Few days ago, we posted a tutorial about How To Add Automatic Recent/Latest Posts JQuery Slider For Blogger?. Many of you like that due to saving your time by updating your slider manually. But it require a JQuery and a slider file to run that can make your blog loading time slightly high. Also many of you didn’t have the space to add this slider in your blog too. So now i am here with a new widget that is a Latest/Recent post widget but with full of features…
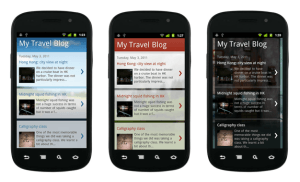
You surely have seen on many blogs and websites a Recent Posts Widget in the sidebar that shows the recent or newest or latest posts of the certain blog or website. This widget shows the best posts title for SEO, date of post and an image of the post and even a small snippet of the post that looks ugle. Many of you tries to increase the size of pic but can’t succeeded because it results to bad quality of image.
This widget is a clean design with soo big thumbnail that you can put your original size of post image in your sidebar. Don’t think that we are fetching data from any third source. We are fetching your post from your feed url as others do but shows you small image. This widget didn’t have the imagelimittion like others widget. If you want to increase your previously added popular, related, random post thumbnail, you can also do it through following our previous article at How To Increase Blogger Feed Thumbnail Image Size From 72px?
Table of Contents
Latest/Recent Or Random Post:
This widget is designed with two type of widget. One is latest or recent post and other is random post option You can select between them via just change a word below in the code that is describe in the rest of article that can convert your whole widget coding. It means that you can use this code twice in your blog to how two widget butin same style…
This Recent Posts widget will show not only post titles but also post excerpts or snippets and it’s easy to customize/ apply different style on it. It will also pick your desired count post body text to attract your visitor to click on this widget too.
This is also fully SEO optimized like it helps to increase your blog page views and hence reduce blog bounce rate. We all know that traffic is very important for success of a blog and this gadget really helps to increase blog traffic. All post will be open in new tab that can also help you to increase time on site count too in SEO. If your reader reading your old posts that you publish in older days then it will be a good idea to highlight your latest posts that you have published recently in your blog. It will surely encourage them to read those posts also.
Features:
1.) Simple Two In One Widget.
2.) One Text Change From Latest/Recent Post To Random Post.
3.) Pure JavaScript.
4.) No JQuery Or Any External Third Party SiteLink.
5) Data Will Be Pick From Your Feed.
6.) Don’y Have To Change URL, It Will Automatically Pick Data From That Blog Where It Will Be Added.
7.) Widget Designed For Sidebar But Can Work Anywhere.
8.) Fully Customizable.
9.) Lot Of Features Added.
10.) Post Title And Description Will Also Be Shown.
11.) Big Image Thumbnail. Can Also Change There Size Without Loosing Image Quality.
12.) SEO Optimized.
13.) All Link Will Be Open In New Tab.
14.) Quick To Load And Easy To Install.
15.) Awesome In Design And Looking.
How To Add In Blogspot?
1.) Go To Your www.blogger.com
2.) Open Your Desire “Blog“.
3.) Go To “Layout“.
4.) Click “Add A Gadget” Where You Want To Add It.
5.) Now Scroll To “HTML-JAVASCRIPT“
6.) Click “+” Icon To Add It.
7.) Now Copy The Below Code And Paste It To There.
8.) Fill The Title.
9.) Click “Save“, Now You Are Done.
<center>
<style>
#exe_latest_post_main {background-color:#efefef;width: 300px;}
#exe_latest_post_container {position: relative;height: 140px;width: 295px;font-family: calibri;}
#exe_latest_post_main li {margin-left: -28px;margin-bottom: 10px;width: 295px;height: 140px;overflow: hidden;margin-top: 10px;padding: 0;list-style: none;}
#exe_latest_post_main li:first-child {margin-top: 5px;}
.exe_latest_post_desc h2 {display: block;font-size:14px;margin: 5px 0px;}
.exe_latest_post_desc {background: transparent url(https://i195.photobucket.com/albums/z105/dantearaujo/darkbg.png) repeat scroll 0 0;color: #FFFFFF;padding: 2px;position: absolute;text-align: left;bottom: 0px;z-index: 99999;font-size:12px;}
</style>
<div id='exe_latest_post_main'>
<script style='text/javascript'>
//<![CDATA[
/*
Big Thumbnail Latest And Random Post 1.0
Copyright (c) 2013 EXEIdeas International.
