In the series of our previous post of styling up blogger post automatically in List Style Blogger Posts as top bloggers are doing, Here we are with our second code in which your all blog post will be in Grid Style on archive, home, label and search page that looks great and attract visitors and also can show maximum post on the same size of page also.
In this code we just convert your all post in a grid style with also a thumbnail image align to top and automatically a read more link after some words. This code will only work on archive, labels, search and homepage and will show the full post on your main post page or static page. You didn’t have to do anything like aligning the image at left or adding a read more after some words in every post, It will automatically do it himself and will show you the new awesome style of your posts.
Some people looking for this code after seeing this on many blogs templates but he didn’t find this because blogger templates provider create a template with this code and force people to use their template. But now peoples are free to use the code with their own desire template. Expandable post or popularly known as “Read More” is a feature that make your blog shows only a part of your posts on index pages i.e. Home, Labels and Archive pages. We also fixed the biggest bug ever in this code that will effect Next/Prev/Home Buttons so don’t worry about anything.
At the end of each preview there will be a link to the post page, usually attached to the phrase “Read More”. We will describe her that “How To Add Auto First Image Thumbnail & ReadMore Link After Given Length In Blogspot Posts By Adding Awesome JavaScript Code Easily?”
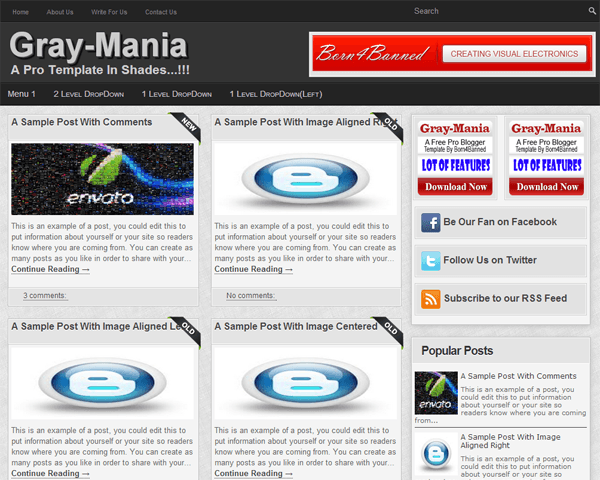
Some guys are looking for this codes and they even didn’t get or it seems to be very hard to add it but here we have both solution that will help them too. So without any more description, just move forward to the code to get spice up your blog through seeing the features list and also the live DEMO and a screenshoot which have some extra style codes.
Table of Contents
Features:
1.) All Post Becomes Grid Styled.
2.) Post Is Untouched While Editing.
3.) Length Of The Post (On Home, Labels And Archive Pages) Can Be Changed, But It Affects All The Posts.
4.) Auto Read More Will Applied On All Posts, No Exception.
5.) The First Picture In Each Post Will Be Automatically Used As A Thumbnail (On Home, Labels And Archive Pages). You Can Also Choose Not To Show Thumbnail.
5.) Only Loads The Snippet (On Home, Labels And Archive Pages).
6.) It’s Will Make Professional Looking Blog.
7.) Visitors Have To Click Read More To View The Full Post That Will Increases Your Page Views.
8.) Will Decrease Your Page (On Home, Labels And Archive Pages) Loading Time.
9.) Perfect For Better SEO.
10.) You Don’t Have To Add -The Jump Break- In Every Post.
11.) It Will Effect All Of Your Post In Your Blog (New To Old).
12.) 99% Of Blogger Are Using This Code.
13.) Uses HTML-Javascript Code.
14.) Quick To Load And Easy To Install.
15.) No Any External File Added.
How To Add In Your Blog:
1.) Go To Your www.blogger.com
2.) Open Your Desire Blog.
3.) Go To “Template“.
4.) Click “Edit HTML“.
5.) Click “CTRL+F” Inside The Template BoxTo Find </head> Code.
6.) Now Copy The Below Code And Paste It Before The Above Code.
