In the below post, I will teach you how to set your blog for a Twitter card. Some others do but they failed because of wrong meta tags that will mess up their blogs and look completely shits in Twitter cards. As you know that Twitter recently released a Twitter card for a site that after some tweaking, we made it for bloggers too. Through this card, you can show off your rich-media of your blog post in Twitter tweets. Like you can show your blog post image, full description tag, title, URL etc that means your whole post description can be seen in a Twitter tweet.
After this card, when you tweet your post and somebody will see this, then he will experience the “View/Hide Summary” link below your tweets. If anyone clicks the summary link it will expand and show the post description snippet, along with a thumbnail image, Page title and Twitter account attribution etc in short your Twitter Card.
To see the demo, visit our Twitter page: @EXEIdeas
We achieved it by integrating “Twitter Summary Cards” with Blogger. The Twitter card is not a new name because they were introduced last year and the reason we never talked about it was due to the unavailability of custom XML tags in the blogger code library. Many bloggers share this code but they failed to set the perfect. Something image will not be shown up and some time description error. So we did it all in one and fully perfect. We also made it ready to use like 123. This is as same as Open Graph Protocol and also the same mistake is seen for Open Graph Tags which I write in another tutorial.
Check Out: How To Add “Open Graph Protocol” Meta Tags On Blog And Site?
Table of Contents
OpenGraph Tags Vs Twitter Cards:
Open Graph is introduced by Facebook to pick the right data from a web page and share it on their social network. Likewise Twitter introduce Twitter Card to fetch the correct data from the web page and share it perfectly on Twitter profile. Following is the list of six twitter cards being introduced by Twitter in order to display user content in a more friendly way on Twitter accounts.
- Summary Card: Default card, including a title, description, thumbnail, and Twitter account attribution.
- Large Image Summary Card: Similar to a Summary Card, but Features bigger size images.
- Photo Card: A Tweet sized photo card.
- Gallery Card: Displays a collection of photos.
- App Card: Displays application profile.
- Player Card: A Tweet sized video/audio/media player card. You can now watch YouTube videos live on twitter! Probably the best card for podcast blogs. Instead of summary link you will see View/Hide Media link here.
- Product Card: It represents product content in a more better way.
Get Free Likes On Your Facebook Status Or Pic Now http://t.co/DcKvDWHaeE
— Muhammad Hassan (@EXEIdeas) July 3, 2013
How To Add In Blogger?
1.) Go To Your www.blogger.com
2.) Open Your Desire Blog.
3.) Go To “Template“.
4.) Click “Edit HTML“.
5.) Now Click Within Code Box.
6.) Press [CTRL+F] To Search </head> Code.
7.) Now Copy The Below Code And Paste It Before </head> Code..
8.) Click “Save Template” And Done.
<!-- Twitter Cards For Blogger By EXEIdeas Start --> <meta content='summary' name='twitter:card'/> <meta content='@EXEIdeas' name='twitter:site'/> <meta content='@EXEIdeas' name='twitter:creator'/> <b:if cond='data:blog.pageType == "index"'> <meta expr:content='data:blog.url' name='twitter:url'/> <meta expr:content='data:blog.pageTitle' name='twitter:title'/> <b:else/> <meta expr:content='data:blog.homepageUrl' name='twitter:url'/> <meta expr:content='data:blog.pageName' name='twitter:title'/> </b:if> <b:if cond='data:blog.metaDescription != ""'> <meta expr:content='data:blog.metaDescription' name='twitter:description'/> </b:if> <b:if cond='data:blog.postImageThumbnailUrl'> <meta expr:content='data:blog.postImageThumbnailUrl' name='twitter:image'/> <b:else/> <meta content='LOGO' name='twitter:image'/> </b:if> <meta expr:content='data:blog.homepageUrl' name='twitter:domain'/> <!-- Twitter Cards For Blogger By EXEIdeas End -->
Customization:
1.) Replace EXEIdeas With Your Twitter Profile Name.
2.) Replace LOGO With Your Blog Main Logo.
3.) Save And Done.
How To Verify In Twitter?
The final step is to verify your Twitter card settings. It is really easy, just follow these steps:
Open Google Chrome or Safari (Twitter cards work on WebKit browsers only not Firefox)
1.) Go To Twitter Card Validator.
2.) SignIn/Login With Your Existing Twitter Account.
3.) Please Wait Few Sec Then Choose “Summary” Card From “Card Catalog” POPUP.
4.) Click The “Validate And Apply” Tab.