*/
function showgalleryposts(json){var numPosts=json.feed.openSearch$totalResults.$t;var indexPosts=new Array();document.write('<ul>');for(var i=0;i<numPosts;++i){indexPosts[i]=i}if(random_posts==true){indexPosts.sort(function(){return 0.5-Math.random()})}if(numposts_gal>numPosts){numposts_gal=numPosts}for(i=0;i<numposts_gal;++i){var entry_gal=json.feed.entry[indexPosts[i]];var posttitle_gal=entry_gal.title.$t;for(var k=0;k<entry_gal.link.length;k++){if(entry_gal.link[k].rel=='alternate'){posturl_gal=entry_gal.link[k].href;break}}if("content"in entry_gal){var postcontent_gal=entry_gal.content.$t}s=postcontent_gal;a=s.indexOf("<img");b=s.indexOf("src="",a);c=s.indexOf(""",b+5);d=s.substr(b+5,c-b-5);if((a!=-1)&&(b!=-1)&&(c!=-1)&&(d!="")){var thumburl_gal=d}else var thumburl_gal='http://i1133.photobucket.com/albums/m596/abu-farhan/Images_no_image.gif';document.write('<a href="'+posturl_gal+'"><li><div id="exe_latest_post_container"><span class="exe_latest_post_desc"><h2>');document.write(posttitle_gal+'</h2>');var re=/<S[^>]*>/g;postcontent_gal=postcontent_gal.replace(re,"");if(showpostsummary_gal==true){if(postcontent_gal.length<numchars_gal){document.write(postcontent_gal);document.write('</span>')}else{postcontent_gal=postcontent_gal.substring(0,numchars_gal);var quoteEnd_gal=postcontent_gal.lastIndexOf(" ");postcontent_gal=postcontent_gal.substring(0,quoteEnd_gal);document.write(postcontent_gal+'');document.write('</span>')}}document.write('<img src="'+thumburl_gal+'" width="'+post_image_width+'" height="'+post_image_height+'"/></div>');document.write('</li></a>')}document.write('</ul>')}
//]]>
</script>
<script style='text/javascript'>
var showpostthumbnails_gal = true;
var showpostsummary_gal = true;
var random_posts = false;
var numchars_gal= 100;
var numposts_gal= 10;
var post_image_width= 295;
var post_image_height = 140;
</script>
<script src='/feeds/posts/default?orderby=published&alt=json-in-script&callback=showgalleryposts&max-results=999999'></script>
</div>
<center>
Customization:
1.) Change true To false in showpostthumbnails_gal If You Want To Hide Images.
2.) Change true To false In showpostsummary_gal If You Want To Hide Post Summary.
3.) Change false To true In random_posts If You Want To Show Random Post Instead Of Recent/Latest Post.
4.) Change 100 To Your Desire Count In numchars_gal To Change The Length Of Your Summary.
5.) Change 10 To Your Desired Count In numposts_gal To Show Your Desired Count Of Posts.
6.) Change 295 To Your Desired Width In post_image_height To Set The Height Of Your Post Image Width In PX.
7.) Change 140 To Your Desired Width In post_image_width To Set The Width Of Your Post Image Width In PX.
Last Words:
That’s all we have. If you have any problem with this code in your blogger template then feel free to contact us with full explanation of your problem. We will reply you as time allow to us. Don’t forget to share this with your friends so they can also take benefit from it and leave your precious feedback in our comment form below. Happy blogging, See you in next article…



















Hello bro, I am trying to design a blogger template and decided to take widgets from your blog. I am designing my template from scratch. Its here: noonesorry.blogspot.com
But I have a problem that is, the widgets are appearing at the starting of posts instead of showing at the right or left side of the post or in sidebar.
I have added this widget to my testing blog.
Please check my blog once and help me out: http://www.noonesorry.blogspot.com
I will give credits to ur site for widgets.
Actually Your Template Is Fully Corrupted. Before Adding Any Widget, First Create A Layout Like Header, Post, Sidebar, Footer DIV Then Add Data To It. The Rest Is Ok. Add Blog1 Gadget In Post DIV And Add Widget Data In Sidebar DIV And Fill The Rest Too. So First Create A Layout…
Can you make a “Popular Posts” widget using the same technology and post it here Please?
Welcome Here And Thanks For Mentioning, We Will Also Share That Widget Too. Be With Us…
Hello this is a very interesting post.
But I’d like to I know Why post title not show on widget and if i can fix somehow;
Thankxxxx
finally found a working trick
Welcome here and thanks for liking our article. Stay with us to get more like this…
Hi,
I love your script and have already used it (thumbs only) on an older site of mine. I created a new website and I would like to use it again but this time I want to include text, but there is one problem..the text appears above the thumbs. I really need the text to be underneath the thumbs. That would look much better ! Could you please tell me how I can adjust the code to do so ?
The code is fine and working everywhere. It seems that you have a personal problem with your blog so contact us via form so we will solve it there.
Hi, yes I know it’s working great. In fact, It’s the best random/recent widget there is 🙂 I don’t have a problem with the script not working, maybe I didn’t explain clearly enough what I would like. If I choose “true” for thumbnails+text, the text will show above of the thumbnail.On top. I would like to see the text down under the thumbnail. It looks so strange to see the text on top and then under that, the image. Just like your “read also” results on this page. Thumbnail on top and text under the thumbnail.
Regards, Suzanne
I got you what you want. Just contact us via email form so we will send you edited code there.
Hi, ok, I just joined your Facebook group a few minutes ago to show you what I want through a screenshot, but I’ll email you instead now 🙂
Thanks for contacting us. Email replied. 🙂
Hi, It is not working it is not showing where i impliment code and also not showing in your demo page.
Its working everywhere. May be you have the probem while installing so contact us personally so we will solve your problem.
Hi
Thanks for your widget.
This widget for random post works fine when I select ‘Random Post = False’. However, when I select ‘Random Post=True’ It doesn’t work.
What could be the problem?
Please suggest.
Thanks
Welcome here and thanks for reading our article and sharing your views. Its working every where. Can we see it?