<!-- Auto Image Thumbnail & ReadMore Link By EXEIdeas Script Start-->
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
<script type='text/javascript'>
var thumbnail_mode = "yes" ;
summary_noimg = 500;
summary_img = 350;
img_thumb_height = 200;
img_thumb_width = 250;
</script>
<script type='text/javascript'>
//<![CDATA[
/*
Grid Style Blogger Posts Thumbnail & ReadMore V1 (June 02, 2013)
Copyright (c) 2013 EXEIdeas From www.exeideas.com
*/
function removeHtmlTag(strx,chop){if(strx.indexOf("<")!=-1){var s=strx.split("<");for(var i=0;i<s.length;i++){if(s[i].indexOf(">")!=-1){s[i]=s[i].substring(s[i].indexOf(">")+1,s[i].length)}}strx=s.join("")}chop=(chop<strx.length-1)?chop:strx.length-2;while(strx.charAt(chop-1)!=' '&&strx.indexOf(' ',chop)!=-1)chop++;strx=strx.substring(0,chop-1);return strx+'...'}function createSummaryAndThumb(pID){var div=document.getElementById(pID);var imgtag="";var img=div.getElementsByTagName("img");var summ=summary_noimg;if(img.length>=1){imgtag='<span style="float:left; padding:0px 10px 5px 0px;"><img src="'+img[0].src+'" width="'+img_thumb_width+'px" height="'+img_thumb_height+'px"/></span>';summ=summary_img}var summary=imgtag+'<div>'+removeHtmlTag(div.innerHTML,summ)+'</div>';div.innerHTML=summary}
//]]>
</script>
<style type='text/css'>
.post {width:46.7%;height:336px;float:left;margin:10px;position:relative;display: block;}
.post h3{height:32px;margin-top:0px;padding:5px;font-family: Helvetica, Arial;line-height:1em;font-weight: bold; font-size:16px;letter-spacing:-0.5px;}
.post-body {padding:5px;height:241.5px;font-family: Helvetica, Arial; font-size: 13px; }
.post-footer {margin-top:0px;height:20px;}
.post-labels {display:none;}
.mobile .post {width:auto;height:auto;}
.mobile .post-body {height:auto;}
</style>
</b:if>
</b:if>
<!-- Auto Image Thumbnail & ReadMore Link By EXEIdeas Script End -->
7.) After That, Find This Below Code Using "CTRL+F.
<data:post.body/>
8.) You Will Find Three Of Them, Replace The Third One With The Following Code.
<!-- Auto Auto Image Thumbnail & ReadMore Link By EXEIdeas Code Start -->
<b:if cond='data:blog.pageType == "item"'> <data:post.body/> <b:else/> <b:if cond='data:blog.pageType == "static_page"'> <data:post.body/> <b:else/> <div expr:id='"summary" + data:post.id'><data:post.body/></div> <script type='text/javascript'> createSummaryAndThumb("summary<data:post.id/>"); </script> <a class='more' expr:href='data:post.url'>Read More...</a> </b:if> </b:if>
<!-- Auto Auto Image Thumbnail & ReadMore Link By EXEIdeas Code End -->
9.) Click Preview. If It Works, Then Click Save.
Customization:
1.) Change yes To no If You Don't Want To Show Image Thumbnail.
2.) If Your Post Have No Images Then The Words On Main Pages (On Home, Labels And Archive Pages) Are 500 You Can Change It With Your Desire.
3.) If Your Post Have Images Then The Words On Main Pages (On Home, Labels And Archive Pages) Are 350 You Can Change It With Your Desire.
4.) Height Of Thumbnail Of Your Image On The Page (On Home, Labels And Archive Pages) Is 200 You Can Change It With Your Desire.(It Is Calculated In Pixels)
5.) Width Of Thumbnail Of Your Image On The Page (On Home, Labels And Archive Pages) Is 250 You Can Change It With Your Desire.(It Is Calculated In Pixels)
6.) You Can Change The Words “Read More..." With Your Desire, If You Want To Show An Image Instead Of Text Then Change It With
<img src="https://1.bp.blogspot.com/-Tp2IeCY8rwY/TpvG0uIwGUI/AAAAAAAAAfE/T2e0SlO1E5I/s1600/Read-More-Button.png" style="float: right; margin: 0 10px 0 5px;" title="Read The Full Awesome Article" alt="Read More" />
Next/Prev/Home Buttons Bugs Fixed:
If You Have A Custom Template Or Blogger Official Template, There May Be A Bug After Adding The Above Code That Will Hide Your Next/Prev/Home Buttons Which Are At The Near Of End Of Blog And Move Them Anywhere Else. If You Are Watching This Bug Then Don't Feel Horriable Because Here IS The Fix For You.
1.) Go To Your www.blogger.com
2.) Open Your Desire Blog.
3.) Go To "Template".
4.) Click "Edit HTML".
5.) Click "CTRL+F" Inside The Template Box To Find <b:includable id='nextprev'> Code.
6.) Now Copy The Below Code And Paste It Just After The Above Code.
