finding This, Add The Following Code After It.
#threaded-comment-form, .comment-form {background:#f9fafb;width:auto;padding-top:5px;padding-bottom:5px;padding-left:10px;padding-right:5px;border-radius:3px;-moz-border-radius:3px;-webkit-border-radius:3px;border:1px solid #e6e6e6;color:#000;text-align:left;line-height:25px;margin-bottom:5px;width:100%;max-width:100%;}7.) Change The Black Bold CSS Text According To Your Blog And Can Also Add Extra.
8.) Save And Done.
How To Add Image/HTML/JavaScript Codes In Comment Message ?
1.) Go To Your www.blogger.com
2.) Open Your Desire Blog.
3.) Go To “Template“.
4.) Click “Edit HTML” And Expand It.
5.) Now Find The Following Code Using CTRL+F On Your Browser.
<p><data:blogCommentMessage/></p>
6.) After Finding The Above Code In 4 Place, Add Your Image/HTML/JavaScript Code Just After Every One.
7.) Save And Done.
Leave Your Precious Comment With Your Expirence.



















noe i already found this..thanks for this bro..
5 Grampus SEO Tips to Jump in SERP!
You Are Welcome…
bhaiii mjhe free domain chiye blogspot k illwa
I Think, That There Is No Services…
You created some good things there. I appeared online for the issue and located most individuals goes along with together with your web site.
Welcome here and thanks for liking our article. Stay with us to get more on this topic…