
Using the Details and Summary tags it is possible to create a collapsible accordion with no JavaScript code or CSS. Check out the Codepen post below for an interactive demo.
Use the web for a short amount of time and you’ll no doubt bump into an accordion, one of those collapsible elements that, when you click on its title, opens up to reveal more information. Click the title again, and it closes back up.
If you’re a web developer, you’ve also probably had to code one of these, myself included. There are a few different ways you could build this, but I recently learned that there’s a way built right into HTML5! But first, let’s take a look at the ways I (and probably you) have done this before.
There are libraries that can implement this feature for you, but creating it yourself gives you full control over the styling and functionality, so you can rapidly tailor it to your project.
There are many code snippets available online or on many other blogs and websites, but everyone cannot optimize your blog or website, so you need some optimized code snippets. So now checkout out the code snippet for your blog and website that will give you all features for your desired code. Now grab the ready-to-use code and paste it where you want.
Table of Contents
<details> HTML5 Tag
This is elusive to me: How did I not hear about this HTML5 element before? And how many others out there await my discovery?
Basically, the <details> tag replaces the two <div>s and JavaScript we had before, plus has accessibility built right in. Let’s see an example:
<details> <summary>Title</summary> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</details>
We have a <details> tag with a <summary> tag where our title from before goes. Underneath this summary, we place the body of our accordion. View this in your browser.
The first thing you notice: it adds a triangle beside your title. Click that, and it opens up to reveal the text. The first time I did this a few months ago, this felt like a Penn & Teller magic trick.
How did I not know that this was possible without JavaScript?
What if you want to have one of the tabs opened by default?
Super easy.
Just add the ‘open’ attribute on the one you want, like so: <details open>.
You can even add ‘open’ on multiple or all tabs if you want.
Obviously, you’d want to style this with some CSS, but your refined tastes can probably tackle that.
Features:
- Light Weight.
- Pure HTML5 Code.
- Cross Browser.
- No CSS/JS Files.
- Fully Customizable.
- Responsive.
How To Create Pure HTML5 Collapsible Accordion Multi-Tabs Without CSS And JavaScript?
There are a few easy and understandable steps to achieve your desired functionality that we are gonna share below. Follow each step perfectly.
HTML:
<details>
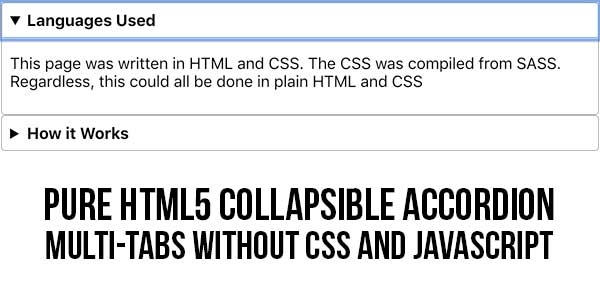
<summary>Languages Used</summary>
<p>This page was written in HTML and CSS. The CSS was compiled from SASS. Regardless, this could all be done in plain HTML and CSS</p>
</details><details>
<summary>How it Works</summary>
<p>Using the sibling and checked selectors, we can determine the styling of sibling elements based on the checked state of the checkbox input element. </p>
</details>Customization:
No need to customize it. Just copy-paste. Rest edit the code as per comments and need.
Troubleshooting the Errors:
Do it with concentration and patience. Check your all steps again and all codes or scripts. If you find any error you can contact us anytime via comment or better via email, We are always here to help you.
Final Words:
That’s all we have. We hope that you liked this article. If you have any problem with this code in your template then feel free to contact us with a full explanation of your problem. We will reply to you as time allows us If you have any doubts or problems please comment below. We are happy to help you! If you liked this article, Don’t forget to share this with your friends so they can also take benefit from it and leave.


















Be the first to write a comment.