<div style='clear:both;'/>
7.) Click Save template.
Note:
If You Have Already Inserted -The Jump Break- Option In Your Previous Post, After Applying This Code You Will See The Two “Read More..." Link Below Every Old Post. Then Please Contact Me Or Comment Here, I Will Set It For You.



















Thanks to share this trick with us, I saw this in many template but none of these are sharing only this code in that I can add my desire. Nice work admin…
Thanks For Liking And Visiting Us, Be With Us To Get More Like This….
Awesome Work
Just 1 question
how to add author clip in comment box like yours ” that right hand side top corner one which is light black in colour “
Thanks For Liking This Code, Be With Us, We Have This Author Ribbon Post In Pending, We Will Surely Share This With You, Subscribe Us To Get Directly Into Your Inbox…
Until Then, Try This Template For Comment Form…
Change New Blogspot Threaded Comment Template With Pure CSS Code
Oh I can’t wait to try this one later! Thanks for sharing it with us!
Welcome Here And Thanks For Liking Our Code, Be With Us To Get More Codes Like This.
I just posted a reply to u but its deleted..
by the way..i have problem with my blog ..i can not change thumbnail image size plz help …
link to the blog : tbi-torrents.blogspot.in
Sorry For That. We Got Deleted Our Blog So We Lost Over 700+ Latest Comments And Gain Some 404 Errors. 😛
How Much Width And Height You Want…???
Thanxx for reply…..in this code its 250 x 200 …i want Width 250 x height 338….
You Are Welcome. Please Send Us Your Template XML File Or Only Shoot An EMail To Us So We Will Provide You The New Code According To Your Desire…
hi read more problem not getting solved
Leave Your Blog URL And Explain Your Problem Here…
Well shared post Mr Hassan. Sorry, is this trick or template only works for people using wordpress or blogger? And please will it change the template colour to the demos’ or i can edit the colour that i want? Thanks
It’s Only For Blogspot Blog. Yes, You Can Change It’s Color Freely From It’s CSS. It Will Not Effect The Rest Codes Of Your Blog. Thanks For Liking It…
Thanks Hassan, i think i’ll love to try that. Great work.
Welcome Here And Thanks For Giving It A Try. Hope You Will Like It…
Not Working On My Site….
http://bloggertechniches.blogspot.com/
Already Do This Tell ME Urgently
Remove Your Old Auto Thumbnail Code Then Add This One…
Send Your Blog XML File To Us Via Our E-Mail…
Hi!
I followed your instruction here, but it didn’t work.
I have a static home page. Does this work on static home page, too?
Please help.
Thanks!
What The Error You Are Seeing While Adding This? If Can’t Add This, Just Send Us Your Template XML File. We Will Add This…
hy nice post. I also want blockquote like yours with copy this code option. please help. thankyou.
Welcome Here. You Can Get This Code From Our Previous Post At “How To Highlight/Select All DIV/Span Content Using JavaScript?“
thanks bro….
You Are Welcome…
My email is muhammadnasir100@gmail.com and my blog is this (http://pengobatanherbalinfo.blogspot.com/) i have applied all techniques but all i got is you can see now what to do. ?
Thanks For Using Our Code. Your Blog Is Working Fine With This. Now Do You Have Any Other Problem…???
Hello, I’ve tried this code over and over, and it will not work properly. I get two read-more links, the background of my post section changes, and the post summary disappears. I’m usually good with code but I’m totally vexed on this one, could you please assist?
My url is http://www.africandynamo.com, and I can send you my XML file if needed.
Our Code Is Fine And Working. You Have To Hide Official ReadMore Button After Adding This And You Also Have To Remove Your Previous One AutoReadMore Code Too To Avoid Conflicting…
I’ve tried this code and somethink is wrong. My link: http://ajktestowy.blogspot.com/
If you want, I can send you my xml file
I Am Not Able To See Our Code On Your Blog.
Hi Hassan, i have already posted a comment here
https://www.exeideas.com/2013/12/list-grid-view-post-switcher-for-blogger.html
and this post also is also awesome as the above one,
here when i have seen the preview of the webiste , i found that when switching the view from list to grid
and then moving to next page using the buttons available at the bottom the view is again switching back
to the list view, can you please modify the code so that once a view is selected all the posts should appear
in that mode only even when you browse through the pages.
That One Require JQuery And I Don’t Want To Make The Code Lengthy And Heavy As Its Against SEO. I Will Also Post That But Very Later Because Its Not Important And Useless For Pro.