
There are quite a few scripts out there for checking whether the Caps Lock key is on. However, the top searches for a helpful JavaScript function turn up a lot of dated, obsolete code that usually doesn’t work or uses techniques that are frowned upon, such as obtrusive JavaScript.
This technique is intended for use on login screens where usernames and passwords are case-sensitive. If the user begins typing into a field with the Caps Lock on, the web page can notify them before an invalid login attempt.
All modern browsers (with the exception of Opera Mini) support this method:
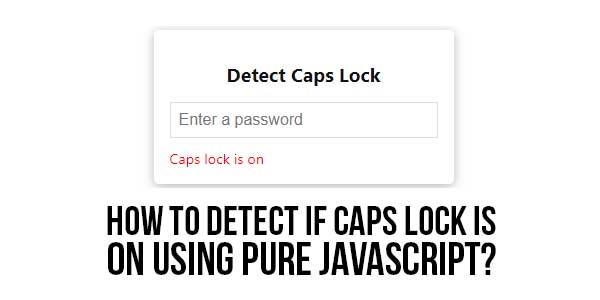
To check if the caps lock is on, you use the getModifierState() method of the KeyboardEvent object. The getModifierState() method returns true if a modifier is active; otherwise, it returns false. The event.getModifierState('CapsLock') can be used to detect if the caps lock is on. The following shows a warning message if you turn on the caps lock and type the password.
There are many code snippets available online or on many other blogs and websites but everyone is not able to optimize your blog or website so you need some optimized code snippet. So now checkout out the code snippet for your blog and website that will give you all features for your desired code. Now grab the ready to use code and paste it where you want.
Table of Contents
Features:
- Light Weight.
- Pure JavaScript.
- Cross Browser.
How To Detect If Caps Lock Is On Using Pure JavaScript?
There are a few easy and understandable steps to achieve your desired functionality using pure Vanilla JavaScript that we are gonna share below. Follow each step perfectly.
JavaScript:
const capslockIsOn = event.getModifierState(modifier);
Example HTML:
<input type="password" name="password" id="password" placeholder="Enter a password"> <div class="message"></div>
Example JavaScript:
const password = document.querySelector('#password');
const message = document.querySelector('.message');
password.addEventListener('keyup', function (e) {
if (e.getModifierState('CapsLock')) {
message.textContent = 'Caps lock is on';
} else {
message.textContent = '';
}
});Customization:
No need to customize it. Just copy-paste. Rest edit the code as per comments and need.
Troubleshooting the Errors
Do it with concentration and patience. Check your alls steps and again and all codes or scripts. If you find any error you can contact us anytime via comment or better via email, We are always here to help you.
Final Words:
That’s all we have. We hope that you liked this article. If you have any problem with this code in your template then feel free to contact us with a full explanation of your problem. We will reply to you as time allows us or If you have any doubts and problems please comment below. We are happy to help you! If you liked this article, Don’t forget to share this with your friends so they can also take benefit from it and leave your precious feedback in our comment form below. Happy development, See you in the next article.


















Be the first to write a comment.