5.) Enter Your Blog Main Page URL And Click “Go!“.
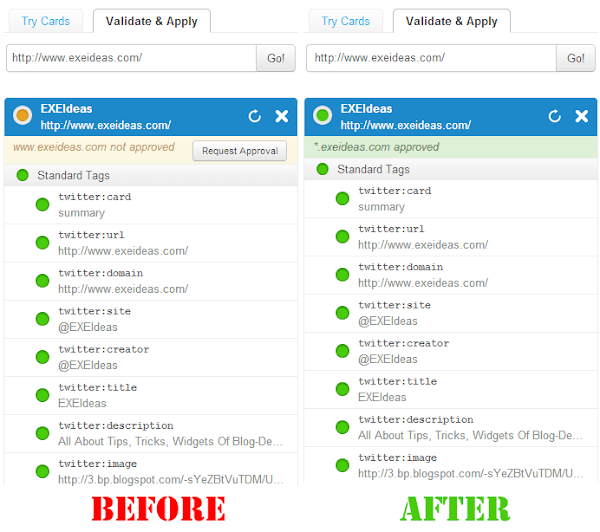
6.) Please Wait Few Sec Then IT Will Show The Ok Image. (As Seen Below)
7.) Then Click “Request Approval” Gray Button.
8.) Then There Will Be A “Request Domain Approval” Form, Fill That Out.
9.) Then Click “Request Approval” Blue Button At The End Of Form.
10.) Wait For Few Days And You Will Be Approved.
Before applying request to be approve, must give a trey with your post URL to see whether all bulbs are blue or red because sometimes on the posting page, it becomes red on “twitter:description” which means you didn’t add their description tag. Don’t worry, just apply for it and then add all missing description tags on your blog.
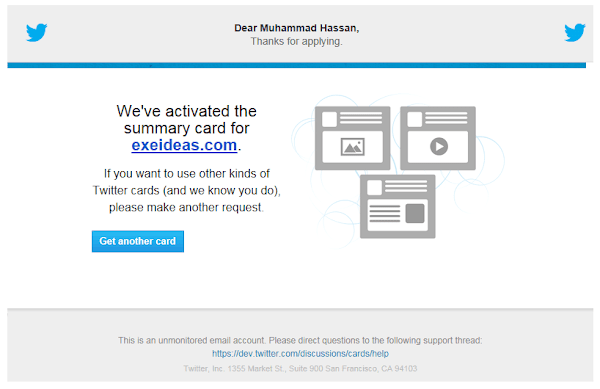
Twitter would say that they would send you an email but they really don’t do that. At least I have received a confirmation email for these blogs from Twitter as added below. They get approved automatically within 2 min. Once you see the summary link below all posts know that you are all set up!
Requirements:
There are two requirements for twitter cards to work properly in Blogger:
1.) Always add Search Description for Posts.
2.) Always add min one Image inside posts.
3.) Add your blog main description tag also.
4.) Add your blog logo also that will be used if your post didn’t contain images.
5.) Rest is ok…
Any Prob.?
If you have any problems, then don’t try to fix it yourself because it can corrupt your blog template. Just let us know and we will fix it as we always do…
Troubleshooting the Errors
Do it with concentration and patience. Check your alls steps and again and all codes or scripts. If you find any error you can contact us anytime via comment or better via email, We are always here to help you.
Final Words:
That’s all we have. We hope that you liked this article. If you have any problem with this code in your template then feel free to contact us with a full explanation of your problem. We will reply to you as time allows us or If you have any doubts and problems please comment below. We are happy to help you! If you liked this article, Don’t forget to share this with your friends so they can also take benefit from it and leave your precious feedback in our comment form below. Happy development, See you in the next article.





















That,s good and valuable information that you share with us i like that article
Welcome here and thanks for reading our article and sharing your view. This will be very helpful to us to let us motivate to provide you with more awesome and valuable content from a different mind. Thanks again..
Thank you for posting this article, each & every aspect of this article has been explained in an upbeat & professional manner. Thanks once again.
Welcome here and thanks for reading our article and sharing your view. This will be very helpful to us to let us motivate to provide you with more awesome and valuable content from a different mind. Thanks again..
Amazing article. Your blog helped me to improve myself in many ways thanks for sharing this kind of wonderful informative blogs in live.
Welcome here and thanks for reading our article and sharing your view. This will be very helpful to us to let us motivate to provide you with more awesome and valuable content from a different mind. Thanks again..